CSSfloat妙用与实用技巧揭秘
在CSS中,float属性是让元素脱离文档流并向左或右漂浮的关键工具。本文详细探讨了float的基本用法、解决父容器高度塌陷的方法、创建多列布局的技巧,以及高级用法如结合负外边距创建覆盖效果。此外,还分享了在实际项目中的经验和性能优化建议,强调了在现代前端开发中应优先考虑flexbox和grid布局系统。通过这些技巧和案例,希望帮助读者在使用float时更加得心应手。
float属性在CSS中用于让元素脱离文档流并向左或右漂浮。1. 基本用法:让图片漂浮在文本左侧,如img { float: left; margin-right: 10px;}。2. 解决父容器高度塌陷问题:使用clear属性或清除浮动的技术,如.clearfix::after { content: ""; display: table; clear: both;}。3. 创建多列布局:如.column { float: left; width: 33.33%;},并结合媒体查询调整列宽和间距。4. 高级用法:结合负外边距创建覆盖效果,如.overlay { float: right; margin-right: -50px;}。5. 性能优化:避免过度使用float,优先考虑flexbox和grid布局系统。

在CSS世界中,float属性就像是排版界的魔法师,它让元素能够漂浮在文档流中,摆脱常规布局的束缚。今天我们来深入探讨float的用法和使用技巧,分享一些我在实际项目中的经验和踩过的坑。
当我们谈到float时,首先想到的可能是让图片环绕文本的经典布局。然而,float的应用远不止于此,它可以用来创建复杂的多列布局,甚至是导航栏和网格系统的基础。让我们从最基础的用法开始,逐渐深入到一些高级技巧。
使用float时,最基本的操作是让元素脱离文档流并向左或向右漂浮。例如,如果我们想要让一个图片漂浮在文本的左侧,可以这样做:
img {
float: left;
margin-right: 10px;
}这段代码让图片漂浮在左侧,并为其右侧留出10像素的空白,这样文本就能自然地环绕在图片周围。然而,float的一个常见问题是父容器高度塌陷,因为漂浮的元素不再占用文档流中的空间。为了解决这个问题,我们可以使用clear属性或清除浮动的技术,比如在父容器中添加一个带有clear: both的伪元素:
.clearfix::after {
content: "";
display: table;
clear: both;
}在实际项目中,我发现使用float创建多列布局时,需要特别注意元素之间的间距和对齐。假设我们要创建一个三列布局,可以这样设置:
.column {
float: left;
width: 33.33%;
}
.column + .column {
margin-left: 2%;
}这种方法虽然简单,但容易在不同屏幕尺寸下出现对齐问题,尤其是在响应式设计中。为了提高布局的灵活性,我建议结合使用float和媒体查询来调整列宽和间距。
在高级用法中,float可以与负外边距(negative margin)结合使用,创建出一些意想不到的效果。例如,通过给一个漂浮的元素设置负外边距,可以让它覆盖在其他元素之上,实现类似于覆盖效果的布局:
.overlay {
float: right;
margin-right: -50px;
}不过,这种技巧需要谨慎使用,因为它可能会导致布局混乱,特别是在内容动态变化的情况下。
在性能优化和最佳实践方面,使用float时要注意避免过度使用,因为它会增加浏览器的布局计算负担。在现代前端开发中,flexbox和grid布局系统提供了更强大的功能和更好的性能,因此在新项目中,我建议优先考虑这些新兴的布局技术。
最后,分享一个我在项目中遇到的有趣案例:曾经为了实现一个复杂的瀑布流布局,我尝试使用float来排列不同高度的元素,结果发现随着内容的增加,布局逐渐变得混乱。后来我改用JavaScript结合masonry库,才完美解决了这个问题。这个经历让我意识到,虽然float在某些场景下非常有用,但在处理复杂布局时,结合其他技术手段往往能达到更好的效果。
