HTML淡入效果及opacity属性使用攻略
HTML淡入效果可以通过opacity属性结合CSS过渡或动画实现。opacity属性控制元素透明度,取值范围为0(完全透明)到1(完全不透明)。使用transition时,先设置opacity为0并添加过渡属性,然后通过JavaScript添加类名触发opacity变为1的效果。使用animation可以通过@keyframes定义从透明到不透明的动画,并通过类名直接应用于元素实现自动播放。需要注意的是,opacity为0时元素仍占空间,应配合visibility或display属性控制显示隐藏,且大量opacity动画可能影响性能,特别是在移动端。
要实现网页元素的淡入效果,常用方法是结合 opacity 属性与 CSS 过渡或动画。1. opacity 控制透明度,取值 0(完全透明)到 1(完全不透明),2. 使用 transition 实现淡入时,先设 opacity: 0 并添加过渡属性,再通过 JS 添加类名触发 opacity: 1 的变化,3. 使用 animation 可定义 @keyframes 控制从透明到不透明的动画,并通过类名直接应用在元素上实现自动播放,4. 注意事项包括:opacity: 0 仍占空间,需配合 visibility 或 display 控制显示隐藏,且大量 opacity 动画可能影响性能,尤其在移动端。

实现网页元素的淡入效果,opacity 属性是一个常用手段。配合 CSS 过渡(transition)或动画(animation),可以轻松做出平滑的视觉变化。下面从几个实用角度讲讲怎么用。
1. 基本原理:opacity 是什么?
opacity 控制元素的透明度,取值范围是 0 到 1,其中:
0表示完全透明(看不见)1表示完全不透明(默认状态)
比如:
.element {
opacity: 0.5;
}这个设置会让元素呈现半透明状态。
要实现“淡入”效果,通常的做法是从 opacity: 0 变成 opacity: 1,并且加上过渡时间。
2. 淡入效果实现方式:CSS transition
最简单的做法是使用 CSS 的 transition 属性,让浏览器自动处理渐变过程。
例如:
<div class="fade-in">Hello</div>
.fade-in {
opacity: 0;
transition: opacity 1s ease;
}
.fade-in.show {
opacity: 1;
}然后在页面加载后,通过 JavaScript 添加 show 类:
document.querySelector('.fade-in').classList.add('show');这样就能看到一个持续 1 秒的淡入效果了。
小贴士:过渡属性也可以写成
transition: all 1s ease;,但如果只想控制透明度,明确指定opacity更精准,避免意外影响其他样式。
3. 配合动画实现更复杂的淡入效果
如果你需要循环、延迟、或者结合位移等效果,可以用 CSS 动画来实现。
例子如下:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.animate-fade {
animation: fadeIn 1.5s ease forwards;
}给 HTML 元素添加 animate-fade 类就可以让它在页面上淡入显示。这种方式适合页面加载时就触发的动画,不需要额外 JS 控制类名切换。
4. 注意事项和常见问题
display 和 visibility 的区别:如果你想一开始隐藏元素,不要只依赖
opacity: 0,因为这仍然会占据空间。可以配合visibility: hidden或display: none使用。示例:
.hidden { opacity: 0; visibility: hidden; transition: opacity 0.5s, visibility 0.5s; } .hidden.show { opacity: 1; visibility: visible; }性能方面:
opacity + transition性能一般不错,但大量同时动画可能影响帧率,尤其是移动端。
基本上就这些。实现起来不复杂,但细节上稍微注意一下,就能做出不错的用户体验。
今天关于《HTML淡入效果及opacity属性使用攻略》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
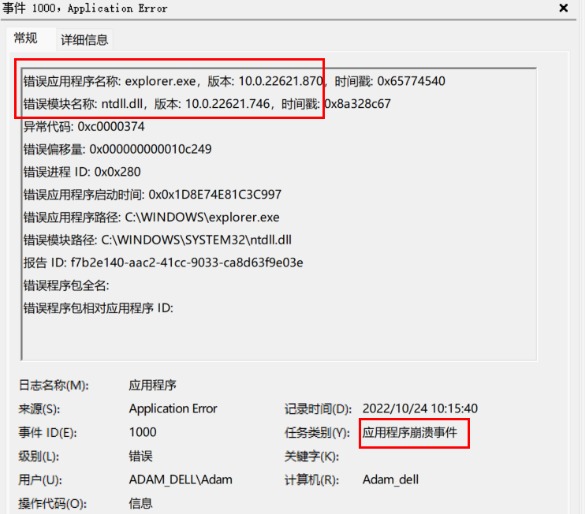
 Win10ntdll.dll报错0xc0000374解决秘籍
Win10ntdll.dll报错0xc0000374解决秘籍
- 上一篇
- Win10ntdll.dll报错0xc0000374解决秘籍

- 下一篇
- Redis在Docker容器化部署的最佳实践指南
-

- 文章 · 前端 | 3分钟前 |
- JavaScript严格模式是什么?有什么限制?
- 461浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS弹窗内容溢出父容器怎么解决
- 214浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- JavaScript数学计算与Math对象实用技巧
- 236浏览 收藏
-

- 文章 · 前端 | 16分钟前 | HTML5
- HTML5证书查询与SSL工具使用教程
- 330浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS列表图标美化方法分享
- 224浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript内存回收与泄漏排查技巧
- 325浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS表单必填提示实现技巧
- 492浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- JavaScriptIntersectionObserver是什么?如何实现懒加载?
- 157浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSSGrid固定列与流动列设置教程
- 256浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 三栏布局用CSSGrid和fr单位实现
- 236浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- localStorage怎么用?数据安全吗?
- 204浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript代理与反射使用详解
- 205浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3666次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3928次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3871次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5039次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4242次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



