js改变元素样式及实用技巧
在JavaScript中,修改元素的样式可以通过三种方法实现:直接操作style属性、使用className属性应用预定义的CSS类,以及通过classListAPI管理类名集合。每种方法各有优劣,适用于不同的场景。直接操作style属性适合临时或一次性调整,className方法则便于批量应用样式,而classListAPI则提供了更灵活的类名管理方式。选择哪种方法应根据具体需求和项目背景。通过这些方法,开发者可以动态改变网页外观,提升用户体验。
在JavaScript中修改元素的样式可以使用三种方法:1. 直接操作style属性,适合临时或一次性调整;2. 通过className属性应用预定义的CSS类,适合批量应用样式;3. 使用classListAPI精细管理类名集合,适合动态管理类名。每个方法都有其优劣,选择需根据具体需求和项目背景。

在JavaScript中修改元素的样式是前端开发中常见且重要的操作。通过这种方式,我们可以动态地改变网页的外观,增强用户体验。无论你是想通过用户交互来改变样式,还是根据特定条件来调整界面,JavaScript都提供了多种方法来实现这一目标。
当我们谈到修改元素的样式时,首先想到的是直接操作元素的style属性。这种方法简单直接,但如果你需要改变的样式较多,或者需要频繁修改,这种方法可能会显得不够高效。此外,还有通过className属性来添加或删除CSS类的方法,这在需要批量应用样式时尤为有用。最后,通过classListAPI,我们可以更精细地管理元素的类名集合。
在实际应用中,我发现直接操作style属性虽然简单,但如果不小心,可能会导致代码难以维护,尤其是当你需要管理许多元素的样式时。相比之下,使用className或classList可以使代码更加结构化和可读,但需要预先定义好CSS类。
让我们来看看具体的实现方法:
直接操作style属性是最直观的:
// 假设我们有一个id为"myElement"的元素
const element = document.getElementById("myElement");
// 改变元素的背景颜色
element.style.backgroundColor = "red";
// 改变元素的字体大小
element.style.fontSize = "20px";这种方法的好处是立即生效,非常适合临时或一次性的样式调整。但是,如果你需要应用复杂的样式或者希望样式能够被复用,这种方法的维护成本会增加。
另一种常见的方法是通过className属性来应用预定义的CSS类:
// 假设我们有一个id为"myElement"的元素
const element = document.getElementById("myElement");
// 添加一个预定义的CSS类
element.className = "highlight";
// 移除所有类名
element.className = "";这种方法的优势在于可以利用CSS的强大功能,管理样式更方便,但需要预先在CSS文件中定义好这些类。
最后,classListAPI提供了一种更灵活的方法来管理元素的类名:
// 假设我们有一个id为"myElement"的元素
const element = document.getElementById("myElement");
// 添加一个类
element.classList.add("highlight");
// 移除一个类
element.classList.remove("highlight");
// 切换类(如果类存在则移除,如果不存在则添加)
element.classList.toggle("highlight");
// 检查是否包含某个类
if (element.classList.contains("highlight")) {
console.log("元素包含highlight类");
}使用classList可以让我们更精细地控制元素的类名集合,适合需要动态管理类名的情况。
在实际项目中,我发现结合使用这些方法可以达到最佳效果。例如,对于用户交互导致的临时样式变化,可以使用style属性;对于页面布局或常用样式的管理,可以通过className或classList来实现。
需要注意的是,直接操作style属性可能会覆盖之前通过CSS规则或className设置的样式,而className和classList则不会有这种问题,因为它们是基于CSS规则的应用。
在性能优化方面,如果你需要频繁修改大量元素的样式,建议尽量减少DOM操作,可以通过批量操作或使用CSS的动画和过渡来替代频繁的JavaScript样式修改。
总的来说,JavaScript修改元素样式的多种方法各有优劣,选择哪种方法取决于你的具体需求和项目背景。通过实践和经验积累,你会找到最适合你的方式。
理论要掌握,实操不能落!以上关于《js改变元素样式及实用技巧》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
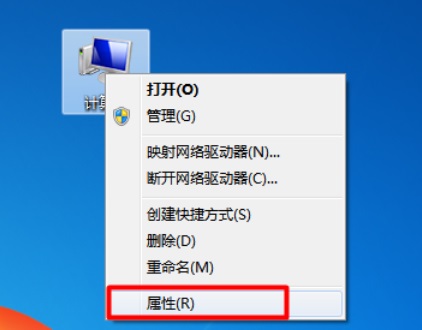
 Win7电脑远程控制发起教程
Win7电脑远程控制发起教程
- 上一篇
- Win7电脑远程控制发起教程

- 下一篇
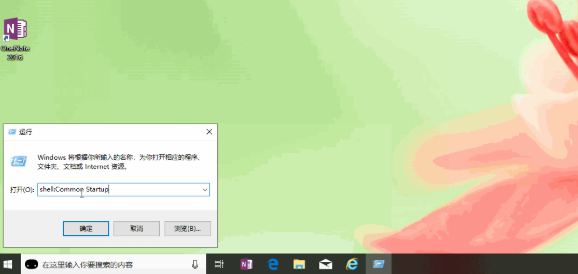
- Win10开机启动文件夹路径设置攻略
-

- 文章 · 前端 | 53秒前 |
- HTML4div与HTML5section哪个更优?
- 151浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- JavaScript事件监听器详解
- 122浏览 收藏
-

- 文章 · 前端 | 9分钟前 | html超链接字体颜色修改
- HTML链接颜色修改方法详解
- 230浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- Svelte闭包状态更新技巧分享
- 489浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- 下拉框默认值设置方法详解
- 494浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 旋转屏幕后CSS布局异常怎么解决?
- 202浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- HTML5视频透明设置教程
- 498浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- HTML背景图锯齿消除技巧
- 295浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS首字母大写技巧:first-letter样式设置
- 289浏览 收藏
-

- 文章 · 前端 | 27分钟前 | CSSNano
- CSSnano压缩Tailwind样式技巧解析
- 430浏览 收藏
-

- 文章 · 前端 | 30分钟前 | HTML5建模
- HTML5建模vs3DMAX区别解析
- 119浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3712次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3982次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3922次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5096次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4293次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




