表单提交后如何快速显示提示信息
在HTML表单提交后显示提示信息可以通过客户端和服务器端两种方法实现。客户端使用JavaScript可以提供即时反馈,但需防范JavaScript被禁用的情况。服务器端处理后返回信息适合复杂验证和处理,但响应时间可能较长。结合这两种方法能提升用户体验和安全性。本文详细探讨了如何在表单提交后实现这一效果,并分享了相关的实践经验和注意事项。
在HTML表单提交后显示提示信息可以通过以下两种方法实现:使用JavaScript在客户端处理表单提交后的反馈,提供即时反馈,但需防范JavaScript被禁用的情况。在服务器端处理后返回信息给客户端,适合进行复杂验证和处理,但响应时间可能较长。结合使用这两种方法可以提升用户体验和安全性。

对于如何在HTML表单提交后显示提示信息的问题,我们可以采取多种方法。通常,我们会使用JavaScript来实现实时反馈,或者在服务器端处理后返回信息给客户端。下面我将详细展开讨论这一主题,并分享一些实践经验。
当用户提交HTML表单后,显示提示信息是提升用户体验的重要环节。无论是成功提交的反馈,还是错误提示,都能帮助用户更好地理解当前状态和下一步操作。让我们深入探讨如何实现这一效果。
首先,我们可以使用JavaScript来在客户端处理表单提交后的反馈。通过JavaScript,我们可以捕获表单提交事件,并根据表单内容或服务器返回的结果,动态地显示提示信息。这种方法的好处是响应速度快,可以立即提供反馈,但需要注意的是,如果JavaScript被禁用,这种方法将失效。
document.getElementById('myForm').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
// 这里可以进行表单验证
var isValid = true; // 假设表单验证通过
if (isValid) {
// 假设我们通过AJAX发送表单数据
fetch('/submit', {
method: 'POST',
body: new FormData(this)
})
.then(response => response.json())
.then(data => {
if (data.success) {
document.getElementById('feedback').innerHTML = '<p style="color: green;">表单提交成功!</p>';
} else {
document.getElementById('feedback').innerHTML = '<p style="color: red;">提交失败,请重试。</p>';
}
})
.catch(error => {
document.getElementById('feedback').innerHTML = '<p style="color: red;">网络错误,请重试。</p>';
});
} else {
document.getElementById('feedback').innerHTML = '<p style="color: red;">请检查表单输入。</p>';
}
});在服务器端处理后返回信息也是常见的方法。使用这种方法,可以通过服务器端逻辑来验证表单数据,并在处理完毕后返回相应的提示信息给客户端。这种方法的好处是可以进行更复杂的验证和处理,但响应时间可能会比客户端方法稍长。
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/submit', methods=['POST'])
def submit_form():
# 假设这里进行了一些表单处理和验证
data = request.form
if all(data.values()): # 简单验证所有字段是否填写
return jsonify({'success': True, 'message': '表单提交成功!'})
else:
return jsonify({'success': False, 'message': '请检查表单输入。'})
if __name__ == '__main__':
app.run(debug=True)在实践中,我发现使用客户端和服务器端相结合的方式更为理想。客户端可以进行初步验证,提供即时反馈,而服务器端则进行更深入的验证和处理。这种方法不仅提高了用户体验,还增加了安全性。
然而,在实现过程中,我们需要注意一些潜在的坑点:
跨站脚本攻击(XSS):在显示服务器返回的信息时,必须确保对内容进行适当的转义,以防止XSS攻击。
用户体验的一致性:无论是成功还是失败提示,都应该保持一致的样式和位置,避免用户在不同状态下的混淆。
错误处理:要确保无论是网络错误还是服务器错误,都能给出明确的提示,而不是让用户陷入困惑。
性能考虑:在处理大量表单数据时,客户端和服务器端的性能都需要考虑,避免响应时间过长影响用户体验。
通过这些方法和注意事项,我们可以有效地在HTML表单提交后显示提示信息,提升用户体验。希望这些分享能对你有所帮助,祝你在前端开发的道路上不断进步!
今天关于《表单提交后如何快速显示提示信息》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 Redis集群健康监控工具与关键指标解析
Redis集群健康监控工具与关键指标解析
- 上一篇
- Redis集群健康监控工具与关键指标解析

- 下一篇
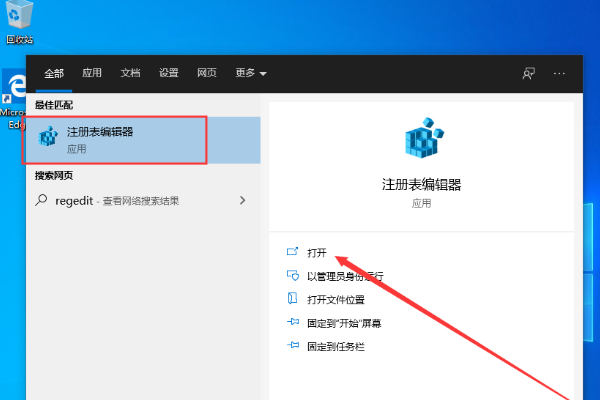
- Win101909如何添加“混合现实”选项
-

- 文章 · 前端 | 5分钟前 |
- 浮动元素被覆盖怎么解决?clearboth实用技巧
- 124浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSSGridAuto-fit与Auto-fill区别解析
- 319浏览 收藏
-

- 文章 · 前端 | 12分钟前 | 装饰器
- JavaScript装饰器进阶使用技巧
- 135浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript调用API与JSON处理技巧
- 393浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS绝对定位子元素不随父元素动画移动,如何解决?
- 462浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS文本样式设置全攻略
- 215浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS页面样式错乱解决技巧
- 168浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- 可选链简化空值判断,代码更简洁
- 386浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML5制作教程:标签搭结构,CSS样式,JS交互详解
- 408浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- JavaScript在网页开发中的应用解析
- 483浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- JavaScript存储对比:Cookie、localStorage与IndexedDB教程
- 344浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JavaScript压缩技巧分享:代码优化与混淆方法
- 240浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



