Win10系统下载错误0x8007002解决秘籍
2025-05-31 08:42:19
0浏览
收藏
在下载Win10系统时,用户可能会遇到错误代码0x8007002,导致下载无法完成。本文详细介绍了解决此问题的具体步骤,包括如何通过服务管理器停止和重启Windows Update服务,以及如何清理SoftwareDistribution文件夹中的DataStore和Download文件夹内容。用户可按照这些步骤操作,顺利解决下载错误,完成Win10系统的下载。
Win10系统在下载期间遇到下载错误0x8007002,导致无法顺利完成下载。为了解决这个问题,下面将详细介绍具体的解决步骤,有需要的用户可以参考并尝试操作。以下是详细步骤:
解决步骤:
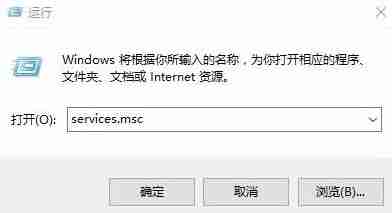
- 打开运行窗口,输入“services.msc”并按回车键。

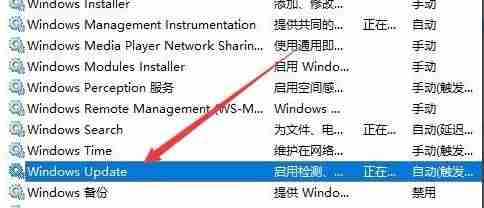
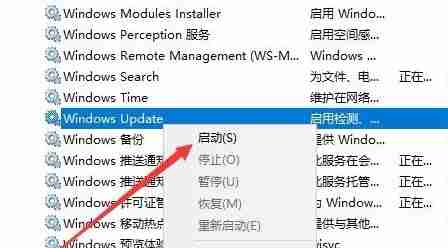
- 在弹出的服务窗口中,向下滚动查找“Windows Update”选项。

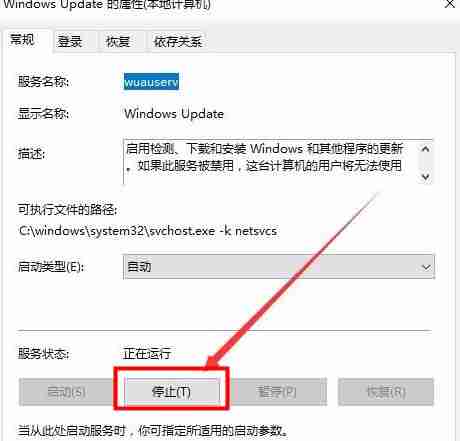
- 双击“Windows Update”,在属性窗口中点击“停止”按钮。

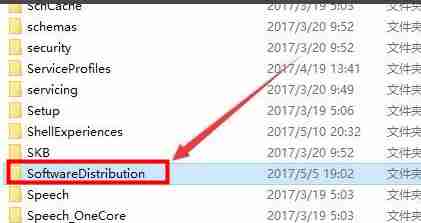
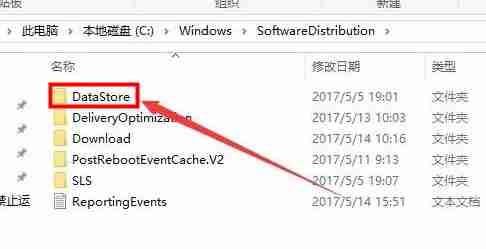
- 在此电脑中,导航至路径“C:\Windows\SoftwareDistribution”。

- 进入该文件夹后,删除“DataStore”文件夹中的所有内容。

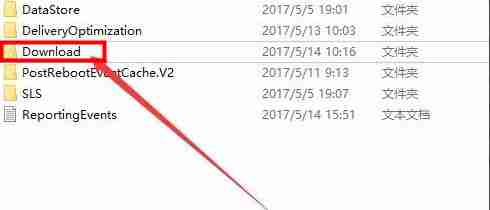
- 接着,删除“Download”文件夹。

- 返回到服务窗口,重新启动“Windows Update”服务。

本篇关于《Win10系统下载错误0x8007002解决秘籍》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 在HTML中实现中文段落缩进效果,可以通过CSS的text-indent属性来设置首行缩进。以下是实现段落前空两格效果的CSS代码示例:p{text-indent:2em;/*首行缩进两个字符的宽度*/}这样设置后,每个<p>标签包裹的段落的首行都会自动缩进两个字符的宽度,达到中文段落前空两格的效果。
在HTML中实现中文段落缩进效果,可以通过CSS的text-indent属性来设置首行缩进。以下是实现段落前空两格效果的CSS代码示例:p{text-indent:2em;/*首行缩进两个字符的宽度*/}这样设置后,每个<p>标签包裹的段落的首行都会自动缩进两个字符的宽度,达到中文段落前空两格的效果。
- 上一篇
- 在HTML中实现中文段落缩进效果,可以通过CSS的text-indent属性来设置首行缩进。以下是实现段落前空两格效果的CSS代码示例:p{text-indent:2em;/*首行缩进两个字符的宽度*/}这样设置后,每个<p>标签包裹的段落的首行都会自动缩进两个字符的宽度,达到中文段落前空两格的效果。

- 下一篇
- DeepSeek-R1七大平台API调用全解析
查看更多
最新文章
-

- 文章 · 软件教程 | 3小时前 |
- Win10开机慢优化技巧大全
- 478浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 哇塞FM音量调大方法揭秘
- 456浏览 收藏
-

- 文章 · 软件教程 | 3小时前 | 网页版 植物大战僵尸
- 植物大战僵尸网页版即时玩入口
- 496浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Bing国际版登录入口与使用教程
- 327浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Win10批量修改图片分辨率教程
- 403浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- PPT插入SVG图标教程【新手必看】
- 238浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 谷歌邮箱官网登录入口及注册步骤
- 179浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- 考研报名官网入口及研招网登录地址
- 405浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Windows8分区教程详解
- 447浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Word护眼模式设置方法及背景变绿技巧
- 354浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Word取消拼写语法检查方法详解
- 160浏览 收藏
-

- 文章 · 软件教程 | 3小时前 |
- Win11默认浏览器设置方法
- 306浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3675次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3940次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3881次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5056次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4253次使用
查看更多
相关文章
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



