CSS属性与值关系深度解析
CSS属性与属性值的关系是构建网页样式和布局的核心。属性定义了元素的特征,而属性值具体描述了这些特征的表现方式。通过属性的选择和属性值的组合,可以实现各种设计效果,如背景颜色设置、响应式设计中的宽度调整、单位选择对可访问性的影响以及属性的继承和层叠。理解这些关系并合理应用,有助于提升网页设计的灵活性和可维护性。
CSS属性与属性值的关系是构建网页样式和布局的核心。属性定义了元素的特征,属性值具体描述了这些特征的表现方式。通过属性的选择和属性值的组合,我们可以实现各种设计效果:1. 属性如background-color定义特征,值如red、#FF0000、rgb(255, 0, 0)描述特征表现。2. 在响应式设计中,利用media queries根据屏幕宽度调整属性值,如width: 100%或800px。3. 注意属性的取值范围,如display的值只能是block、inline、flex等。4. 单位选择影响可访问性和响应性,常用rem单位,如font-size: 2rem。5. 利用属性的继承和层叠简化代码,如全局设置color: #333并在需要时覆盖。6. 处理层叠优先级,避免使用!important以保持代码可维护性。

在CSS中,属性与属性值的关系是构建网页样式和布局的核心。属性定义了元素的哪些特征可以被修改,而属性值则具体描述了这些特征的表现方式。让我们深入探讨一下这个关系,结合我个人的经验和一些实用的例子。
首先要明白,CSS属性就像是我们要给元素穿的“衣服”,而属性值就是这些衣服的“尺寸、颜色、款式”等具体细节。通过属性和属性值的组合,我们可以让网页的每一个部分都展现出我们想要的视觉效果。
比如说,我们想要给一个div元素设置背景颜色,这时我们会使用background-color这个属性,而它的属性值可以是red、#FF0000或者rgb(255, 0, 0)。这三个值虽然表达方式不同,但最终效果都是让背景变成红色。
div {
background-color: red;
}在实际开发中,我发现属性和属性值的选择和组合是非常灵活的。举个例子,在响应式设计中,我们经常会用到media queries来调整不同设备上的样式。这时,我们可以根据屏幕宽度来改变属性的值,以实现不同的布局效果。
@media screen and (max-width: 600px) {
.container {
width: 100%;
}
}
@media screen and (min-width: 601px) {
.container {
width: 800px;
}
}然而,在选择属性和属性值时,也有一些需要注意的地方。比如说,某些属性的值是固定的,例如display属性,它的值可以是block、inline、flex等,但不能是任意值。这就要求我们在使用时要熟悉这些属性的取值范围,避免因为错误的值而导致样式无法生效。
另外,一些属性值的单位选择也非常重要。比如font-size可以用px、em、rem等单位,它们的选择会直接影响到网页的可访问性和响应性。在我的项目中,我通常会选择rem单位,因为它可以更好地适应不同设备的字体大小。
body {
font-size: 16px;
}
h1 {
font-size: 2rem;
}关于属性的继承和层叠,CSS中的属性值还有一个重要的特点,就是它们可能会被继承或被覆盖。在实际开发中,我会利用这个特性来简化代码。例如,设置一个全局的字体颜色,然后在需要的地方进行覆盖。
body {
color: #333;
}
.special-text {
color: #FF5733;
}然而,在使用层叠特性时,也需要小心处理优先级的问题。CSS的层叠顺序是由选择器的 specificity(特异性)、属性值的来源(例如内联样式、内部样式表、外部样式表)、以及!important规则决定的。在复杂的项目中,我会尽量避免使用!important,因为它会打破CSS的正常层叠规则,导致代码难以维护。
