JavaScript实现PDF预览的实用技巧
JavaScript实现PDF预览可以通过多种方式,其中使用PDF.js库是一种高效且无需插件的方法。PDF.js利用HTML5的
JavaScript实现PDF预览可以通过多种方式实现,我推荐使用PDF.js。1. 使用HTML5的

用JavaScript实现PDF预览是前端开发中常见但有趣的挑战。在实际项目中,我曾多次用到这种技术,下面我将分享一些独特的见解和实现方法。
JavaScript实现PDF预览主要有几种方式,每种都有其优缺点。首先,我们可以使用HTML5的元素和JavaScript库来解析PDF文件并在页面上绘制。另外,还可以利用浏览器内置的PDF查看器,或者使用第三方插件和库。
我个人比较喜欢使用PDF.js,因为它不仅开源且性能优异,还能在没有插件的情况下直接在浏览器中显示PDF。PDF.js由Mozilla开发,提供了强大的PDF解析和渲染能力。使用它可以实现高度自定义的PDF预览体验。
让我们来看一个简单的例子,如何使用PDF.js来实现一个基本的PDF预览功能:
// 加载PDF.js库
pdfjsLib.GlobalWorkerOptions.workerSrc = '//mozilla.github.io/pdf.js/build/pdf.worker.js';
// 获取PDF文件
const loadingTask = pdfjsLib.getDocument('path/to/your/document.pdf');
loadingTask.promise.then(function(pdf) {
// 获取第一页
pdf.getPage(1).then(function(page) {
const scale = 1.5;
const viewport = page.getViewport({ scale: scale });
// 准备canvas上下文
const canvas = document.getElementById('the-canvas');
const context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
// 渲染PDF页
const renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
});这个代码片段展示了如何加载PDF文件,并将第一页渲染到元素上。值得注意的是,PDF.js的API设计非常灵活,你可以根据需求调整缩放比例、渲染多页等。
然而,使用PDF.js也有一些需要注意的地方。首先,它可能会增加页面的加载时间,因为PDF文件需要在客户端进行解析和渲染。其次,处理大型PDF文件时,可能会对客户端的性能造成影响。最后,虽然PDF.js功能强大,但其学习曲线可能较陡,对于初学者来说可能需要一些时间来掌握。
在实际项目中,我发现以下几点非常重要:
- 性能优化:对于大型PDF文件,可以考虑分页加载,或者在用户滚动时动态加载页面。这样可以显著提高用户体验。
- 兼容性:虽然现代浏览器对PDF.js的支持很好,但仍需注意旧版浏览器的兼容性问题。可以考虑提供回退方案,如使用内嵌的PDF查看器。
- 用户交互:提供缩放、翻页等功能可以大大提升用户体验。PDF.js提供了丰富的API来实现这些功能。
总的来说,JavaScript实现PDF预览是一个既有挑战又有乐趣的过程。通过使用PDF.js,你可以创建一个功能强大且用户友好的PDF预览功能。希望这些分享能对你有所帮助,在实际项目中灵活运用这些技术,创造出更加出色的用户体验。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
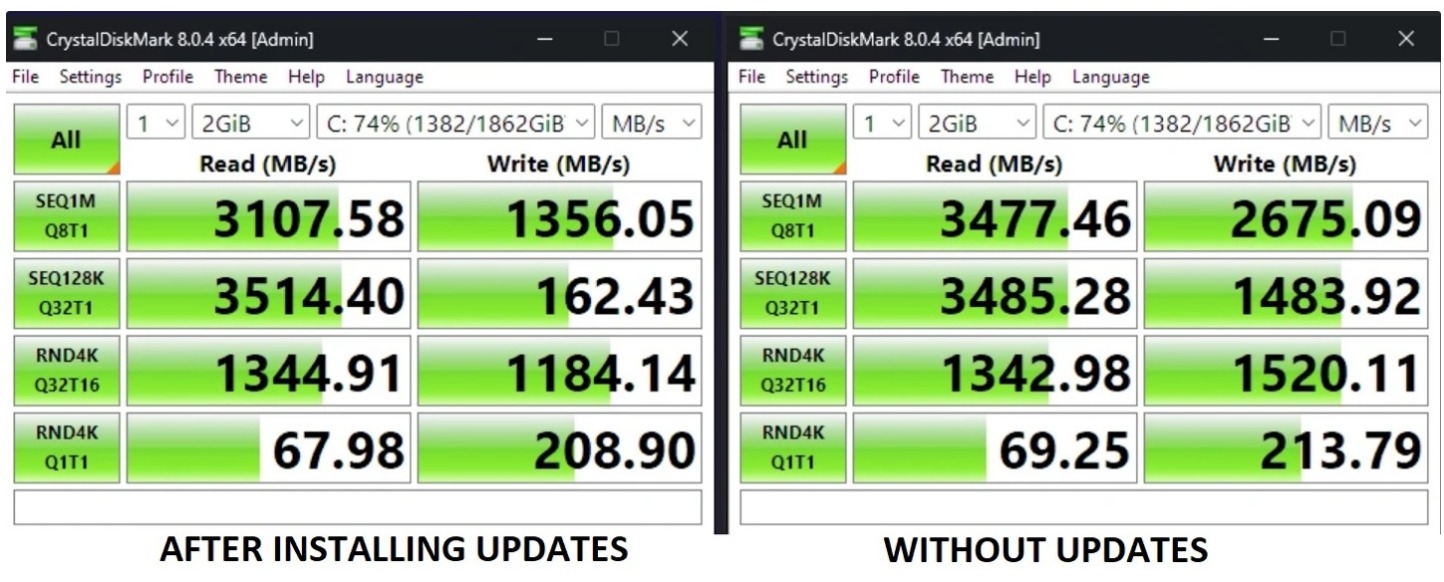
 Win11更新补丁导致SSD速度骤降
Win11更新补丁导致SSD速度骤降
- 上一篇
- Win11更新补丁导致SSD速度骤降

- 下一篇
- Vue.js开发问答系统实战攻略
-

- 文章 · 前端 | 3分钟前 |
- CSS设置box-shadow颜色方法
- 275浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- Spectre.css快速搭建简洁界面教程
- 364浏览 收藏
-

- 文章 · 前端 | 20分钟前 | 前端路由
- HistoryAPI实现前端路由解析
- 296浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML图片压缩技巧与优化方法
- 347浏览 收藏
-

- 文章 · 前端 | 26分钟前 | html 小红书
- HTML怎么在小红书运行?详细教程解析
- 493浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- Async与Defer在HTML5中的区别详解
- 319浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- CSS边框样式设置全攻略
- 302浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- MacBartender隐藏技巧与HTML专注工具推荐
- 416浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- PHP文件在HTML中运行技巧详解
- 131浏览 收藏
-

- 文章 · 前端 | 41分钟前 | CSS 单行元素等宽排列
- flex:1单行等宽布局技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 43分钟前 | 元编程
- JavaScriptProxy与Reflect使用技巧
- 407浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS响应式字体:rememvw教程详解
- 373浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3319次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3530次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3562次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4682次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3935次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



