CSS中p标签详解:用法与定义
在CSS中,p标签代表HTML中的段落元素,用于选中所有
元素。p标签在网页布局和文本排版中扮演关键角色,可控制段落的字体大小、颜色、行高和间距等样式。然而,过度使用p标签可能影响SEO和用户体验,适当结合div和span元素可提升页面结构和用户体验。重置浏览器默认样式有助于确保跨浏览器的一致性,而使用伪类和伪元素能增强功能,但需谨慎使用复杂选择器以免影响性能。
p标签在CSS中代表HTML中的段落元素,用于选中所有
元素。1) p标签用于控制段落样式,如字体大小、颜色、行高和间距。2) 应避免过度使用p标签,适当结合div和span提升SEO和用户体验。3) 重置浏览器默认样式确保跨浏览器一致性。4) 使用伪类和伪元素增强功能,但需谨慎使用复杂选择器以免影响性能。

在CSS中,p标签代表的是HTML中的段落元素。作为一个编程大牛,我可以告诉你,p标签在网页布局和文本排版中扮演着关键角色。下面我将深入探讨p标签的定义、用法以及在实际项目中的一些经验分享。
CSS中的p标签定义详解
CSS中的p标签是用来选中HTML文档中所有元素的选择器。元素在HTML中代表一个段落,是文本内容的基本结构单元。作为一个前端开发者,我经常利用p标签来控制段落的样式,从而实现更加美观和易读的网页设计。
在实际项目中,我发现p标签的使用非常灵活,可以通过CSS来调整段落的字体大小、颜色、行高、间距等属性。例如,我曾经在一个博客项目中使用p标签来统一文章段落的样式,使得阅读体验大大提升。
p {
font-size: 16px;
color: #333;
line-height: 1.5;
margin-bottom: 20px;
}上面的CSS代码展示了如何为所有元素设置基本的样式。通过这种方式,我能够确保所有段落都具有一致的视觉效果。
然而,在使用p标签时,也需要注意一些潜在的问题和最佳实践。比如,过度使用p标签可能会导致页面结构过于复杂,影响SEO优化。在我的经验中,适当使用div和span等其他元素来辅助p标签,可以更好地组织页面内容,提升用户体验。
此外,p标签的样式可能会受到浏览器默认样式的影响。为了确保跨浏览器的一致性,我通常会重置浏览器的默认样式。例如:
p {
margin: 0;
padding: 0;
}这样做可以避免不同浏览器对p标签的默认间距和填充设置产生差异,从而保证网页在不同设备上的显示效果一致。
在实际项目中,我还发现了一些高级用法。例如,可以通过伪类和伪元素来增强p标签的功能。比如,使用:first-letter伪元素来突出段落的首字母:
p:first-letter {
font-size: 2em;
float: left;
margin-right: 5px;
}这种技巧可以让段落的开头更加引人注目,提升文章的可读性。
然而,值得注意的是,过度使用CSS选择器可能会影响网页的性能。在大型项目中,我会谨慎使用复杂的选择器,确保网页加载速度不会受到影响。
总的来说,p标签在CSS和HTML中是不可或缺的元素。通过合理使用和优化,可以显著提升网页的美观度和用户体验。在实际项目中,我始终秉持着简洁和高效的原则,确保每一个p标签都能发挥其最大作用。
今天关于《CSS中p标签详解:用法与定义》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
 PHPif语句使用技巧及方法
PHPif语句使用技巧及方法
- 上一篇
- PHPif语句使用技巧及方法

- 下一篇
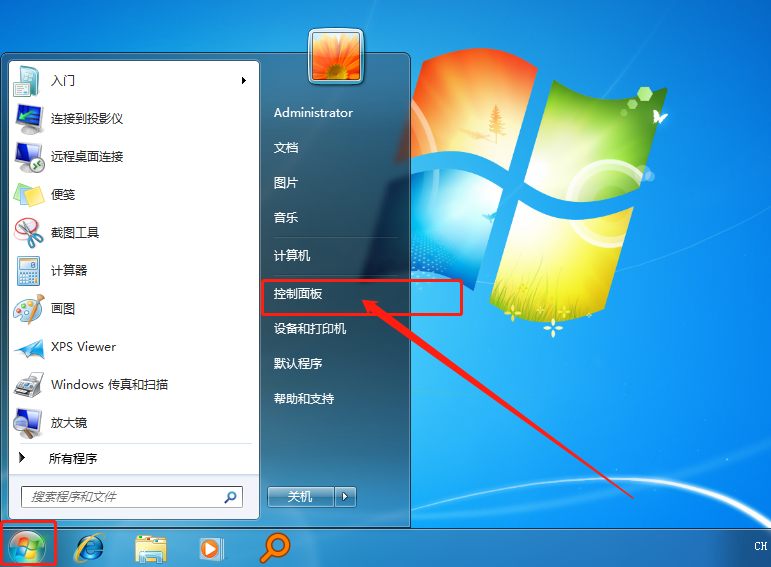
- Win7桌面小工具添加攻略
-

- 文章 · 前端 | 25秒前 | 水平居中 FLEXBOX 导航栏 display:flex justify-content
- CSS导航栏居中无效?Flexbox组合解决方法
- 192浏览 收藏
-

- 文章 · 前端 | 34秒前 |
- WebGL像素绘制技巧:顶点属性与调用解析
- 287浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- 事件循环与设计模式有什么联系?
- 284浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- JavaScriptBigInt大数运算全解析
- 400浏览 收藏
-

- 文章 · 前端 | 21分钟前 |
- CSS动画填充模式详解与应用
- 315浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- vwvh单位如何实现响应式布局
- 214浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- JSMap与Object区别详解
- 113浏览 收藏
-

- 文章 · 前端 | 38分钟前 | 继承 原型 ES6 JavaScript类 class语法糖
- JavaScript类与继承实现全解析
- 274浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 左右分栏布局实现方法详解
- 200浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- Materialize表单样式与交互技巧
- 365浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- createElementvsinnerHTML:哪个更优?
- 431浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3193次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3406次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3436次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4544次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3814次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