/* 避免这样使用 */
p {
color: blue !important;
}总的来说,CSS属性与属性值的关系是灵活而又复杂的。通过合理的选择和组合,我们可以实现各种各样的设计效果。但在实际操作中,我们也需要注意属性的取值范围、单位选择、继承和层叠等问题。希望这些经验和建议能对你有所帮助,让你在使用CSS时更加得心应手。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
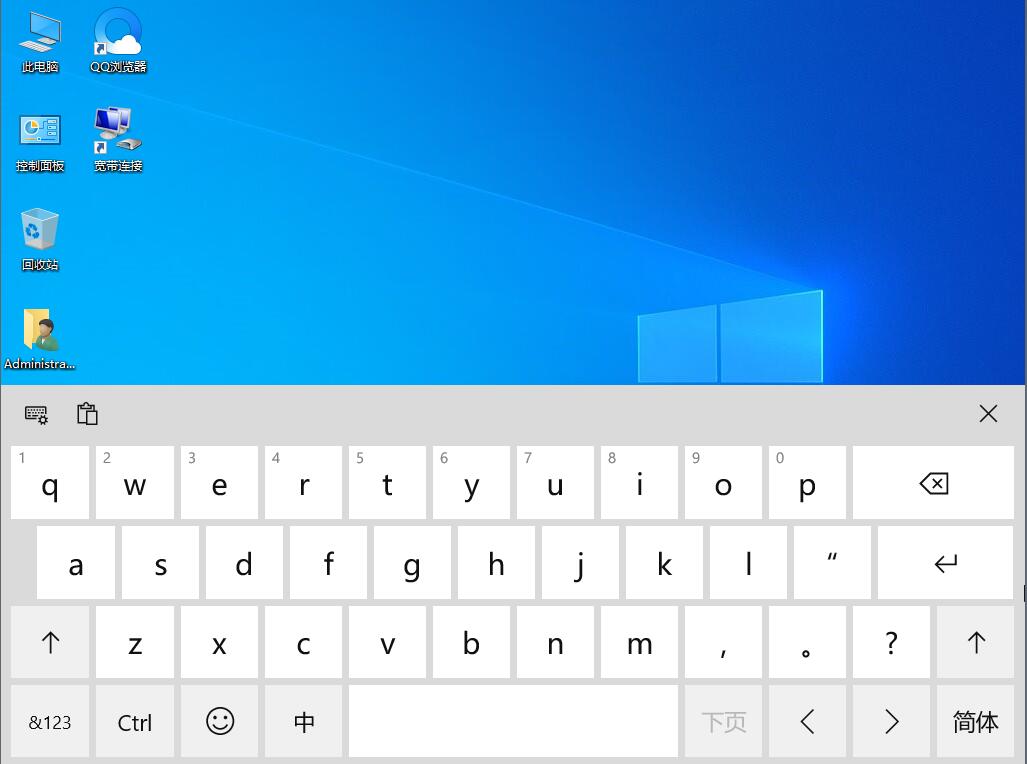
 Win10触摸键盘开启技巧与步骤
Win10触摸键盘开启技巧与步骤
- 上一篇
- Win10触摸键盘开启技巧与步骤

- 下一篇
- PyCharm解析器添加教程与详细步骤
-

- 文章 · 前端 | 1分钟前 |
- HTML5打字机效果实现方法
- 242浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- JavaScript剪贴板API使用详解
- 405浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML背景图片覆盖内容怎么解决
- 450浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- 如何查看微博原创内容?看这里!
- 351浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 文字阴影与边框效果制作教程
- 286浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JS操作浏览器存储全攻略
- 328浏览 收藏
-

- 文章 · 前端 | 37分钟前 |
- HTML如何存储数据?data-*属性使用详解
- 332浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- 优化JS性能,减少重绘重排教程
- 369浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- CSS引入FontAwesome图标不显示解决方法
- 484浏览 收藏
-

- 文章 · 前端 | 51分钟前 | HTML注释
- 合理使用注释,避免重复说明代码功能,保持简洁明了。
- 403浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- HTML5边框与文字间距调整技巧
- 106浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- 防抖与节流函数原理及应用解析
- 186浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3761次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4050次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3967次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5138次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4338次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



