js缓存问题解决技巧与方法
在解决JS缓存问题时,可以采用多种策略来确保用户体验和应用的可靠性。常用的方法包括在JS文件名中加入版本号或哈希值,通过HTTP头部的Cache-Control和ETag控制缓存,以及利用URL参数强制刷新缓存。这些方法结合使用,不仅能提升页面加载速度,还能简化开发流程。深入探讨这些策略,可以帮助前端开发者更好地管理JS文件的缓存,确保应用的稳定性和用户体验的一致性。
解决JS缓存问题可以采用以下策略:1. 使用版本控制,通过在JS文件名中加入版本号或哈希值,使浏览器视为新资源。2. 利用HTTP头部的Cache-Control和ETag控制缓存有效期和验证文件更新。3. 通过URL参数强制刷新缓存,适用于各种场景。这些方法结合使用,既能保证用户体验,又能简化开发流程。

解决JS缓存问题是一个前端开发者经常会遇到且需要仔细处理的挑战。实际上,JS缓存问题不仅仅是关于性能优化,更是关于确保用户体验的一致性和应用的可靠性。那么,如何有效地解决这些问题呢?让我从几个角度来深入探讨这个问题。
当我们谈到JS缓存问题时,通常涉及的是浏览器对JS文件的缓存策略。浏览器缓存可以极大地提升页面加载速度,但有时也会导致问题,比如当我们更新了JS文件后,用户仍然加载的是旧版本的代码。这种情况下,用户可能无法体验到最新的功能,甚至可能遇到bug。
为了解决这个问题,我们可以采取以下几种策略:
首先,我们可以使用版本控制。通过在JS文件名中加入版本号或者哈希值,每次更新JS文件时,文件名也会随之改变。这样,浏览器会将新文件视为一个全新的资源,从而避免缓存问题。举个例子:
<script src="app.v1234.js"></script>
这样,当我们更新JS文件时,只需更改版本号:
<script src="app.v1235.js"></script>
这种方法简单有效,但需要注意的是,如果你的应用中有很多JS文件,每次更新都需要手动更改文件名,这可能会比较繁琐。
另一种方法是利用HTTP头部的Cache-Control和ETag。通过设置Cache-Control头部,我们可以控制浏览器缓存的有效期。例如:
Cache-Control: max-age=3600
这表示浏览器可以在3600秒内使用缓存的JS文件。同时,我们可以使用ETag来验证文件是否有更新。如果文件内容发生变化,ETag也会随之改变,浏览器会重新请求最新版本的文件。
不过,使用HTTP头部的方法需要后端的配合,并且需要仔细配置,以确保不会影响到其他资源的缓存策略。
还有一个方法是通过URL参数来强制刷新缓存。比如:
<script src="app.js?v=1234"></script>
每次更新JS文件时,只需更改URL参数的值即可。这种方法非常灵活,适用于各种场景,但需要注意的是,频繁更改URL参数可能会导致浏览器缓存失效,从而影响性能。
在实际应用中,我发现结合使用版本控制和URL参数的方法效果不错。通过在文件名中加入版本号,可以确保长期缓存的稳定性,而通过URL参数,可以在需要时快速刷新缓存。这种方法既能保证用户体验,又能简化开发流程。
当然,解决JS缓存问题时,也需要考虑到一些潜在的陷阱。比如,如果你的应用使用了Service Worker来管理缓存,那么你需要确保Service Worker的更新策略与你的JS文件更新策略一致。否则,可能会导致Service Worker缓存旧版本的JS文件,从而影响用户体验。
此外,还需要注意的是,过度依赖缓存可能会导致一些安全问题。比如,如果你的JS文件中包含了敏感信息,那么你需要确保这些信息不会被缓存到不安全的地方。
总的来说,解决JS缓存问题需要从多个角度出发,既要考虑到性能优化,又要确保用户体验的一致性和应用的安全性。通过结合使用版本控制、HTTP头部和URL参数等方法,我们可以灵活地管理JS文件的缓存,确保应用的稳定性和可靠性。
以上就是《js缓存问题解决技巧与方法》的详细内容,更多关于的资料请关注golang学习网公众号!
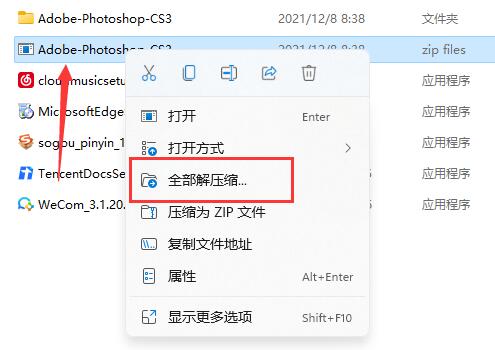
 Win11自带解压功能详细使用攻略
Win11自带解压功能详细使用攻略
- 上一篇
- Win11自带解压功能详细使用攻略

- 下一篇
- HTML中b标签的用法与加粗场景详解
-

- 文章 · 前端 | 6小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 6小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3694次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3961次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3903次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5076次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4274次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





