HTML响应式设计,mediaquery与HTML的完美配合
实现响应式网页设计的关键在于CSS媒体查询与HTML结构的紧密配合。HTML提供内容的基础结构,通过viewport元标签确保在移动设备上正确显示,并使用语义化标签提升网页的可维护性和SEO效果。图片和容器应设置为弹性布局,如flex或grid,以适应不同屏幕尺寸。CSS媒体查询则根据设备特性应用不同的样式规则,通过设置断点(如max-width或min-width)调整页面展示效果。推荐采用移动优先策略优化性能,并利用class结合CSS属性灵活控制不同设备下的展示顺序。合理设置断点,避免过多导致维护困难,最终通过HTML、CSS与media query的协作,实现适配各种设备的响应式网页。
实现响应式网页的关键在于CSS媒体查询与HTML结构的配合。1. HTML提供内容基础结构,需使用viewport元标签确保移动端正确显示;2. 使用语义化标签提升可维护性与SEO;3. 图片和容器设置弹性布局如flex或grid;4. CSS media query根据不同设备特性应用样式规则,例如通过max-width或min-width定义断点调整展示效果;5. 推荐采用移动优先策略优化性能;6. 利用class结合CSS属性控制不同设备下的展示顺序;7. 合理设置断点避免过多导致维护困难。最终通过HTML、CSS与media query的协作实现适配各种设备的网页。

要实现响应式网页,HTML 本身并不直接负责布局的适应性,但它是基础结构的一部分。真正让页面“响应”的,是 CSS 中的 media query(媒体查询)和 HTML 结构的良好配合。简单来说,HTML 提供内容结构,CSS 负责样式控制,media query 则根据不同设备的屏幕尺寸、分辨率等特性应用不同的样式规则。
响应式 HTML 的基本结构
在写 HTML 的时候,为了配合响应式设计,有几个基础点要注意:
使用 Viewport 元标签
在中加入:<meta name="viewport" content="width=device-width, initial-scale=1">
这个标签告诉移动端浏览器不要缩放页面,按设备宽度显示内容,否则 media query 可能不会生效。
语义化标签与灵活结构
使用、、等语义标签,不仅利于 SEO,也方便后续用 CSS 控制不同区域的布局方式。图片和容器设置为弹性
给图片加上max-width: 100%,避免超出父容器;同时,布局尽量使用 flex 或 grid,这些现代布局方式更容易适配不同屏幕。
Media Query 是怎么配合 HTML 的?
Media query 是 CSS 中用来根据设备特性(如屏幕宽度、高度、方向等)加载不同样式的机制。它本身不改变 HTML 内容,而是通过 CSS 来调整这些内容的显示方式。
比如,下面这个 media query 表示当屏幕宽度小于等于 768px 时,激活里面的样式规则:
@media (max-width: 768px) {
.menu {
display: none;
}
}你可以根据需要定义多个断点(breakpoints),常见的有:
- 手机:≤ 480px
- 平板:481px - 768px
- 桌面:≥ 769px
然后在每个断点里分别设置导航栏、字体大小、列数、隐藏/显示某些元素等。
实际使用中的小技巧
移动优先策略更推荐
就是先写手机端的样式作为默认,再通过min-width添加大屏的增强样式。这样可以减少重载资源,提升性能。body { font-size: 14px; } @media (min-width: 768px) { body { font-size: 16px; } }结合 HTML 的 class 控制更灵活
有时候你想在手机端换一种结构,比如把侧边栏放到底部,可以用相同的 HTML,但用 CSS 的order属性或者display: none/block来切换展示顺序,而不需要两套 HTML。注意断点别太碎
太多的 media query 容易导致维护困难。一般建议 2~3 个主要断点就足够了,除非特别复杂的项目。
基本上就这些。响应式不是靠 HTML 单独完成的,而是 HTML + CSS + media query 配合的结果。只要结构清晰、断点合理、样式灵活,就能做出适配各种设备的网页。
终于介绍完啦!小伙伴们,这篇关于《HTML响应式设计,mediaquery与HTML的完美配合》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 HTML内联样式实战:style属性使用攻略
HTML内联样式实战:style属性使用攻略
- 上一篇
- HTML内联样式实战:style属性使用攻略

- 下一篇
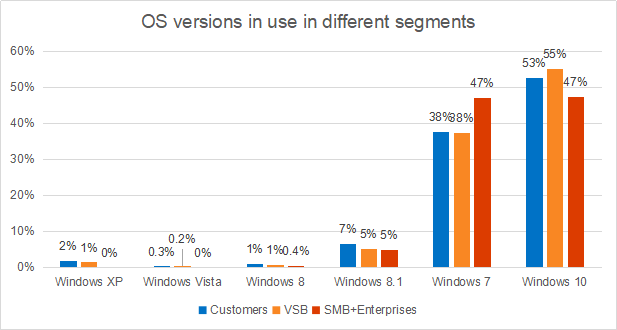
- 卡巴斯基报告:多数Win7用户不想升级至Win10
-

- 文章 · 前端 | 2分钟前 | 键盘操作 可访问性 ARIA属性 焦点管理 JavaScript组件
- 提升可访问性,JS组件这样设计!
- 284浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTML转EPUB技巧与工具推荐
- 165浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- FetchAPI和XMLHttpRequest对比详解
- 216浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- jQuery手风琴:多组件控制技巧解析
- 304浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS如何控制换行?white-space属性全解析
- 445浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- CSS盒模型详解:内容、内边距、边框、外边距解析
- 428浏览 收藏
-

- 文章 · 前端 | 28分钟前 | FLEXBOX flex-wrap align-content 多行布局 交叉轴
- Flexboxalign-content详解与使用技巧
- 291浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS中:checked+label样式应用方法
- 163浏览 收藏
-

- 文章 · 前端 | 42分钟前 | JavaScript Node.js 云计算 Serverless 冷启动优化
- JavaScript云架构与Serverless实战教程
- 271浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- JavaScript虚拟机指令设计详解
- 221浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3206次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3419次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3448次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4557次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3826次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览