setTimeout与setInterval在JS中的区别详解
在JavaScript中,setTimeout和setInterval是常用的异步工具,用于处理定时任务。setTimeout是一次性执行的定时器,适用于延迟执行任务,如显示提示信息或初始化操作;而setInterval是循环执行的定时器,适合定期执行任务,如数据更新或计时器。两者各有优缺点,需根据具体需求选择使用。实际应用中,setTimeout避免了无限循环,但可能导致代码复杂;而setInterval自动重复执行,但需注意任务堆积问题。
setTimeout和setInterval在JavaScript中的主要区别是:setTimeout是一次性执行的定时器,而setInterval是循环执行的定时器。setTimeout用于延迟执行一次性任务,如显示提示信息或初始化操作;setInterval用于定期执行任务,如数据更新或计时器。两者各有优缺点,需根据具体需求选择使用。

JavaScript中的setTimeout和setInterval有什么区别?这是一个非常好的问题,因为这两个函数在JavaScript中用于处理定时任务,但它们的工作方式和用途有着显著的不同。
在我的编程生涯中,我发现setTimeout和setInterval是JavaScript中最常用的异步工具之一。它们看似简单,但实际上有很多细微之处需要注意。
setTimeout是一个一次性执行的定时器,它允许你指定一段时间后执行一次函数。这对于延迟执行某些操作非常有用,比如在用户操作后一段时间内显示提示信息,或者在页面加载完成后执行一些初始化操作。我记得有一次在开发一个即时聊天应用时,使用setTimeout来实现消息发送后的延迟效果,这样用户可以看到消息逐渐出现在屏幕上,而不是瞬间出现,这大大提升了用户体验。
另一方面,setInterval是一个循环执行的定时器,它会按照你指定的时间间隔反复执行一个函数。这对于需要定期执行的任务非常有用,比如每隔几秒钟更新一次数据,或者实现一个计时器。我曾经用setInterval来实现一个实时的股票价格更新功能,每隔一分钟从服务器获取最新数据并更新到页面上。
让我们来看一些代码示例,以更好地理解这两个函数的用法:
// 使用 setTimeout 延迟 2 秒后执行函数
setTimeout(() => {
console.log('这是一个延迟 2 秒后执行的函数');
}, 2000);
// 使用 setInterval 每隔 1 秒执行一次函数
const intervalId = setInterval(() => {
console.log('这是一个每隔 1 秒执行的函数');
}, 1000);
// 停止 setInterval
setTimeout(() => {
clearInterval(intervalId);
console.log('停止了 setInterval');
}, 5000);在实际使用中,我发现这两个函数各有优劣。setTimeout的优点在于它是单次执行的,因此不会因为某种原因导致无限循环,但它的缺点是如果你需要重复执行某个操作,你需要在回调函数中再次调用setTimeout,这可能会导致代码变得复杂且难以维护。
而setInterval的优点在于它可以自动重复执行,因此适合需要定期执行的任务,但它的缺点是如果某个执行周期的任务执行时间超过了设定的间隔时间,可能会导致任务堆积,形成所谓的“任务堆积”问题。在我开发一个定时备份系统时,曾经遇到过这个问题,解决方案是使用setTimeout来模拟setInterval,这样可以更好地控制任务的执行时间。
此外,还有一些需要注意的细节,比如setTimeout和setInterval的执行时间并不总是精确的,因为JavaScript是单线程的,定时器的执行可能会被其他任务阻塞。在一些需要高精度定时的场景下,我会使用requestAnimationFrame来替代它们,因为它可以更好地与浏览器的绘制循环同步。
总的来说,setTimeout和setInterval是JavaScript中非常强大的工具,但使用时需要根据具体的需求来选择合适的函数,并且要注意它们的使用技巧和潜在的问题。希望这些经验和建议能帮助你在实际项目中更好地运用这两个函数。
今天关于《setTimeout与setInterval在JS中的区别详解》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
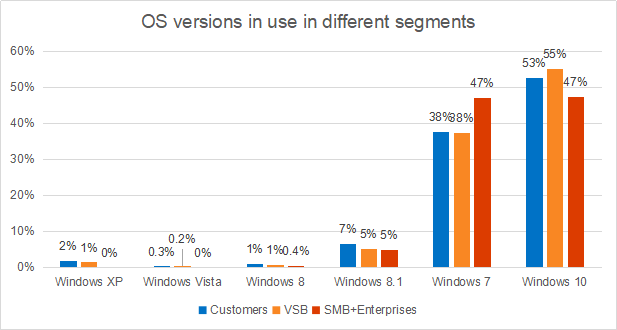
 卡巴斯基报告:多数Win7用户不想升级至Win10
卡巴斯基报告:多数Win7用户不想升级至Win10
- 上一篇
- 卡巴斯基报告:多数Win7用户不想升级至Win10

- 下一篇
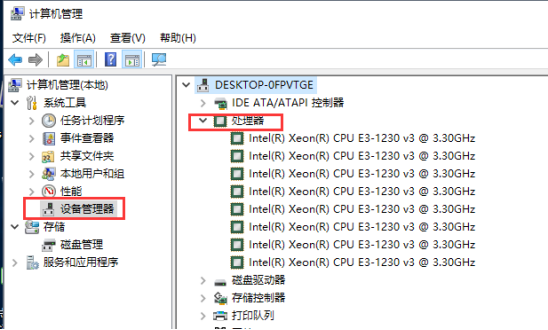
- 三个小技巧轻松查看Win10电脑配置
-

- 文章 · 前端 | 4分钟前 |
- CSS颜色响应式切换方法解析
- 323浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- CSS图片缩放技巧:scale与keyframes实战应用
- 168浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript数组去重10种实用方法
- 314浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS背景渐变设置全攻略
- 402浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- 内网SQLServer跨设备访问方法
- 222浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS多属性动画同步控制方法
- 464浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS浮动卡片布局:float与width实用技巧
- 104浏览 收藏
-

- 文章 · 前端 | 29分钟前 | JavaScript 原型链 class 构造函数 语法糖
- Class与构造函数区别解析
- 289浏览 收藏
-

- 文章 · 前端 | 36分钟前 | 异步操作 执行顺序 宏任务 微任务 JavaScript事件循环
- JavaScript事件循环:微任务与宏任务解析
- 134浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- CSS:not伪类排除元素方法详解
- 270浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3207次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3421次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3450次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4558次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3828次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览


![JavaScript操作浏览器历史记录主要通过window.history对象实现,它提供了几种方法来修改或访问浏览器的历史栈。以下是常见的操作方式及其用途:1.history.pushState()功能:向历史栈中添加一个新的条目,不会触发页面刷新。语法:history.pushState(state,title,[url]);参数说明:state:一个对象,用于存储与该历史条目相关的信息(可选](/uploads/20251205/1764914376693274c808cef.png)


