CSS选择器类型全解读及使用指南
CSS选择器是前端开发中不可或缺的工具,用于精确定位和样式化HTML元素。本文详细介绍了CSS中的十种选择器类型,包括元素选择器、类选择器、ID选择器、属性选择器、后代选择器、子选择器、相邻兄弟选择器、通用兄弟选择器、伪类选择器和伪元素选择器。每种选择器都有其独特的用途和优势,合理选择和使用这些选择器可以提高样式化的效率和代码的可维护性。
CSS中的选择器包括:1.元素选择器,2.类选择器,3.ID选择器,4.属性选择器,5.后代选择器,6.子选择器,7.相邻兄弟选择器,8.通用兄弟选择器,9.伪类选择器,10.伪元素选择器。每种选择器都有其特定的使用场景和优势,合理选择和使用这些选择器可以提高样式化的效率和代码的可维护性。

谈到CSS选择器,我得说这是前端开发中不可或缺的一部分。它们是我们用来精确地定位和样式化HTML元素的工具。选择器种类繁多,每一种都有其独特的用途和优势。今天我们就来深入探讨一下CSS中的选择器类型。
首先要回答的是,CSS中的选择器包括哪些呢?主要有以下几种:元素选择器、类选择器、ID选择器、属性选择器、后代选择器、子选择器、相邻兄弟选择器、通用兄弟选择器、伪类选择器和伪元素选择器。每种选择器都有其特定的使用场景和优势。
让我们来详细看看这些选择器吧。
元素选择器是最基础的选择器,直接用元素名来选择,例如div或p。它们简单直接,但不够灵活,因为它们只能选择某一种类型的元素。
div {
color: blue;
}类选择器和ID选择器提供了更高的灵活性。类选择器用点号(.)来表示,比如.highlight,可以应用到多个元素上;而ID选择器用井号(#)来表示,比如#header,它是唯一的,只能应用到一个元素上。
.highlight {
background-color: yellow;
}
#header {
font-size: 24px;
}属性选择器允许我们基于元素的属性来选择元素。比如input[type="text"]可以选择所有类型为文本的输入框。这在表单样式化中非常有用。
input[type="text"] {
border: 1px solid #ccc;
}后代选择器和子选择器用于选择元素的子元素或后代元素。它们之间的区别在于,后代选择器(用空格分隔)可以选择任意层级的子元素,而子选择器(用大于号>分隔)只能选择直接子元素。
/* 后代选择器 */
div span {
color: red;
}
/* 子选择器 */
div > span {
color: green;
}相邻兄弟选择器(+)和通用兄弟选择器(~)用于选择兄弟元素。相邻兄弟选择器选择紧跟在指定元素后的元素,而通用兄弟选择器选择所有跟在指定元素后的兄弟元素。
/* 相邻兄弟选择器 */
h1 + p {
margin-top: 0;
}
/* 通用兄弟选择器 */
h1 ~ p {
color: gray;
}伪类选择器和伪元素选择器是CSS中非常强大的工具。伪类选择器用于定义元素的特殊状态,比如:hover、:active等;而伪元素选择器用于样式化特定部分的内容,比如::before、::after等。
/* 伪类选择器 */
a:hover {
color: purple;
}
/* 伪元素选择器 */
p::first-line {
font-weight: bold;
}在实际应用中,我发现选择器的使用需要结合项目的实际需求来选择。比如,在一个大型项目中,类选择器和ID选择器的使用需要特别注意,因为它们可能会影响到性能,特别是当选择器变得过于复杂时。
性能优化方面,我建议尽量使用类选择器而不是ID选择器,因为类选择器的匹配速度通常更快。同时,尽量避免使用过多的后代选择器,因为这会增加选择器的复杂度,影响性能。
关于最佳实践,我有一个小经验:在编写CSS时,尽量保持选择器的简洁和可读性。过长的选择器不仅难以维护,还可能导致性能问题。另外,合理使用注释可以帮助团队成员更好地理解代码的意图。
总的来说,CSS选择器是前端开发中不可或缺的工具。通过合理选择和使用这些选择器,我们可以更高效地进行样式化,同时保持代码的可维护性和性能。希望这些分享能对你有所帮助,祝你在CSS之旅中一帆风顺!
今天关于《CSS选择器类型全解读及使用指南》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
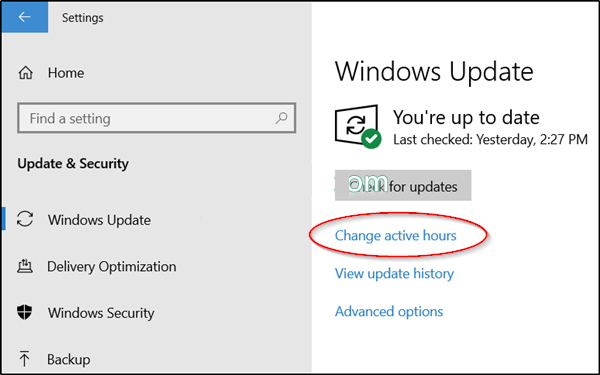
 Win10活动时间设置及使用攻略
Win10活动时间设置及使用攻略
- 上一篇
- Win10活动时间设置及使用攻略

- 下一篇
- 电脑主机为何无法启动主机启动失败原因分析
-

- 文章 · 前端 | 7小时前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 7小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 7小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 8小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3677次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3942次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3883次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5058次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4255次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



