HTML行高设置,CSSline-height调整技巧
在HTML中,CSS的line-height属性是设置行高的关键,通过调整line-height可以控制文本行之间的间距,影响文本的可读性和视觉效果。line-height的调整方法包括使用无单位数值、像素值、百分比或em单位,以及设置等于容器高度的line-height实现垂直居中。选择合适的单位、考虑文本对齐和响应式设计是调整line-height的重要方面。本文将深入探讨如何通过line-height实现这些效果,并提供基本设置方法和高级调整技巧,帮助提升网页的可读性和美观度。
CSS的line-height属性是设置HTML行高的关键。调整line-height的方法包括:1. 使用无单位数值,如1.5倍字体大小;2. 使用像素值,如24px;3. 使用百分比或em单位,如150%或1.5em;4. 设置等于容器高度的line-height实现垂直居中。

对于HTML中的行高设置,CSS的line-height属性是关键。通过调整line-height,我们可以控制文本行之间的间距,影响文本的可读性和视觉效果。
当谈到line-height的调整技巧,我们需要考虑几个重要的方面:
- 单位选择:
line-height可以使用多种单位,如像素(px)、百分比(%)、无单位数值(如1.5)等。选择合适的单位可以更好地控制行高。 - 文本对齐:行高会影响文本的垂直对齐方式,尤其是在使用
vertical-align时。 - 响应式设计:在不同设备和屏幕尺寸下,如何保持行高的一致性和可读性。
让我们深入探讨一下如何通过line-height来实现这些效果:
行高设置的基本方法
设置行高最简单的方法是直接在CSS中指定一个值。这里是一个基本的示例:
p {
line-height: 1.5;
}在这个例子中,段落的行高被设置为字体大小的1.5倍。这种无单位数值的方式非常灵活,因为它会随着字体大小的变化而自动调整。
高级调整技巧
1. 使用像素值
有时候,你可能需要更精确的控制,这时可以使用像素值:
p {
font-size: 16px;
line-height: 24px;
}这种方法的好处是可以精确控制行高,但需要注意在不同字体大小下的效果。
2. 百分比和em单位
使用百分比或em单位可以让行高相对字体大小进行调整,适合响应式设计:
p {
font-size: 16px;
line-height: 150%; /* 或者 line-height: 1.5em; */
}这种方法在字体大小变化时,行高会自动调整,保持一致的视觉效果。
3. 垂直居中文本
在一些情况下,我们希望文本在其容器中垂直居中。通过设置line-height等于容器的高度,可以实现这一效果:
div {
height: 100px;
line-height: 100px;
}这种方法在单行文本中非常有效,但对于多行文本,需要结合其他方法。
常见问题与调试技巧
- 行高过大或过小:如果行高看起来不合适,首先检查是否使用了合适的单位。其次,确保行高与字体大小和行间距(
margin或padding)协调。 - 文本对齐问题:如果文本在容器中对齐不当,检查
line-height和vertical-align的设置是否匹配。 - 响应式设计中的行高:在不同设备上测试行高,确保在各种屏幕尺寸下仍然可读。如果需要,可以使用媒体查询来调整
line-height。
性能优化与最佳实践
- 避免过大的行高:过大的行高会增加页面高度,影响加载速度和用户体验。合理设置行高,保持文本的可读性。
- 使用相对单位:在响应式设计中,使用相对单位(如无单位数值、百分比或em)可以让行高在不同设备上保持一致。
- 一致性:在整个网站中保持一致的行高风格,增强用户体验和视觉统一性。
通过这些技巧和实践,我们可以更好地控制和优化HTML中的行高,提升网页的可读性和美观度。在实际项目中,灵活运用这些方法,结合具体需求和设计风格,会让你的网页更加专业和用户友好。
终于介绍完啦!小伙伴们,这篇关于《HTML行高设置,CSSline-height调整技巧》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 Python索引详解与元素定位技巧
Python索引详解与元素定位技巧
- 上一篇
- Python索引详解与元素定位技巧

- 下一篇
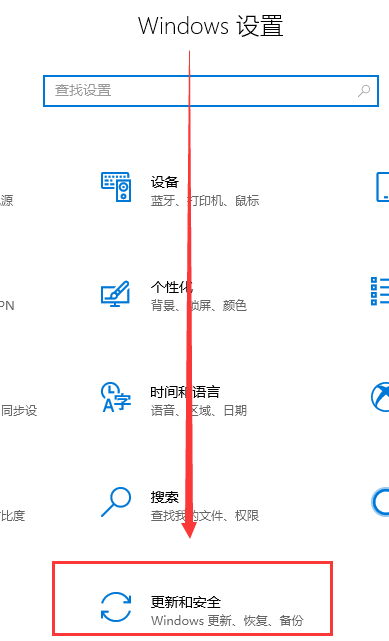
- Win10最新漏洞补丁更新攻略大全
-

- 文章 · 前端 | 54秒前 |
- JavaScript可动态修改CSS样式吗?
- 122浏览 收藏
-

- 文章 · 前端 | 1分钟前 |
- PHP中如何嵌入HTML代码
- 164浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- CSSGrid布局顺序混乱?用grid-area或order解决
- 142浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS边距混乱?box-sizing一键解决
- 156浏览 收藏
-

- 文章 · 前端 | 11分钟前 | 轮播图
- Bootstrap轮播图制作全攻略
- 399浏览 收藏
-

- 文章 · 前端 | 13分钟前 | CSS 卡片阴影
- Box-shadow与position实战应用教程
- 249浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS首屏闪烁怎么解决?关键样式提前加载方法
- 254浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- DataTables每页显示5行设置方法
- 209浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- React表格map实现行列对齐方法
- 454浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- HTML5图片引用方法及链接技巧
- 317浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 滚动文字逐个淡出怎么实现?
- 143浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- 动态替换模板字符串的React实现技巧
- 164浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3678次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3943次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3885次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5059次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4258次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



