em标签在HTML中的作用及强调效果
2025-05-29 13:52:34
0浏览
收藏
在HTML中,``标签主要用于表示文本的强调,其默认样式为斜体,但更重要的是其语义化意义。``标签告诉屏幕阅读器和搜索引擎,包围的文本需要强调,从而增加文本的重点和重要性。与``标签不同,``用于术语或外文短语,不具备强调语义。使用``标签不仅能增强文本的可访问性,还能提升SEO效果,但需注意适度使用,以免影响用户体验和页面性能。

<p>This is an <em>important</em> message.</p>在这个例子中,"important"被``标签包围,表示它是需要强调的部分。屏幕阅读器会以不同的语调读出这个词,增强文本的可访问性。 谈到语义化意义,``标签不仅仅是视觉上的变化,它对SEO(搜索引擎优化)也有影响。搜索引擎会更重视``标签内的内容,因为它被认为是页面上需要强调的部分。这意味着,如果你想让某个关键词在搜索结果中更突出,使用``标签是一个不错的选择。 然而,在使用``标签时,也有一些需要注意的地方。过度使用可能会让页面显得杂乱无章,降低用户体验。此外,``标签的强调效果可以通过CSS进一步增强,比如改变字体颜色或增加背景色,但要确保这些样式不会干扰到屏幕阅读器的正常工作。 从性能优化的角度来看,``标签本身不会对页面加载速度产生显著影响,但如果你在大量文本中频繁使用它,可能会增加HTML文件的大小,从而影响加载速度。因此,在使用时要保持适度,确保既能达到强调效果,又不影响页面的整体性能。 在实际应用中,我发现``标签在新闻网站和博客中非常常见,用于突出重要信息或关键词。比如,在一篇关于技术趋势的文章中,作者可能会用``标签来强调某个新兴技术的名称,这样读者在浏览时就能迅速抓住重点。 总的来说,``标签在HTML中扮演着重要的角色,它不仅改变了文本的视觉效果,更重要的是,它通过语义化增强了文本的可访问性和SEO效果。在使用时,要注意适度和结合CSS样式来优化效果,同时也要考虑到性能方面的因素。通过合理使用``标签,我们可以让网页内容更加生动、有力,同时也更容易被搜索引擎和屏幕阅读器理解。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
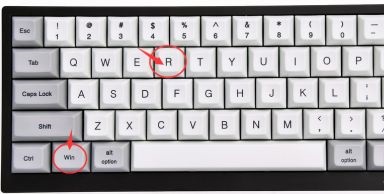
 Win10关闭激活状态的详细教程及方法
Win10关闭激活状态的详细教程及方法
- 上一篇
- Win10关闭激活状态的详细教程及方法

- 下一篇
- js字符串长度查看技巧及方法
查看更多
最新文章
-

- 文章 · 前端 | 7分钟前 | js插件开发教程
- 标签输入框插件开发教程:JS实现与优化技巧
- 431浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- HTML5视频自动播放设置方法
- 420浏览 收藏
-

- 文章 · 前端 | 8分钟前 | html 图片
- HTML图片保存后怎么用?实用技巧分享
- 388浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- JavaScript生成器函数与yield使用详解
- 354浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- AJAX返回布尔值控制消息样式
- 440浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- JavaScript类与继承学习指南
- 197浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS图片文字混排实用技巧分享
- 347浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- CSSFlex子项间距不稳定怎么调整
- 275浏览 收藏
-

- 文章 · 前端 | 38分钟前 | html函数
- PHP正则替换HTML内容方法解析
- 236浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- 限流实现方法与优化技巧
- 293浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS首字放大杂志风效果实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- Webpack热更新原理全解析
- 369浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
查看更多
相关文章
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



