VSCode-轻量级实用编辑器推荐及使用技巧
VSCode作为一款轻量级且实用的编辑器,深受开发者青睐。本文推荐了一些增强开发体验的插件,如vscode-icon、jQuery Code Snippets、view in browser等,并介绍了常用的快捷键,如列选择(ALT + 左键)、命令面板(F1)等。此外,还详细讲解了如何在工作区中展示多个项目文件夹,以及插件的安装、卸载和编辑器的基本设置技巧。这些内容旨在帮助用户更好地利用VSCode提升开发效率。
首先整理一些觉得不错的插件,体验一段时间后再进行调整。
一、常用插件
- vscode-icon:为vscode的文件夹目录添加对应的图标,提升用户体验。
 注:如果安装后不生效,请前往“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons”。
注:如果安装后不生效,请前往“文件 -- 首选项 -- 文件图标主题 -- 选择vscode icons”。
- jQuery Code Snippets:jQuery开发必备插件,提供代码片段。

 3. view in broswer:通过快捷键Ctrl + F1在默认浏览器中运行当前的HTML文件,适合习惯使用HBuilder和WebStorm的开发者。
3. view in broswer:通过快捷键Ctrl + F1在默认浏览器中运行当前的HTML文件,适合习惯使用HBuilder和WebStorm的开发者。
- Path Intellisense:自动补全文件路径,提高开发效率。
 5. Vue插件-vetur:提供Vue的语法高亮、智能感知和Emmet等功能。
5. Vue插件-vetur:提供Vue的语法高亮、智能感知和Emmet等功能。
 6. tortoiseSvn
6. tortoiseSvn
markdown-helper
Bracket Pair Colorizer:为括号添加独立颜色,方便识别。
 9. Debugger for Chrome:使vscode映射Chrome的调试功能,可用于静态页面的断点调试。
9. Debugger for Chrome:使vscode映射Chrome的调试功能,可用于静态页面的断点调试。
- VueHelper:提供Vue的snippet代码片段。
 11. setting sync:将插件保存到GitHub上,方便同步。
11. setting sync:将插件保存到GitHub上,方便同步。
Auto Rename Tag:自动同步修改标签,提高开发效率。
Markdown Preview Enhanced:增强的Markdown预览器。
Ash Scss Snippets:在编写Scss时,以CSS方式提示常用属性。
 二、vscode常用快捷键
二、vscode常用快捷键
- 列选择:ALT + 左键
- 命令面板:F1
- 切出新编辑器:Ctrl + 左键文件
- 代码行缩进:Ctrl + [、Ctrl + ]
- 文件切换:Ctrl + Tab
- 转到行首/行尾:Home / End
- 转到文件头/文件尾:Ctrl + Home / Ctrl + End
