HTMLmeta标签的8个常用属性及妙用
HTML中的标签是提供文档元数据的重要工具,其8个常用属性包括:charset用于设置字符编码,确保网页正确显示;viewport优化移动设备体验;description和keywords提升SEO效果;author和copyright标注作者及版权信息;refresh实现页面刷新或跳转;X-UA-Compatible确保IE浏览器兼容性。这些属性不仅能优化网页性能,还能显著提升用户体验。
标签的8个常用属性分别是:1. charset用于设置字符编码,确保网页正确显示;2. viewport用于设置视口,优化移动设备体验;3. description和4. keywords用于SEO优化;5. author用于标注作者信息;6. copyright用于标注版权信息;7. refresh用于定时刷新或跳转页面;8. X-UA-Compatible用于确保IE浏览器兼容性。

在HTML中,标签是用来提供关于HTML文档的元数据,这些数据不会显示在页面上,但对浏览器(或搜索引擎和其他网络服务)来说非常重要。今天我们来聊聊标签的8个常用属性,这些属性可以帮助我们更好地优化网页,提升用户体验。
首先,标签的魅力在于它的多样性和灵活性。通过这些属性,我们可以控制网页的字符编码、搜索引擎优化(SEO)、响应式设计等。让我们深入探讨这些属性,并通过实际的代码示例来展示它们的用法。
字符编码:charset
设置网页的字符编码是确保网页正确显示的基础。通常,我们会使用UTF-8编码,因为它能支持几乎所有的字符。
<meta charset="UTF-8">
我记得第一次接触网页开发时,忘记设置字符编码导致页面显示乱码的情景,现在想来真是初学者的常见错误。记得设置好字符编码,避免类似尴尬。
视口设置:viewport
对于移动设备友好的网页,设置视口是必不可少的。这能确保网页在不同设备上都能正确显示。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
在设计响应式网页时,这个属性就像一个魔法师,让你的网页在手机、平板和桌面设备上都能完美呈现。我曾经为一个项目调试视口设置,花了不少时间,但结果是值得的,用户体验大大提升。
SEO优化:description和keywords
这两个属性对SEO非常重要。description提供了网页的简要描述,keywords则帮助搜索引擎理解网页内容的主题。
<meta name="description" content="这是一个关于HTML meta标签的教程"> <meta name="keywords" content="HTML, meta, 标签, 优化">
在优化SEO时,我发现高质量的description不仅能提高搜索引擎排名,还能吸引用户点击,因为它直接展示在搜索结果中。keywords虽然现在影响力不如从前,但仍然值得尝试,特别是对于一些长尾关键词。
作者信息:author
如果你想在网页中标注作者信息,可以使用author属性。
<meta name="author" content="你的名字">
这个属性虽然不常用,但在一些专业的博客或文档中,它可以增加作品的可信度和专业性。我曾经在一篇技术博客中使用它,结果得到了很多读者的好评。
版权信息:copyright
标注版权信息可以保护你的内容,防止未经授权的使用。
<meta name="copyright" content="版权所有 © 2023 你的名字">
我记得有一次,朋友的网站内容被盗用,因为没有标注版权信息,维权过程非常麻烦。从那以后,我都会建议大家加上版权信息。
刷新页面:refresh
如果你需要定时刷新页面或跳转到另一个URL,可以使用refresh属性。
<meta http-equiv="refresh" content="30"> <meta http-equiv="refresh" content="5;url=https://www.example.com">
我曾经在一个实时数据展示的项目中使用了这个属性,每30秒刷新一次页面,确保用户看到最新的数据。不过要注意,使用这个属性时要谨慎,因为频繁刷新可能会影响用户体验。
兼容模式:X-UA-Compatible
为了确保网页在不同版本的IE浏览器中都能正确显示,可以使用X-UA-Compatible属性。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
我记得在开发一个需要兼容IE8的项目时,这个属性帮了大忙。它让网页在IE8中也能以最新的渲染模式显示,避免了很多兼容性问题。
内容类型:Content-Type
虽然现在很少使用,但Content-Type属性可以指定网页的MIME类型。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
这个属性让我想起了早期的网页开发,那时我们经常需要手动设置MIME类型。现在虽然不常用,但了解它仍然有助于理解网页的基本结构。
在使用这些标签属性时,我有一些经验和建议想分享:
- 不要滥用:虽然
标签功能强大,但不要为了SEO而堆砌关键词,这可能会被搜索引擎视为作弊。 - 保持更新:随着技术的发展,一些属性可能会过时,记得定期检查和更新你的
标签。 - 测试和验证:在发布网页前,测试不同设备和浏览器的显示效果,确保
标签发挥了应有的作用。
通过这些属性和经验分享,希望你能更好地理解和使用标签,优化你的网页,提升用户体验。
终于介绍完啦!小伙伴们,这篇关于《HTMLmeta标签的8个常用属性及妙用》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
 pycharm中文设置及支持详解
pycharm中文设置及支持详解
- 上一篇
- pycharm中文设置及支持详解

- 下一篇
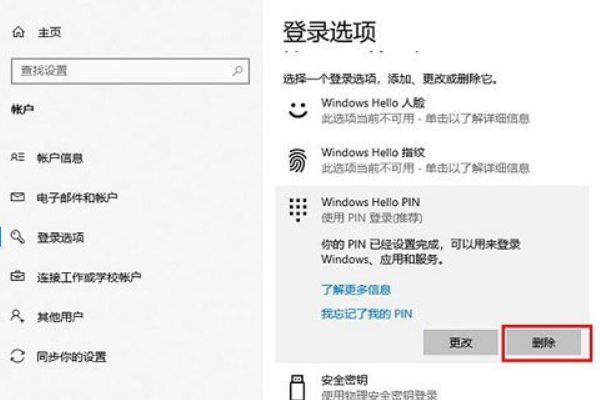
- Win10系统更改或删除Pin码详细教程
-

- 文章 · 前端 | 4分钟前 |
- HTML4与HTML5的title标签区别及HTML5图标添加方法
- 232浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- CSS响应式图片与文字对齐方法
- 138浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTML5音频导入方法详解
- 232浏览 收藏
-

- 文章 · 前端 | 14分钟前 | HTML注释
- HTML注释用途及使用场景详解
- 235浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS横竖屏错位解决方法大全
- 233浏览 收藏
-

- 文章 · 前端 | 25分钟前 | HTML5
- HTML5插入本地文档及路径设置方法
- 257浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- CSS浮动与inline元素布局技巧
- 136浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- JavaScript本地存储详解与API使用指南
- 231浏览 收藏
-

- 文章 · 前端 | 48分钟前 | html 编译运行
- HTML文件怎么用编译环境运行?
- 341浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- HSL分色解决图表颜色辨识难题
- 396浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- CSS浮动与z-index层级解析
- 207浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




