th标签的作用及表头单元格的语义化意义
在HTML中,th标签用于定义表格中的表头单元格,与普通数据单元格的td标签不同,th标签增强了网页的可访问性和SEO优化。th标签明确表格标题,提高可读性和SEO效果,并通过scope属性定义作用域。此外,th标签支持通过CSS自定义样式,但需确保其语义化使用,避免滥用。正确使用th标签不仅能让表格结构更加清晰,还能提升屏幕阅读器的朗读效果,极大地提高网页的可访问性和用户体验。
th标签用于定义表格中的表头单元格,与td标签不同,th增强了网页的可访问性和SEO优化:1. th明确表格标题,提高可读性和SEO;2. 使用scope属性定义作用域;3. 通过CSS自定义样式;4. 确保语义化使用,避免滥用。

在HTML中,th标签的作用是什么?它与普通的表格单元格td有什么不同?为什么要使用th标签?让我们深入探讨一下。
th标签用于定义表格中的表头单元格,它的语义化意义在于明确地告诉浏览器和屏幕阅读器,这些单元格包含的是表格的标题或列标题。相比之下,td标签用于定义表格中的普通数据单元格。使用th标签不仅仅是视觉上的区别,更重要的是它增强了网页的可访问性和SEO优化。
让我们来看一个简单的例子:
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>在这个例子中,th标签明确了“姓名”和“年龄”是表格的列标题,这使得表格结构更加清晰,也让屏幕阅读器能够更好地理解和朗读表格内容。
th标签的使用不仅提高了表格的可读性,还能让搜索引擎更好地理解表格内容,从而提升SEO效果。对于视障用户来说,屏幕阅读器可以根据th标签来描述表格结构,这极大地提高了网页的可访问性。
在实际开发中,使用th标签时需要注意以下几点:
- 作用域(scope)属性:可以使用
scope属性来明确定义th标签的作用域,例如scope="col"表示该th是列标题,scope="row"表示该th是行标题。
<table>
<tr>
<th scope="col">姓名</th>
<th scope="col">年龄</th>
</tr>
<tr>
<th scope="row">张三</th>
<td>25</td>
</tr>
<tr>
<th scope="row">李四</th>
<td>30</td>
</tr>
</table>- 样式和格式:虽然
th标签默认会有一些样式(如加粗和居中),但你可以通过CSS来自定义其样式,使其更符合你的设计需求。
th {
background-color: #f2f2f2;
color: #333;
font-weight: bold;
text-align: left;
padding: 10px;
}- 语义化和SEO:在使用
th标签时,要确保它确实是表格的标题或列标题,不要滥用它,否则会影响网页的语义化和SEO效果。
在实际项目中,我曾遇到过一个案例:一个电商网站的产品列表表格没有使用th标签,结果导致屏幕阅读器无法正确朗读表格内容,严重影响了视障用户的体验。后来我们添加了th标签,并使用了scope属性来明确列标题和行标题,极大地提升了用户体验。
总之,th标签在HTML表格中扮演着重要角色,它不仅增强了表格的结构和可读性,还提高了网页的可访问性和SEO效果。在开发过程中,合理使用th标签并结合scope属性,可以让你的表格更加语义化和友好。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《th标签的作用及表头单元格的语义化意义》文章吧,也可关注golang学习网公众号了解相关技术文章。
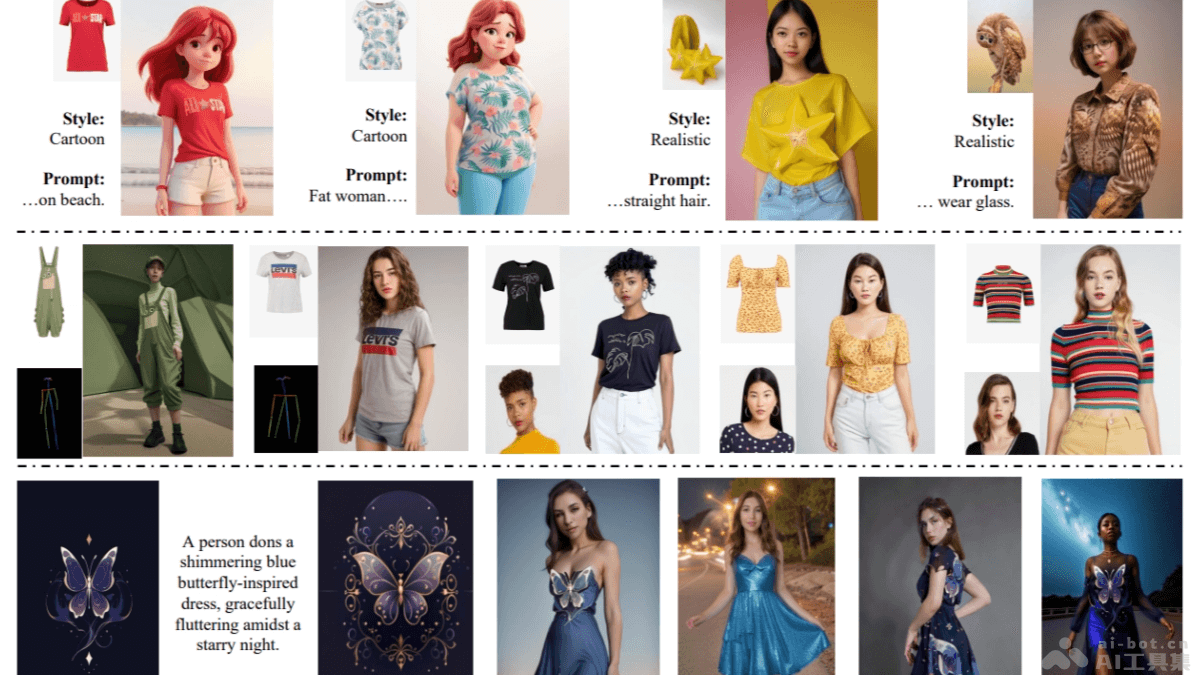
 字节与清华中山大学联手,DreamFit虚拟试衣框架发布
字节与清华中山大学联手,DreamFit虚拟试衣框架发布
- 上一篇
- 字节与清华中山大学联手,DreamFit虚拟试衣框架发布

- 下一篇
- 即梦AI试用期延长秘籍免费体验攻略
-

- 文章 · 前端 | 2分钟前 |
- JavaScript中Promise对象详解与使用方法
- 101浏览 收藏
-

- 文章 · 前端 | 4分钟前 |
- 平板安装HTML5应用步骤解析
- 238浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- HTML表单提交方式及method与action区别解析
- 488浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- HTML5适配DOOGEE手机教程
- 129浏览 收藏
-

- 文章 · 前端 | 20分钟前 | CSS 列表样式
- CSS列表样式详解:none、disc、square用法
- 104浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 树摇是什么?如何用JavaScript清理无用代码?
- 378浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- CSS动画延迟与持续时间不协调怎么调?
- 479浏览 收藏
-

- 文章 · 前端 | 28分钟前 |
- 页脚被背景图覆盖怎么解决
- 500浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- 盒模型是CSS布局基础,初学者必学
- 488浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- HTML5网页结构解析与标签详解
- 120浏览 收藏
-

- 文章 · 前端 | 44分钟前 |
- WebSocket实现实时通信全解析
- 307浏览 收藏
-

- 文章 · 前端 | 52分钟前 |
- HTML5文字删除线颜色怎么改?详解教程
- 447浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3638次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3894次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3844次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5012次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4214次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



