CSS类选择器的使用与定义方法
CSS类选择器的定义方法是使用点号(.)后面跟着类名,例如:.my-class { color: blue;}。它适用于所有带有相应class属性的HTML元素。类选择器不仅允许对多个元素应用相同样式,提供灵活性和重用性,还可与其他选择器或伪类结合使用,如div.special或.button:hover。此外,建议采用BEM命名法来组织类名,以提升代码的可读性和可维护性。但需注意,类选择器的优先级低于ID选择器,且过多使用可能影响页面加载速度。
CSS类选择器的定义方法是使用点号(.)后面跟着类名,例如:.my-class { color: blue;}。它应用于所有带有相应class属性的HTML元素。1)类选择器允许对多个元素应用相同样式,提供灵活性和重用性;2)可与其他选择器或伪类结合使用,如div.special或.button:hover;3)建议使用BEM命名法组织类名,提高代码可读性和可维护性;4)注意类选择器优先级低于ID选择器,且过多使用可能影响页面加载速度。

CSS类选择器的定义方法?简单来说,就是用点号(.)后面跟着类名来定义。就像这样:
.my-class {
color: blue;
}这个选择器会应用到HTML中所有带有class="my-class"属性的元素上。现在,让我们深入探讨一下CSS类选择器的魅力和用法。
当我第一次接触CSS时,类选择器就像是打开了一个新世界的大门。它们不仅让我能够对多个元素应用相同的样式,还赋予了我无限的灵活性和重用性。类选择器的核心在于其简洁和强大,它允许我们通过一个简单的点号和类名来定义样式规则。
在CSS中,类选择器的写法是这样的:
.class-name {
/* 样式属性 */
}这个.class-name就是类选择器,它会匹配所有HTML元素中带有class="class-name"的元素。例如:
<p class="highlight">这是一个高亮的段落</p>
对应的CSS可以是:
.highlight {
background-color: yellow;
color: black;
}这个类选择器会让所有带有highlight类的段落变成黄色背景和黑色文字。
类选择器的另一个妙用在于其灵活性。你可以将类选择器与其他选择器组合使用,比如:
div.special {
font-weight: bold;
}这个选择器只会应用于带有special类的div元素上。类选择器还可以与伪类结合使用:
.button:hover {
background-color: #ddd;
}这样,当鼠标悬停在带有button类的元素上时,背景颜色会改变。
在实际项目中,我发现类选择器的一个常见误区是滥用。有些开发者倾向于为每一个元素都创建一个新的类,这不仅会使CSS文件变得臃肿,还会增加维护的难度。相反,我推荐使用BEM(Block Element Modifier)命名 convention,它可以帮助我们更有条理地组织类名。例如:
.block__element--modifier {
/* 样式 */
}这种命名法可以清晰地表达元素之间的关系和状态,提高代码的可读性和可维护性。
当然,使用类选择器也有一些需要注意的地方。比如,类选择器的优先级不如ID选择器高,如果你同时使用了类选择器和ID选择器,ID选择器的样式会覆盖类选择器的样式。此外,类选择器的使用可能会影响页面加载速度,因为浏览器需要解析更多的CSS规则。
在性能优化方面,我建议尽量减少不必要的类选择器,特别是对于大型项目。可以考虑使用CSS预处理器如Sass或Less,它们提供了嵌套和变量功能,可以帮助我们更高效地编写和维护CSS。
总的来说,CSS类选择器是前端开发中不可或缺的工具。它们提供了无限的灵活性和重用性,但也需要我们谨慎使用,以避免潜在的问题和性能瓶颈。在实际项目中,我总是尝试找到一个平衡点,既利用类选择器的优势,又不让它们成为代码维护的负担。
今天关于《CSS类选择器的使用与定义方法》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
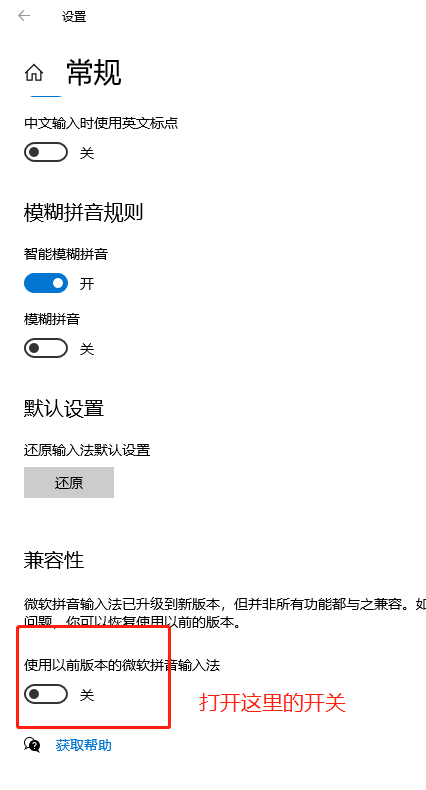
 微软拼音数字键选词失灵的终极解决方案
微软拼音数字键选词失灵的终极解决方案
- 上一篇
- 微软拼音数字键选词失灵的终极解决方案

- 下一篇
- win10声音图标点不了?教你修复声音图标失灵
-

- 文章 · 前端 | 2分钟前 |
- WebWorkers优化前端性能,告别卡顿难题
- 108浏览 收藏
-

- 文章 · 前端 | 3分钟前 |
- Flex布局实现子元素垂直居中方法
- 203浏览 收藏
-

- 文章 · 前端 | 10分钟前 | html 浏览器路径
- 修改HTML运行路径方法全解析
- 377浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS边框与背景搭配技巧
- 271浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS透明度叠加颜色实用技巧分享
- 353浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- LogseqHTML标签知识图谱教程
- 321浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- HTML按钮类型与禁用技巧全解析
- 106浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- MyEclipse运行HTML详细步骤教程
- 365浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML设置页边距和内边距的技巧
- 492浏览 收藏
-

- 文章 · 前端 | 37分钟前 | java 编程
- CSS多类组合选择器怎么用
- 400浏览 收藏
-

- 文章 · 前端 | 48分钟前 |
- CSS工具类太多怎么记?掌握逻辑更高效
- 212浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- JavaScript数组遍历高效方法
- 319浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3646次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3909次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3852次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5021次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4226次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



