JavaScriptif-else语句使用技巧大全
在JavaScript中,if-else语句是控制代码执行的基本结构。本文详细介绍了其使用技巧,包括简单条件判断、嵌套if-else处理复杂逻辑、使用switch或策略模式替代长if-else链、三元运算符简化逻辑、对象查找表优化性能,以及注意类型转换规则以避免逻辑错误。掌握这些技巧和最佳实践,能显著提升代码的效率和可维护性。
在JavaScript中使用if-else语句的基本结构是:1. 简单条件判断,如检查变量是否大于10;2. 嵌套if-else处理复杂逻辑;3. 使用switch或策略模式替代长if-else链;4. 三元运算符简化简单逻辑;5. 对象查找表优化性能;6. 注意类型转换规则以避免逻辑错误。

在JavaScript中使用if-else语句并不难,但要真正掌握它,需要理解更多深层次的知识和应用技巧。让我们从基本的if-else结构开始,然后深入探讨一些更复杂的用法和最佳实践。
if-else语句是编程中最基本的控制结构之一,它允许我们根据条件执行不同的代码块。假设你想检查一个变量的值是否大于10,你可以这样写:
let number = 15;
if (number > 10) {
console.log("The number is greater than 10");
} else {
console.log("The number is less than or equal to 10");
}这只是冰山一角。if-else语句的真正威力在于其灵活性和组合能力。比如,你可以使用嵌套的if-else语句来处理更复杂的逻辑:
let age = 25;
let isStudent = true;
if (age >= 18) {
if (isStudent) {
console.log("You are an adult and a student");
} else {
console.log("You are an adult but not a student");
}
} else {
console.log("You are under 18");
}这种嵌套结构可以让你的代码变得非常复杂,也很容易出错。所以在使用时要注意保持代码的可读性和可维护性。
在实际开发中,我发现if-else语句的一个常见问题是条件分支过多,导致代码变得难以管理。这时候可以考虑使用switch语句或者是策略模式来替代长长的if-else链。比如:
function getStatus(statusCode) {
switch (statusCode) {
case 200:
return "OK";
case 404:
return "Not Found";
case 500:
return "Internal Server Error";
default:
return "Unknown Status";
}
}这种方法不仅使代码更清晰,也更容易扩展。
另一个我常用的技巧是使用三元运算符来简化简单的if-else逻辑。例如:
let isAdult = age >= 18 ? true : false;
这不仅简洁,而且在某些情况下可以提高代码的可读性。但要注意,三元运算符不适合复杂的逻辑,因为它可能会让代码变得难以理解。
在性能优化方面,if-else语句本身的执行速度通常不是瓶颈,但频繁的条件判断可能会影响性能。在这种情况下,可以考虑使用对象查找表来替代if-else链:
const statusMap = {
200: "OK",
404: "Not Found",
500: "Internal Server Error"
};
function getStatus(statusCode) {
return statusMap[statusCode] || "Unknown Status";
}这种方法可以显著提高查找速度,尤其是在处理大量条件时。
最后,分享一个我曾经踩过的坑:在使用if-else语句时,容易忽略JavaScript的类型转换规则。比如,if (''),if (0)和if (null)都会被判定为false。如果不小心,很容易导致逻辑错误。所以在使用if-else时,要时刻注意变量的类型和值。
总之,if-else语句是JavaScript中非常重要的工具,掌握它的使用技巧和最佳实践,可以让你的代码更加高效和易于维护。希望这些分享能对你有所帮助。
到这里,我们也就讲完了《JavaScriptif-else语句使用技巧大全》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
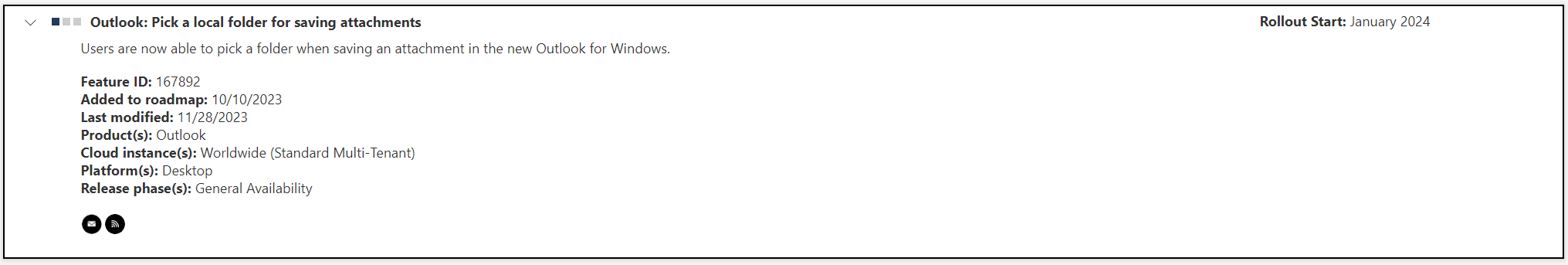
 Win11新版Outlook附件路径自定义:1月上线
Win11新版Outlook附件路径自定义:1月上线
- 上一篇
- Win11新版Outlook附件路径自定义:1月上线

- 下一篇
- JS循环性能优化秘诀
-

- 文章 · 前端 | 5分钟前 |
- JavaScript作用域是什么?如何区分全局和局部?
- 343浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- 前端脚手架工具开发教程
- 367浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS网格布局动画实现方法及transition技巧
- 362浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS定位与margin调整元素位置方法
- 414浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS重置对盒模型与边距的影响解析
- 279浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 内嵌圆角边框实现方法详解
- 166浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- :active与:focus样式怎么用?
- 430浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML5注释写法与调试变量方法
- 341浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 多个同名元素绑定事件,动态弹窗控制方法
- 482浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- ES6类定义与使用全解析
- 131浏览 收藏
-

- 文章 · 前端 | 38分钟前 | html在线运行
- HTML折叠面板实现教程详解
- 436浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- WebSocket是什么?JS如何实现实时连接
- 428浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3669次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3931次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3874次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5044次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4247次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



