transform:translate用法详解,HTML元素移动技巧
在网页设计中,CSS的transform: translate()是移动元素的常用方法之一。它通过在二维或三维空间中调整元素位置,实现平滑位移效果,并避免布局重排带来的性能问题。translate(x, y)可分别控制横向和纵向位移,支持多种单位,且仅一个参数时默认垂直方向为0。与position属性相比,translate更适合动态变化场景,不触发重排,基于自身定位且便于组合变换。此外,translateX和translateY可实现特定方向的动画效果,如从左侧滑入或向上跳动。使用时需注意,视觉位置改变不影响文档流,且可通过transform-origin调整变换原点。
使用CSS的transform: translate()是移动网页元素最常用的方法之一,它通过在二维或三维空间中调整元素位置实现平滑位移效果,并避免布局重排带来的性能问题。1. translate(x, y)可分别控制横向和纵向位移,支持像素、百分比或rem等单位,仅一个参数时默认垂直方向为0;2. 相比position属性,translate更适合动态变化场景,其优势在于不触发重排、基于自身定位以及便于组合变换;3. 可单独使用translateX或translateY以实现特定方向的动画效果,如从左侧滑入或向上跳动;4. 使用时需注意视觉位置改变不影响文档流,且默认变换原点为元素中心,可通过transform-origin调整基准点。掌握这些要点能更灵活地控制元素位移动作。

移动网页上的元素,最常用的方法之一就是用 CSS 的 transform: translate()。它不仅能实现平滑的位移效果,还能避免布局重排带来的性能问题。
translate 的基本用法
translate 是 transform 属性的一个函数,用来在二维或三维空间中移动元素。最常见的是使用 translate(x, y),分别表示横向和纵向的位移。
.element {
transform: translate(20px, -10px);
}上面这段代码会让元素向右移动 20px,向上移动 10px。你可以使用像素、百分比或者 rem 等单位。如果只写一个参数,比如 translate(30px),那只会水平移动,垂直方向默认为 0。
translate 和 position 的区别
很多人习惯用 position: absolute; left: 20px; top: 20px 来移动元素,但其实 translate 更适合动态变化的情况。
- 不触发重排:
translate是在 GPU 上处理的,动画更流畅。 - 相对自身定位:不像
left/top那样依赖父容器的定位方式。 - 组合变换方便:可以和其他
transform函数(如 rotate、scale)一起使用。
举个例子:你想让一个按钮点击后轻微上移,用 translateY(-5px) 比修改 top 值更好,视觉上更自然。
translateX 和 translateY 单独使用
有时候你只想控制某个方向的位移,这时候可以用 translateX() 或 translateY():
.slide-in {
transform: translateX(-100%);
}
.jump {
transform: translateY(-20px);
}第一个类会让元素从左侧滑入,第二个则让它“跳”一下。这两个属性在做动效时特别实用,逻辑也更清晰。
小细节别忽略:原点与层级关系
虽然 translate 不会影响文档流,但它改变的是“视觉位置”,不会导致其他元素跟着移动。这点要特别注意,特别是结合 z-index 使用的时候。
另外,默认的变换原点是元素中心(50% 50%),所以如果你用了旋转再加位移,可能会出现偏移方向不是预期的情况。可以通过 transform-origin 调整这个基准点。
基本上就这些。掌握这几个用法,就能灵活地控制元素的位置变化了。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《transform:translate用法详解,HTML元素移动技巧》文章吧,也可关注golang学习网公众号了解相关技术文章。
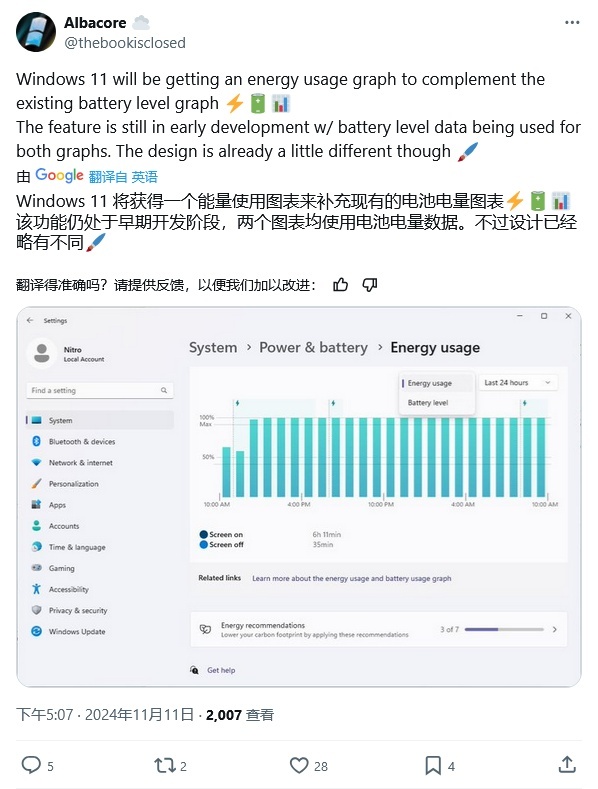
 Win11新特性:PC过去24小时能耗图表显示
Win11新特性:PC过去24小时能耗图表显示
- 上一篇
- Win11新特性:PC过去24小时能耗图表显示

- 下一篇
- 七彩虹显卡「热i焕新」换购,最高可回收7800元!
-

- 文章 · 前端 | 1分钟前 |
- JavaScript数据可视化实战技巧
- 384浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS奇偶选择器实用技巧分享
- 159浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- CSS多重选择器如何同时满足多个条件
- 338浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- JavaScript动画实现与requestAnimationFrame优势详解
- 356浏览 收藏
-

- 文章 · 前端 | 6分钟前 | js完整使用教程
- JS图片轮播实现方法与代码教程
- 211浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS高度不包含内边距原因及解决方法
- 261浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- IE浏览器HTML5兼容问题解决方法
- 199浏览 收藏
-

- 文章 · 前端 | 16分钟前 | 性能优化 CSS选择器
- CSS选择器链书写与优化技巧
- 134浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSSGrid响应式问题解决方法
- 180浏览 收藏
-

- 文章 · 前端 | 17分钟前 |
- CSS文本阴影与背景色冲突怎么解决
- 411浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSS圆角溢出问题解决方法
- 463浏览 收藏
-

- 文章 · 前端 | 20分钟前 | CSS教程 css路径怎么找
- CSS属性选择器精准定位元素方法
- 267浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3946次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3887次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



