JavaScript创建对象的详细技巧及方法
在JavaScript中,创建对象的方法多种多样,包括对象字面量、构造函数、原型链、类语法和Object.create()。每种方法都有其独特的用途和优势,适用于不同的场景和需求。对象字面量适合创建简单对象,构造函数和类语法则适用于需要创建多个相似对象的情况,而原型链和Object.create()提供了更灵活的对象创建和原型控制方式。选择合适的方法可以帮助开发者编写高效、可维护的代码。
在JavaScript中创建对象的方法包括:1. 对象字面量,2. 构造函数,3. 原型链,4. 类语法,5. Object.create()。每种方法都有其独特的用途和优势,选择时需根据具体需求和项目复杂度。

在JavaScript中创建对象的方法多种多样,每种方法都有其独特的用途和优势。让我们从基础出发,逐步深入,探讨各种创建对象的技巧和最佳实践。
JavaScript中的对象可以看作是键值对的集合,类似于Python中的字典或Java中的HashMap。创建对象的基本方法是使用对象字面量,这种方式简单直观,让我们从这里开始:
let person = {
name: "Alice",
age: 30,
sayHello: function() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
}
};这个例子展示了如何使用对象字面量创建一个包含属性和方法的对象。sayHello方法通过this关键字访问对象的其他属性,这是一个重要的概念,this在不同上下文中的行为可能会让人迷惑。
如果你需要创建多个相似对象,使用构造函数是一个不错的选择。构造函数可以看作是对象的模板,每次调用它都会创建一个新对象:
function Person(name, age) {
this.name = name;
this.age = age;
this.sayHello = function() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
};
}
let alice = new Person("Alice", 30);
let bob = new Person("Bob", 25);
alice.sayHello(); // 输出: Hello, my name is Alice and I'm 30 years old.
bob.sayHello(); // 输出: Hello, my name is Bob and I'm 25 years old.构造函数方法的好处是可以轻松地创建多个对象实例,但有一个潜在的问题:每个对象都包含一个独立的sayHello方法。这可能会导致内存浪费,尤其是在方法体较大或创建大量对象时。
为了解决这个问题,可以使用原型链。JavaScript中的每个函数都有一个prototype属性,它指向一个对象,这个对象就是该函数创建的对象的原型。通过在原型上定义方法,可以让所有实例共享同一个方法:
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.sayHello = function() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
};
let alice = new Person("Alice", 30);
let bob = new Person("Bob", 25);
alice.sayHello(); // 输出: Hello, my name is Alice and I'm 30 years old.
bob.sayHello(); // 输出: Hello, my name is Bob and I'm 25 years old.这种方法在内存使用上更为高效,但需要注意的是,原型链可能会导致一些意想不到的问题,例如当你试图在实例上添加新属性或方法时,如果不小心覆盖了原型上的属性或方法,可能会导致奇怪的错误。
在现代JavaScript中,还可以使用类语法来创建对象。类语法是对原型链的一种更易于理解和使用的封装:
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
}
}
let alice = new Person("Alice", 30);
let bob = new Person("Bob", 25);
alice.sayHello(); // 输出: Hello, my name is Alice and I'm 30 years old.
bob.sayHello(); // 输出: Hello, my name is Bob and I'm 25 years old.类语法看起来更像传统的面向对象语言,使得JavaScript的代码更易于理解和维护。但需要注意的是,类语法在底层仍然使用原型链,所以理解原型链的工作原理仍然是非常重要的。
最后,如果你需要更灵活的对象创建方式,可以使用Object.create()方法。这个方法允许你直接指定新对象的原型:
let personPrototype = {
sayHello: function() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
}
};
let alice = Object.create(personPrototype);
alice.name = "Alice";
alice.age = 30;
let bob = Object.create(personPrototype);
bob.name = "Bob";
bob.age = 25;
alice.sayHello(); // 输出: Hello, my name is Alice and I'm 30 years old.
bob.sayHello(); // 输出: Hello, my name is Bob and I'm 25 years old.这种方法非常灵活,可以用来创建没有构造函数的对象,或者在需要时动态地修改对象的原型。
在实际开发中,选择哪种方法创建对象取决于你的具体需求和项目的复杂度。在我个人的经验中,对于简单的对象,我通常会使用对象字面量;对于需要创建多个相似对象的情况,我会使用构造函数或类语法;对于需要更细粒度控制原型的情况,我会使用Object.create()。
在性能优化方面,需要注意的是,过度使用构造函数和类语法可能会导致内存泄漏,特别是在处理大量对象时。另外,频繁地修改原型链可能会影响性能,因为JavaScript引擎需要重新优化代码路径。
总的来说,JavaScript中的对象创建方法丰富多样,每种方法都有其优缺点。通过理解和掌握这些方法,你可以在不同的场景中选择最合适的对象创建方式,从而编写出高效、可维护的代码。
本篇关于《JavaScript创建对象的详细技巧及方法》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 CSS虚线样式代码示例与应用技巧
CSS虚线样式代码示例与应用技巧
- 上一篇
- CSS虚线样式代码示例与应用技巧

- 下一篇
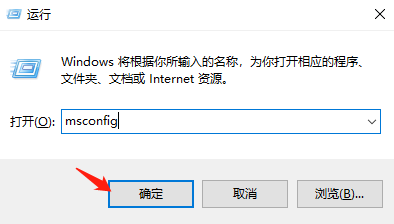
- win10usb打印机不识别解决图文教程
-

- 文章 · 前端 | 44秒前 |
- Float与Flex布局区别详解
- 344浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- Set与数组区别详解
- 181浏览 收藏
-

- 文章 · 前端 | 5分钟前 | 异步编程
- Promise与async/await使用技巧详解
- 269浏览 收藏
-

- 文章 · 前端 | 5分钟前 | html5如何创建表单
- HTML5邮箱格式限制设置教程
- 500浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript节流防抖怎么用?场景全解析
- 237浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 浏览器历史操作与JS应用详解
- 494浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- ES6核心特性有哪些?JavaScript升级亮点全解析
- 356浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- z-index详解:控制层叠顺序全攻略
- 476浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML5模块导入与整合技巧全解析
- 218浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSS多色渐变怎么设置?lineargradient教程
- 389浏览 收藏
-

- 文章 · 前端 | 39分钟前 | html在线编辑
- HTML编辑器免费版,在线编写网页代码
- 113浏览 收藏
-

- 文章 · 前端 | 45分钟前 |
- ECharts空值显示设置全攻略
- 377浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3673次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3935次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3878次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5050次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4250次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



