HTML工具提示制作教程:轻松创建tooltip
HTML 如何实现工具提示?本文详细介绍了三种创建 tooltip 的方法:1. 使用 HTML 的 title 属性进行快速添加,但其样式和交互受限;2. 结合 HTML 和 CSS 自定义样式和动画效果,提升美观性和可控性;3. 通过 JavaScript 实现动态内容与复杂交互,如点击显示和延迟弹出,并可结合第三方库提高效率。根据项目需求,选择合适的方案即可实现灵活、美观的工具提示效果。
要实现工具提示,最基础的方式是使用 HTML 的 title 属性,1. 使用 title 属性可快速添加基础提示,但样式和交互受限;2. 通过 HTML + CSS 可创建自定义样式、动画效果的 tooltip,提升美观性和可控性;3. 引入 JavaScript 可实现动态内容与复杂交互,如点击显示、延迟弹出等,也可结合第三方库提高效率。根据项目需求选择合适方案即可。

要实现工具提示,HTML 提供了最基础的方式,但想要更灵活、美观的效果,通常需要结合 CSS 甚至 JavaScript。下面我们就从几种常见的方式来聊聊 HTML 中如何创建 tooltip。
1. 最简单的办法:用 title 属性
在 HTML 中,最直接的工具提示实现方式就是使用 title 属性。只要你给任何元素加上这个属性,当鼠标悬停时就会显示提示文字。
<button title="点击提交表单">提交</button>
这种方式优点是简单快捷,不需要额外写样式或脚本。但缺点也很明显:样式完全由浏览器控制,无法自定义外观,而且响应速度慢、交互体验一般。适合只需要基础提示的场景。
2. 自定义 tooltip:用 CSS 和 HTML 结合
如果你希望 tooltip 看起来更美观、可控性更强,可以自己用 HTML + CSS 实现一个。基本思路是用一个 span 或 div 来作为提示框,通过 CSS 控制它的显示和位置。
<span class="tooltip">悬停我 <span class="tooltiptext">这是一个自定义提示</span> </span>
对应的 CSS:
.tooltip {
position: relative;
cursor: help;
}
.tooltiptext {
visibility: hidden;
width: 150px;
background: #333;
color: #fff;
text-align: center;
border-radius: 4px;
padding: 5px;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -75px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}这样就能做出一个会动画出现、带样式的 tooltip。你可以根据需求调整颜色、位置、动画等,灵活性远超 title 属性。不过要注意的是,移动端这种 hover 效果可能不太友好,需要额外适配。
3. 进阶玩法:用 JavaScript 增强交互
如果需要动态内容或者更复杂的交互(比如点击才弹出、延迟显示、跟随鼠标等),就可以引入 JavaScript 来控制 tooltip 的行为。你可以监听事件,在特定时机显示或隐藏 tooltip。
比如在按钮上加个点击显示提示的功能:
<button onclick="showTooltip()">点我</button> <div id="myTooltip" class="custom-tooltip">这是 JS 控制的提示</div>
配合一点 JS:
function showTooltip() {
var tooltip = document.getElementById("myTooltip");
tooltip.style.display = "block";
setTimeout(function () {
tooltip.style.display = "none";
}, 2000);
}当然,你也可以结合第三方库如 Tooltip.js、Popper.js 来实现更强大的功能,这对于复杂项目来说更高效可靠。
基本上就这些方法了。想快速搞定就用 title,想要好看就上 CSS,再讲究点交互就动点 JS —— 工具提示这玩意儿不复杂,但真的挺常用,选适合自己项目的方案就好。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
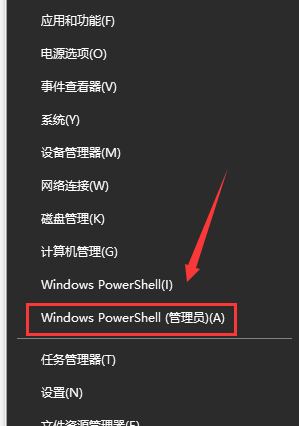
 Win101903桌面卡死终极解决方案
Win101903桌面卡死终极解决方案
- 上一篇
- Win101903桌面卡死终极解决方案

- 下一篇
- px与cm单位转换技巧大全
-

- 文章 · 前端 | 7分钟前 |
- ST表实现RMQ详解与应用
- 363浏览 收藏
-

- 文章 · 前端 | 8分钟前 | 字符串 数组合并
- JS数组转字符串的常用方法有哪些
- 479浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 模块联邦是什么?如何实现微前端共享代码
- 302浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- PostCSS插件组合使用技巧详解
- 185浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- JavaScript如何修改URL地址?
- 250浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- Gulp自动化CSS任务教程详解
- 355浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS操作Cookie、localStorage与sessionStorage教程
- 120浏览 收藏
-

- 文章 · 前端 | 1小时前 | html
- Tomcat如何运行HTML文件详解
- 245浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML多标签页表单实现与同步技巧
- 160浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




