CSS@import规则使用攻略
在CSS中,@import规则用于引入外部样式文件,必须放在样式表顶部,紧跟在@charset规则之后。@import规则虽然可以提高代码的可重用性和样式管理的模块化,但过度使用可能导致性能问题。此外,@import支持条件导入,适用于响应式设计。与标签不同,@import是顺序加载的,可能影响页面渲染速度。因此,在使用时需权衡其便利性和性能损失,特别在大型项目中应谨慎使用。
@import规则在CSS中用于引入外部样式文件。1) 必须放在样式表顶部,紧跟在@charset规则后。2) 可用于模块化样式,但过度使用会导致性能问题。3) 支持条件导入,适用于响应式设计。4) 与标签不同,@import是顺序加载的,可能影响页面渲染速度。

在CSS中,@import规则是一种强大而灵活的工具,允许我们在样式表中引入外部的CSS文件。这不仅可以提高代码的可重用性,还能帮助我们更好地组织和管理项目中的样式。那么,@import规则到底该如何使用呢?让我们深入探讨一下。
首先要知道,@import规则必须放在样式表的顶部,紧跟在任何@charset规则之后。这是因为浏览器会按顺序解析CSS文件,如果@import规则被放在其他规则之后,可能会导致引入的样式无法正确应用。
让我们来看一个简单的例子:
@import url("reset.css");
@import url("base.css");
body {
font-family: Arial, sans-serif;
}在这个例子中,我们首先导入了reset.css和base.css这两个外部样式文件,然后才开始定义具体的样式规则。
然而,@import的使用并不仅仅如此简单。让我们深入探讨一些高级用法和注意事项。
对于大规模项目,@import可以帮助我们将不同的样式模块化。比如,我们可以将所有的字体相关样式放在一个文件中,所有的布局样式放在另一个文件中,这样可以提高代码的可维护性。
@import url("fonts.css");
@import url("layout.css");但需要注意的是,过度使用@import可能会导致性能问题。因为每次使用@import时,浏览器都需要发起一个新的HTTP请求来加载对应的CSS文件,这可能会增加页面的加载时间。因此,在实际项目中,我们通常会尽量减少@import的使用,转而使用更高效的方法,比如使用标签在HTML文件中引入CSS文件,或者使用CSS预处理器来管理和编译样式。
<link rel="stylesheet" href="styles.css">
此外,@import还支持一些高级用法,比如条件导入。我们可以根据媒体查询来有选择地导入某些样式文件,这对于响应式设计非常有用。
@import url("mobile.css") screen and (max-width: 768px);
@import url("desktop.css") screen and (min-width: 769px);这样,根据屏幕的宽度,浏览器会自动选择加载相应的样式文件。
然而,@import并不是没有缺点的。除了前面提到的性能问题,还有一个常见的误区是,很多开发者会错误地认为@import和标签的效果是一样的。实际上,标签在加载CSS文件时是并行的,而@import则是顺序加载的,这可能会导致页面的渲染速度变慢。
所以,在实际项目中,我们需要权衡@import带来的便利性和可能的性能损失。一般来说,对于小型项目或者需要快速原型设计的场景,@import是一个不错的选择。但对于大型项目或者对性能要求较高的场景,我们可能需要考虑其他更优化的方法。
最后,分享一下我个人的经验。在使用@import时,我喜欢将常用的样式文件放在项目根目录下,便于管理和引用。同时,我会尽量将@import规则放在一个单独的CSS文件中,这样可以更清晰地看到项目中所有的样式依赖关系,方便维护和优化。
总的来说,@import规则在CSS中是一个非常有用的工具,但需要谨慎使用,结合项目的具体需求和性能考虑,找到最适合的样式管理方案。
好了,本文到此结束,带大家了解了《CSS@import规则使用攻略》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
 HTML语音识别实战,WebSpeechAPI使用攻略
HTML语音识别实战,WebSpeechAPI使用攻略
- 上一篇
- HTML语音识别实战,WebSpeechAPI使用攻略

- 下一篇
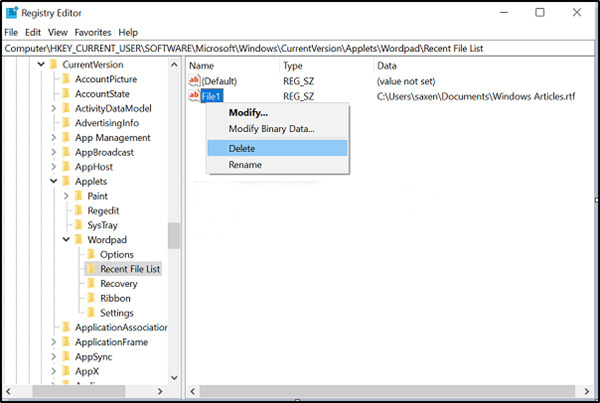
- Win10写字板清除最近文档攻略
-

- 文章 · 前端 | 4分钟前 |
- CSS盒模型与Grid列宽冲突怎么解决
- 286浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- CSS实现checkbox切换效果详解
- 276浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 点击跳转模块顶部,避免导航遮挡的实现方法
- 106浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- CSS动画旋转属性全解析
- 292浏览 收藏
-

- 文章 · 前端 | 15分钟前 | DevOps
- JavaScript流水线与DevOps实战指南
- 103浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- 响应式导航栏展开内容下移实现方法
- 357浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- HTML5空格在不同编码下显示一致吗?
- 410浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- CSS实现手风琴效果教程详解
- 222浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 调试JavaScript必备工具与方法大全
- 249浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- Edge浏览器运行HTML全攻略
- 276浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML水平线样式与设计全解析
- 279浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3778次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4070次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3981次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5152次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4355次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览