总之,float属性在CSS布局中依然占据重要地位,但要灵活运用,结合其他技术,才能在现代网页设计中游刃有余。希望这些经验和技巧能帮助你在使用float时更加得心应手。
终于介绍完啦!小伙伴们,这篇关于《CSSfloat妙用与实用技巧揭秘》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
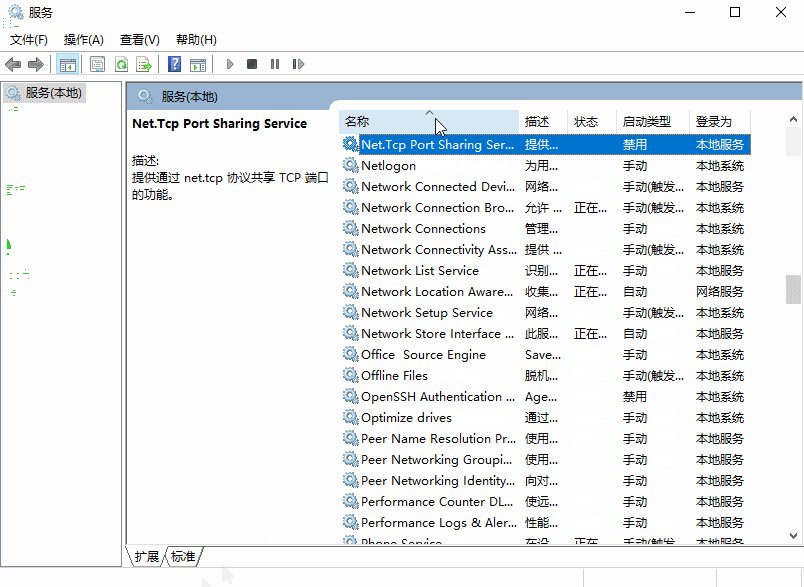
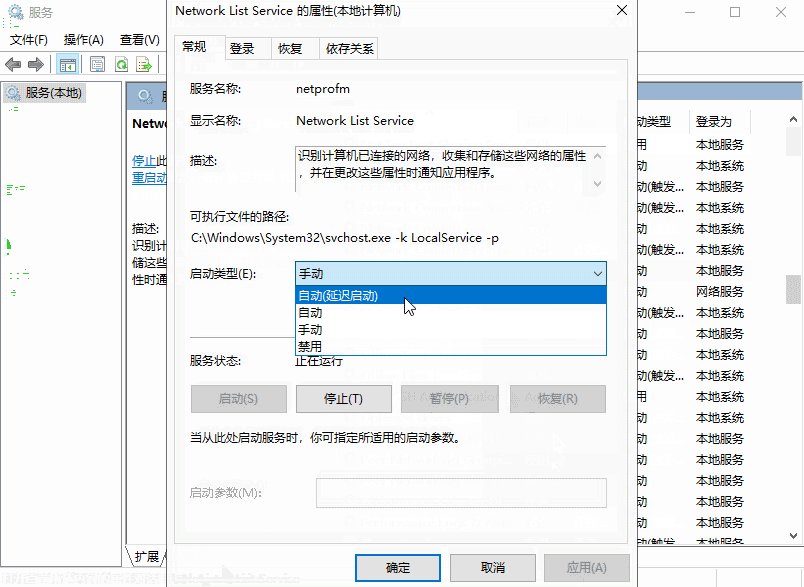
 win10彻底禁用自动更新终极指南
win10彻底禁用自动更新终极指南
- 上一篇
- win10彻底禁用自动更新终极指南

- 下一篇
- Win10Cortana无响应?解决方法与原因详解
-

- 文章 · 前端 | 1分钟前 |
- MongoDB日期查询方法与注意事项
- 278浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- CSSFlex与MediaQuery响应式实战指南
- 156浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSRF原理与令牌添加详解
- 225浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- Flexbox居中间距技巧:gap属性详解
- 250浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- Set与Map算法选择优化指南
- 446浏览 收藏
-

- 文章 · 前端 | 15分钟前 | 样式控制 CSS伪类 动态内容 唯一子元素 :only-child
- CSSonly-child选择器使用方法
- 228浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- UTC时间转换技巧与时区处理方法
- 360浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 回溯法解八皇后问题全解析
- 165浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS框架与自定义样式组合加载优化技巧
- 320浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- first-of-type与last-of-type区别详解
- 362浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScript分页技巧:保持索引连续性方法
- 344浏览 收藏
-

- 文章 · 前端 | 42分钟前 | JavaScript 测试工具 代码质量 测试驱动开发 红-绿-重构
- JavaScriptTDD开发:提升代码质量技巧
- 120浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3203次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3416次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3446次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4554次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3824次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