- 重命名:F2
- 转定义:F12 或 Ctrl + click
- 转定义(切出新编辑器):Ctrl + Alt + click
- 查看定义:Alt + F12
- 查看引用:Shift + F12
- 上下移动一行:Alt + Up / Alt + Down
- 代码格式化:Shift + Alt + F
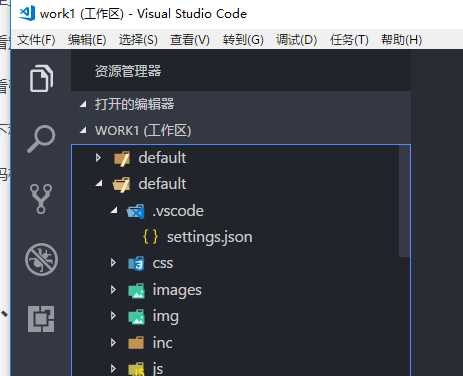
三、将多个项目文件夹展示在一个工作区
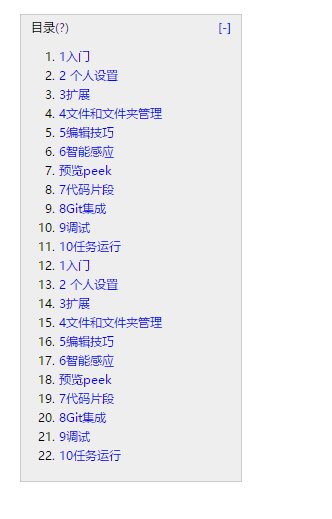
 展示成这样的:
展示成这样的:
第一步:先打开一个文件夹,添加到工作区,保存工作区。
第二步:把另一个文件夹拖拽到工作区,保存工作区。
四、一般设置使用
安装卸载扩展
1.1 安装扩展
Mac:
cmd+shift+pWindows / Linux:
ctrl+shift+p然后键入“ext install”。选择合适的扩展,再按回车键。
 1.2 扩展推荐
1.2 扩展推荐Mac:
cmd+shift+pWindows / Linux:
ctrl+shift+p键入“ext”→选择“Show Extension Recommendations”
 1.3 卸载扩展
1.3 卸载扩展Mac:
cmd+shift+pWindows / Linux:
ctrl+shift+p键入“ext”→选择“Show Installed Extensions”→点击extension card右下角的“x”
 2. 编辑器切换
2. 编辑器切换Mac:
cmd+1,cmd+2,cmd+3Windows / Linux:
ctrl+1,ctrl+2,ctrl+3 3. 历史
3. 历史使用
ctrl+tab来浏览历史。3.1 向后浏览:
Mac:
ctrl+-Windows / Linux:
alt+left3.2 向前浏览:
Mac:
ctrl+shift+upWindows / Linux:
alt+right
五、常用编辑技巧
括号匹配
Mac:
cmd+shift+\Windows / Linux:
ctrl+shift+\多游标选择
Mac:
opt+cmd+up或opt+cmd+downWindows:
ctrl+alt+up或ctrl+alt+downLinux:
alt+shift+up或alt+shift+down
 为当前选择添加游标。
为当前选择添加游标。复制一行
Mac:
opt+shift+up或opt+shift+downWindows / Linux(Issue #5363):
shift+alt+down或shift+alt+up 4. 缩小/扩大选择
4. 缩小/扩大选择Mac:
ctrl+shift+cmd+left或ctrl+shift+cmd+rightWindows / Linux:
shift+alt+left或shift+alt+right 5. 定位特定的一行
5. 定位特定的一行Mac:
ctrl+g或cmd+p, :Windows / Linux:
ctrl+g 6. 撤销游标位置
6. 撤销游标位置Mac:
