margin在css中的妙用大揭秘
在CSS中,margin属性是控制元素周围空白区域的关键工具。本文详细介绍了margin的多种用法,包括单独设置某个方向的margin(如margin-top: 20px;)、一次性设置所有方向的margin(如margin: 10px 20px 30px 40px;)以及实现水平居中(如margin: 0 auto;)。同时,文章还探讨了需要注意的margin塌陷问题,并提供了优化性能的建议,如避免过度设置margin和使用变量定义常用margin值。通过这些技巧和实践,读者可以更好地掌握margin在网页布局中的妙用。
margin属性在CSS中用于控制元素周围的空白区域。具体用法包括:1.单独设置某个方向的margin,如margin-top: 20px;2.一次性设置所有方向的margin,如margin: 10px 20px 30px 40px;3.实现水平居中,如margin: 0 auto;但需注意margin塌陷问题,并在使用时避免过度设置以优化性能。

CSS中的margin属性是我们网页布局的基石之一。记得刚开始学前端时,我曾为一个简单的布局苦恼了好几个小时,直到发现了margin的妙用,才豁然开朗。今天就来聊聊margin在CSS中的用法,以及一些实用的技巧。
margin属性是用来控制元素周围的空白区域的。简单来说,它就是在元素的四个方向上设置间距——上、右、下、左。使用margin,我们可以轻而易举地调整元素之间的距离,使页面看起来更加整洁、有序。
举个例子,假设我们有一个div,我们希望它与页面顶部有一定的距离:
div {
margin-top: 20px;
}这会让div在页面顶部留出20像素的空间。除了单独设置某个方向的margin,我们还可以一次性设置所有方向的margin值:
div {
margin: 10px 20px 30px 40px;
}这里的顺序是上、右、下、左。如果只设置两个值,比如margin: 10px 20px;,那么第一个值会应用到上下,第二个值应用到左右。
深入一点讲,margin的应用其实远不止于此。它可以帮助我们实现一些复杂的布局效果,比如水平居中。假设我们有一个固定宽度的div,我们希望它在父容器中水平居中:
div {
width: 300px;
margin: 0 auto;
}这里的margin: 0 auto;会让div的左右margin自动调整,使其在父容器中居中。这是我在项目中经常用到的小技巧,特别是在制作响应式布局时非常有用。
然而,使用margin时也需要注意一些常见的陷阱。比如,margin塌陷问题。当两个相邻的块级元素都有margin时,它们的margin会合并,取较大的那个值,而不是相加。这可能会导致布局上的意外:
.parent {
margin-bottom: 20px;
}
.child {
margin-top: 30px;
}在这个例子中,.parent和.child之间的实际距离是30px,而不是50px。要解决这个问题,可以在.parent和.child之间添加一个具有padding或border的元素,或者使用overflow: auto;来触发BFC(块格式化上下文)。
在性能优化和最佳实践方面,使用margin时,我们需要注意避免过度使用。过多的margin设置不仅会增加CSS文件的大小,还可能影响页面的渲染性能。在项目中,我习惯于将常用的margin值定义为变量,这样可以提高代码的可维护性:
:root {
--margin-small: 10px;
--margin-medium: 20px;
--margin-large: 30px;
}
div {
margin: var(--margin-medium);
}这样做不仅可以保持代码的一致性,还能方便地调整全局的margin值。
总的来说,margin在CSS中的应用是多种多样的,从简单的间距设置到复杂的布局技巧,它都扮演着不可或缺的角色。通过实践和不断尝试,你会发现更多有趣且实用的margin使用方法。希望这篇文章能帮你更好地理解和运用margin属性,在前端开发的道路上更进一步!
到这里,我们也就讲完了《margin在css中的妙用大揭秘》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
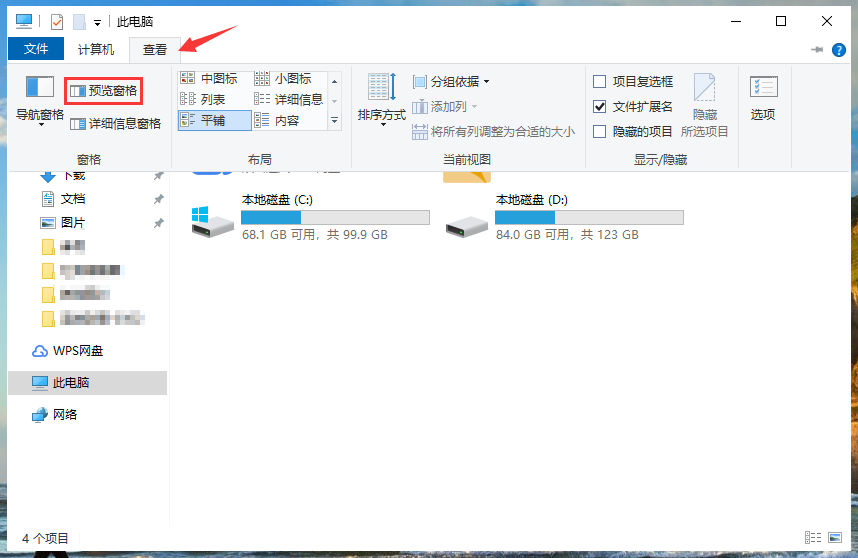
 win10文件预览设置详细教程
win10文件预览设置详细教程
- 上一篇
- win10文件预览设置详细教程

- 下一篇
- PHP7性能秘籍:配置代码全面提升
-

- 文章 · 前端 | 1分钟前 |
- WordPress前端嵌入Gutenberg块编辑器:方法与替代方案
- 302浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- 媒体循环播放设置教程详解
- 409浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS浮动实现图片瀑布流布局教程
- 395浏览 收藏
-

- 文章 · 前端 | 18分钟前 | 用户交互 autoplay muted属性 浏览器限制 HTML视频自动播放
- HTML视频自动播放问题及解决方法
- 270浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- HTML中如何同时使用内联样式和外部CSS
- 494浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- HTML中url类型输入字段使用详解
- 393浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 不可变数据结构在JS中的实战应用
- 426浏览 收藏
-

- 文章 · 前端 | 29分钟前 | 浏览器缓存 URL参数 开发者工具 强制刷新 HTML本地缓存清理
- HTML本地缓存清理方法与技巧
- 166浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3206次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3419次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3448次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4557次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3826次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览