h1与h2的3大区别:层级、重要性及SEO
h1和h2标签在HTML中的三个关键差异在于层级、重要性和SEO。h1用于页面主标题,代表整个网页的主题,通常只有一个;而h2用于子主题或章节标题,可以多次使用。h1的字体默认比h2大,帮助用户快速识别主要内容。合理使用h1和h2不仅能使页面结构清晰,还能提升SEO效果和用户体验。
h1和h2标签在HTML中的三个关键差异是:1. h1用于页面主标题,h2用于子主题;2. h1字体默认比h2大;3. 一个页面通常只有一个h1,多个h2用于划分章节。

HTML中的h1和h2标签都是用于定义标题的,但它们有着显著的区别,特别是在一级和二级标题的使用上。让我们深入探讨h1和h2的三个关键差异。
首先,h1和h2在语义上的差异显而易见。h1标签代表的是页面中最重要的标题,通常用于表示整个网页的主题或主要内容。相反,h2标签则用于表示次级标题,通常是h1标题下的子主题或章节标题。理解这一点对于SEO(搜索引擎优化)非常重要,因为搜索引擎会根据h1和h2的使用来理解页面的结构和内容层次。
其次,h1和h2在视觉表现上也有区别。虽然具体的样式可以通过CSS进行自定义,但默认情况下,h1的字体大小通常比h2更大。这不仅仅是视觉上的差异,它还帮助用户快速识别页面的主要内容和次要内容,从而提高用户体验。
最后,h1和h2在使用频率和位置上也有显著差异。一个网页通常只应有一个h1标签,因为它代表的是页面的主标题。相比之下,h2标签可以多次使用,用于划分页面中的不同章节或子主题。这样做的好处是可以使页面的结构更加清晰,方便用户和搜索引擎理解内容的组织方式。
在实际开发中,如何正确使用h1和h2标签呢?让我们来看一个简单的HTML示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example Page</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is the main content of my website.</p>
<h2>About Me</h2>
<p>Here is some information about me.</p>
<h2>My Projects</h2>
<p>Here are some of my recent projects.</p>
</body>
</html>在这个示例中,h1标签用于定义页面的主标题“Welcome to My Website”,而h2标签则用于定义两个子主题“About Me”和“My Projects”。这样的结构不仅使页面内容更加清晰,也为搜索引擎提供了更好的内容理解。
在使用h1和h2时,还有一些需要注意的细节。首先,虽然h1和h2的默认样式可以通过CSS进行调整,但尽量保持h1比h2更突出,以符合用户的阅读习惯。其次,在SEO方面,h1标签的内容应该包含关键词,因为它对搜索引擎排名有直接影响。最后,h2标签可以帮助你组织内容,但不要过度使用,避免页面结构过于复杂,影响用户体验。
总的来说,h1和h2标签在HTML中的使用各有其独特的作用和意义。通过合理运用这些标签,你可以创建出结构清晰、易于理解和优化的网页内容。在实际项目中,我曾经遇到过一个案例,客户的网站使用了多个h1标签,结果导致SEO效果不佳。经过调整,将h1标签限定为一个,并合理使用h2标签后,网站的排名显著提升。这也让我深刻体会到,细节决定成败,合理使用h1和h2标签不仅能提高用户体验,还能带来实际的SEO效果。
今天关于《h1与h2的3大区别:层级、重要性及SEO》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
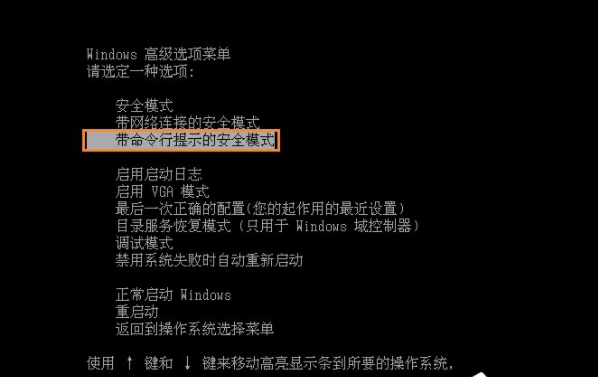
 XP开机进入DOS系统方法
XP开机进入DOS系统方法
- 上一篇
- XP开机进入DOS系统方法

- 下一篇
- JavaScript数组深拷贝技巧详解
-

- 文章 · 前端 | 5小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 5小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3676次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3941次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3882次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4255次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