cmd+uWindows / Linux:
ctrl+u 7. 上下移动一行
7. 上下移动一行Mac:
opt+up或opt+downWindows / Linux:
alt+up或alt+down 8. 代码格式化
8. 代码格式化Mac:
opt+shift+fWindows / Linux:
shift+alt+f 9. 代码折叠
9. 代码折叠Mac:
shift+cmd+[和shift+cmd+]Windows / Linux:
ctrl+shift+[和ctrl+shift+] 10. 选择当前一行
10. 选择当前一行Mac:
cmd+iWindows / Linux:
ctrl+i 11. 打开README预览
11. 打开README预览在markdown文件中使用:
Mac:
shift+cmd+vWindows / Linux:
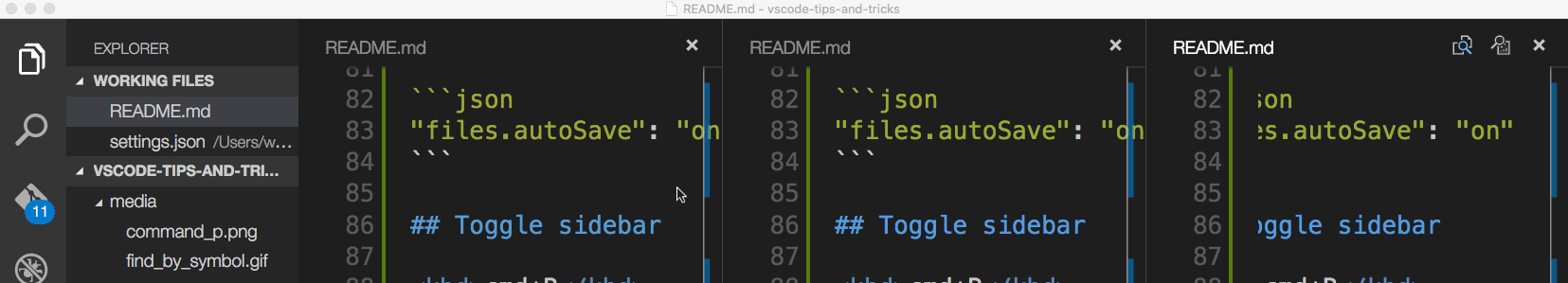
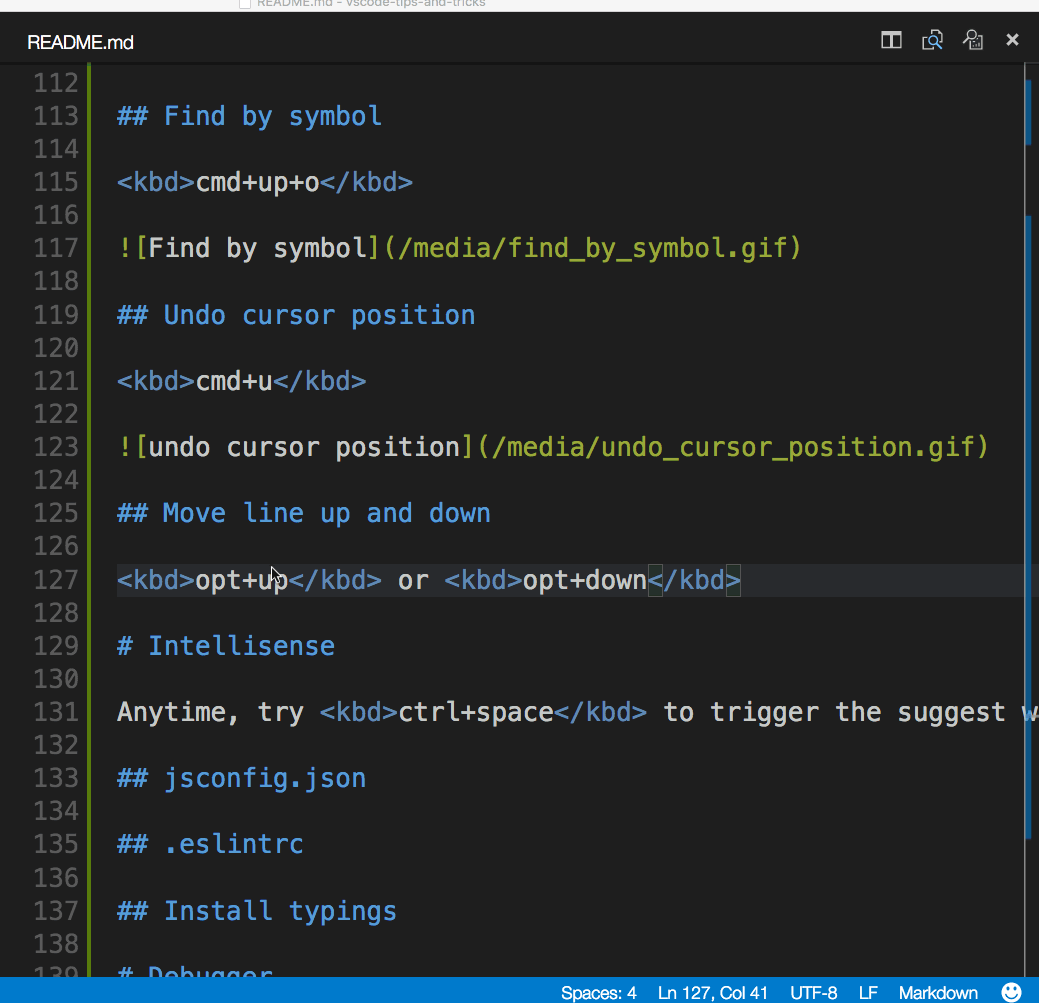
ctrl+shift+v 12. 分割(Side by Side)Markdown编辑和预览
12. 分割(Side by Side)Markdown编辑和预览在markdown文件中使用:
Linux:
ctrl+k v预览选择一个符号
键入
alt+f12,或者使用快捷菜单。 14. 查找所有引用
14. 查找所有引用选择一个符号,键入
shift+f12,或者使用快捷菜单。 其他配置问题:以下问题需在文件-首选项-设置中添加
其他配置问题:以下问题需在文件-首选项-设置中添加scss的css提示问题
// scss提示 "files.associations": { "*.css": "scss" }编辑器缩进问题
// 缩进问题 "editor.detectIndentation": false, "editor.tabSize": 2, "editor.insertSpaces": true, // 控制编辑器是否应自动设置粘贴内容的格式。格式化程序必须可用并且能设置文档中某一范围的格式。 "editor.formatOnPaste": true, // 保存时设置文件的格式。格式化程序必须可用,不能自动保存文件,并且不能关闭编辑器。 "editor.formatOnSave": false,
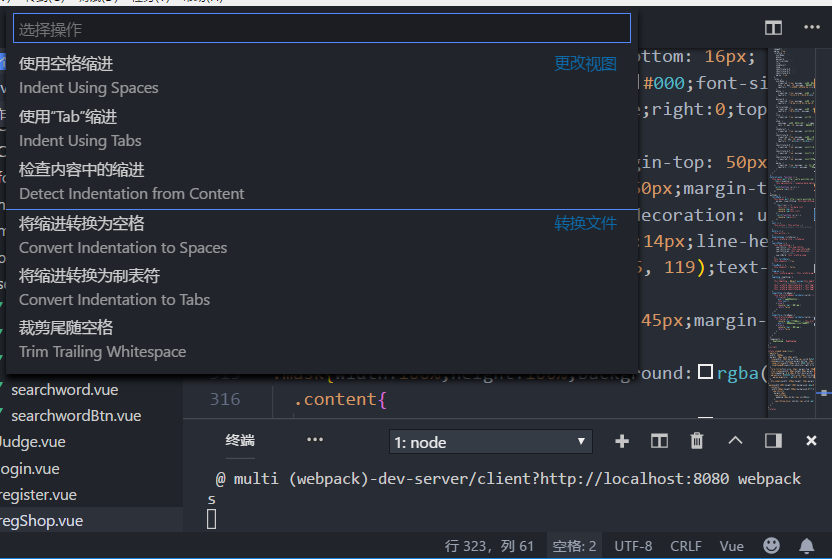
 针对当前文件也可以在右下角状态栏中点击空格,设置相关参数。
针对当前文件也可以在右下角状态栏中点击空格,设置相关参数。
参考文档:
VsCode插件安装及推荐:https://blog.csdn.net/gossiphhh/article/details/78132398
vscode 插件推荐 - 献给所有前端工程师(2017.8.18更新):https://segmentfault.com/a/1190000006697219
vscode开发技巧集锦:https://blog.csdn.net/tiantangyouzui/article/details/52163175

