display在CSS中的妙用,属性使用攻略
display属性在CSS中至关重要,它决定了元素的布局类型,直接影响网页的结构和样式。从基本的block、inline到现代的flex和grid布局,display属性提供了丰富的布局可能性。使用时需注意兼容性问题和避免过度嵌套,结合语义化HTML标签可提升代码可读性和SEO性能。display属性是前端开发者的必备工具,掌握其用法能灵活控制网页布局和元素展示方式。
display属性在CSS中非常重要,因为它决定了元素的布局类型,直接影响网页的结构和样式。1) display属性可以让元素表现为不同的盒模型类型,如block、inline、inline-block等。2) 现代布局如flex和grid提供了强大的布局能力,适合复杂的响应式设计。3) 使用时需注意兼容性问题和避免过度嵌套,结合语义化HTML标签可提高代码可读性和SEO性能。display属性是前端开发者必备的布局工具。

在CSS中,display属性是我们这些前端开发者手中的利器,常常被用来控制网页布局和元素的展示方式。面对这个属性,你可能会问:它到底有多重要?简单来说,display属性决定了元素的布局类型,是块级还是内联,还是其他更复杂的布局方式。它直接影响着网页的结构和样式表现。
当我第一次接触display属性时,我记得自己被它的多样性和灵活性震撼了。从基本的block和inline到现代布局的flex和grid,display属性就像一个魔法盒子,打开它,你就能看到无限的布局可能性。
让我们从基础开始吧,display属性可以让一个元素表现为不同的盒模型类型。举个例子,如果你想让一个span元素像div一样独占一行,你可以这样做:
span {
display: block;
}这个小小的改变就能让你的网页布局变得更加灵活。
当你深入研究display属性时,你会发现它不仅仅是简单地改变元素的展示方式,它还能影响元素的定位、浮动和大小计算。比方说,当你使用display: inline-block时,元素会像内联元素一样排列,但又能设置宽高和内外边距,这在制作导航栏或按钮组时非常有用。
.nav-item {
display: inline-block;
padding: 10px;
margin-right: 5px;
}然而,使用display属性时也要注意一些陷阱。比如,display: table和display: inline-table虽然能模拟表格布局,但它们在现代网页设计中已经不常用,因为它们缺乏灵活性,而且会导致一些不必要的布局问题。
如果你想在项目中使用更现代化的布局方案,display: flex和display: grid是你最好的选择。它们提供了强大的布局能力,能让你轻松实现复杂的响应式设计。
.container {
display: flex;
justify-content: space-between;
}
.grid-layout {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}使用flex布局时,你需要注意的是,它可能会导致一些老旧浏览器的兼容性问题。虽然现在大多数现代浏览器都支持flex,但如果你需要支持IE10及以下版本,可能需要添加一些前缀或考虑其他方案。
在使用grid布局时,一个常见的误区是过度依赖grid来实现所有的布局需求。实际上,grid更适合复杂的、需要精确控制的布局场景,而对于简单的布局,flex可能更简单高效。
关于性能优化,当你使用display属性时,要注意避免过多的嵌套和复杂的布局结构。过多的嵌套会增加浏览器的渲染负担,而复杂的布局可能会导致页面加载速度变慢。
在最佳实践方面,我建议你尽量使用语义化的HTML标签,并结合display属性来实现布局。这样不仅能提高代码的可读性,还能增强网页的SEO性能。
总之,display属性在CSS中的应用是多样而强大的。无论你是刚开始学习前端,还是已经是经验丰富的开发者,掌握display属性的用法都能让你在网页设计和布局中游刃有余。
到这里,我们也就讲完了《display在CSS中的妙用,属性使用攻略》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 HTML换行怎么做?br标签与CSS哪个更好?
HTML换行怎么做?br标签与CSS哪个更好?
- 上一篇
- HTML换行怎么做?br标签与CSS哪个更好?

- 下一篇
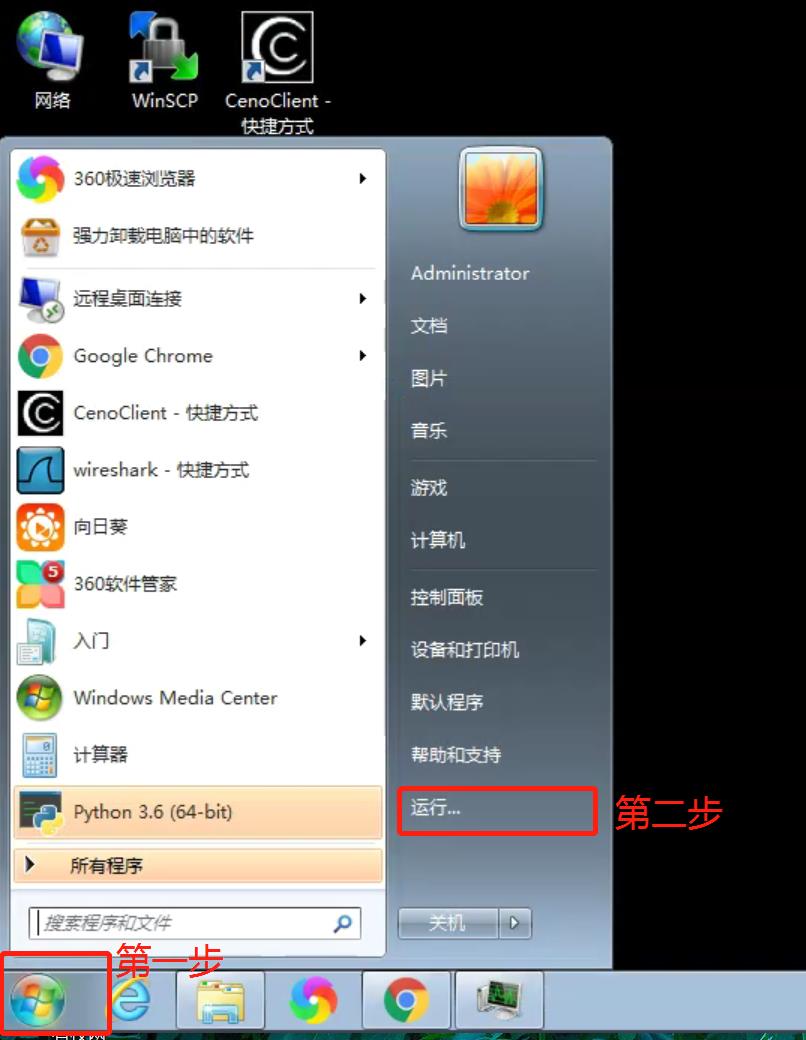
- Win7远程连接身份验证错误的终极解决方案
-

- 文章 · 前端 | 7分钟前 |
- CSS浮动导航栏水平布局技巧
- 312浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- 跨标签通信神器BroadcastChannel详解
- 475浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JS调用摄像头拍照方法详解
- 336浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- JavaScript中sessionStorage是什么?它与localStorage有何区别?
- 446浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- JavaScript柯里化是什么?如何实现参数复用
- 129浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- CSS响应式字体与行高如何搭配使用
- 334浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5建模
- HTML5模型加载慢怎么优化?
- 473浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS动画时长怎么调?
- 433浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5代码
- HTML5首屏优化技巧与代码分割方法
- 267浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS加载慢?preload加速样式加载
- 100浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 事件循环关闭回调阶段详解
- 344浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS盒模型在响应式布局中的作用及尺寸控制技巧
- 490浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3640次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3901次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3846次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5014次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4218次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