以上就是《VSCode-轻量级实用编辑器推荐及使用技巧》的详细内容,更多关于Vscode,插件,设置,快捷键,工作区的资料请关注golang学习网公众号!
 PHP定时任务实现,脚本自动执行技巧
PHP定时任务实现,脚本自动执行技巧
- 上一篇
- PHP定时任务实现,脚本自动执行技巧

- 下一篇
- MySQL建库命令与字符集编码设置攻略
-

- 文章 · 软件教程 | 1分钟前 |
- 微信被屏蔽后消息状态解析与应对方法
- 100浏览 收藏
-

- 文章 · 软件教程 | 2分钟前 |
- WPS长文档分栏技巧|分节符排版教程
- 468浏览 收藏
-

- 文章 · 软件教程 | 3分钟前 |
- 漫蛙漫画导出与本地保存方法
- 212浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- 百度优选官网入口与页面导航详解
- 144浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- 猫耳FM登录入口与热门广播剧合集
- 176浏览 收藏
-

- 文章 · 软件教程 | 6分钟前 |
- 高德导航删除店铺信息方法详解
- 165浏览 收藏
-

- 文章 · 软件教程 | 8分钟前 |
- boss直聘隐藏公司信息设置方法
- 449浏览 收藏
-

- 文章 · 软件教程 | 11分钟前 |
- 趣味运动会项目推荐及玩法解析
- 239浏览 收藏
-

- 文章 · 软件教程 | 11分钟前 | 番茄免费小说
- 番茄小说稀有勋章怎么解锁?
- 170浏览 收藏
-

- 文章 · 软件教程 | 13分钟前 | WIFI设置
- Windows11合盖WiFi不关设置教程
- 260浏览 收藏
-

- 文章 · 软件教程 | 14分钟前 |
- 微博如何查看历史点赞微博点赞记录查询方法
- 440浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- 如何设置谷歌地图避开收费路段
- 188浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3636次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3889次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3842次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5010次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4213次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



