快速掌握Vue.js,利用开源项目学习技巧
通过开源项目学习Vue.js是一种高效的方法,能够帮助你掌握其核心概念和实际应用。从简单的项目开始,可以快速理解基本语法和概念;逐步探索复杂项目,则有助于深入了解功能和逻辑。此外,参与社区并贡献代码,不仅能提升对Vue.js的理解,还能在社区中建立声誉。坚持实践,你将充分体验到Vue.js的强大与灵活。
通过开源项目学习Vue.js非常有效,可以掌握核心概念和实际应用。1. 从简单项目开始,理解基本概念和语法。2. 逐步探索复杂项目,深入了解功能和逻辑。3. 参与社区,贡献代码,提升理解和声誉。通过实践和坚持,你会发现Vue.js的强大和灵活性。

通过开源项目学习Vue.js是一个非常有效的方法,不仅能帮助你掌握Vue.js的核心概念,还能让你了解到实际项目中的应用场景和最佳实践。让我们深入探讨一下如何通过这种方式来学习Vue.js。
开源项目是学习Vue.js的绝佳资源,它们不仅展示了Vue.js的各种功能,还展示了如何在实际项目中使用这些功能。通过研究这些项目,你可以看到Vue.js组件的构建方式、状态管理的实现、路由的配置以及如何处理复杂的业务逻辑。
首先,我要说的是,学习Vue.js最好的方法之一就是跳进一个真实的项目中去。开源项目提供了这种机会,让你可以看到Vue.js在实际应用中的表现。你可以从这些项目中学到很多东西,比如组件设计、状态管理、路由配置以及如何处理复杂的业务逻辑。
当你开始探索开源项目时,你会发现它们通常包含了详细的文档和注释,这对于理解代码的结构和功能非常有帮助。你可以从这些文档中学习到很多东西,比如如何组织代码、如何使用Vue.js的各种特性,以及如何解决常见的问题。
如果你是一个初学者,建议你从一些简单的开源项目开始,比如一些小型的应用或插件。这些项目通常结构简单,易于理解,可以帮助你快速掌握Vue.js的基本概念和语法。
例如,你可以从Vue.js官方提供的示例项目开始。这些项目通常包含了Vue.js的各种基本用法,可以帮助你快速上手。以下是一个简单的Vue.js组件示例:
// 一个简单的Vue.js组件
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app = new Vue({
el: '#app',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})这个示例展示了如何创建一个简单的Vue.js组件,以及如何在Vue.js应用中使用它。你可以从这样的示例开始,然后逐步深入到更复杂的项目中去。
当你对Vue.js有了基本的了解后,你可以开始探索更复杂的开源项目。这些项目通常包含了更多的功能和更复杂的逻辑,可以帮助你深入理解Vue.js的各个方面。例如,你可以查看Vue.js的官方示例项目,比如Vue.js的TodoMVC实现。这个项目展示了如何使用Vue.js构建一个完整的应用,包括组件的创建、状态管理、路由配置等。
在探索这些项目时,你可能会遇到一些挑战,比如如何理解复杂的代码结构,如何调试和优化代码等。这些挑战是学习过程中不可避免的,但它们也是你成长的机会。你可以通过阅读文档、查看源代码、参与社区讨论等方式来解决这些问题。
此外,参与开源项目不仅仅是学习,还可以让你有机会为社区做出贡献。你可以提交bug报告、提出改进建议,甚至可以提交代码贡献。这些活动不仅能帮助你更好地理解Vue.js,还能让你在社区中建立声誉。
在学习过程中,你可能会遇到一些常见的误区,比如认为Vue.js只是一个简单的模板引擎,或者认为Vue.js的学习曲线很陡。这些误区可能会阻碍你的学习进度,但只要你坚持下去,逐渐深入,你就会发现Vue.js的强大和灵活性。
最后,我想分享一些我个人的经验和建议。在学习Vue.js的过程中,我发现最重要的是实践。你可以通过创建自己的小项目来练习Vue.js的各种功能,也可以通过参与开源项目来学习他人的代码和经验。此外,阅读官方文档和社区资源也是非常重要的,因为它们可以帮助你更好地理解Vue.js的各个方面。
总之,通过开源项目学习Vue.js是一个非常有效的方法。它不仅能帮助你掌握Vue.js的核心概念,还能让你了解到实际项目中的应用场景和最佳实践。只要你坚持下去,不断实践,你就会发现Vue.js的强大和灵活性。
以上就是《快速掌握Vue.js,利用开源项目学习技巧》的详细内容,更多关于的资料请关注golang学习网公众号!
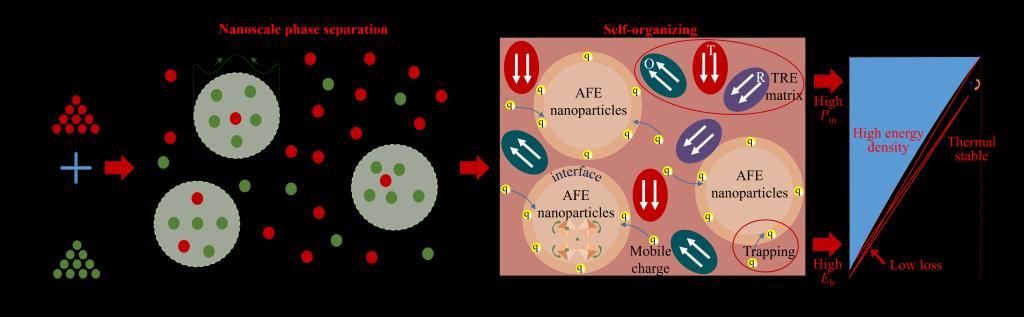
 西安交大纳米复合电介质突破,宽温域储能新进展
西安交大纳米复合电介质突破,宽温域储能新进展
- 上一篇
- 西安交大纳米复合电介质突破,宽温域储能新进展

- 下一篇
- JavaScript音频可视化教程与实现技巧
-

- 文章 · 前端 | 1分钟前 |
- CSS盒模型动画跳动解决方法
- 418浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSShover::after动画抖动怎么解决
- 136浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- HTML下拉框怎么创建?select标签详解
- 501浏览 收藏
-

- 文章 · 前端 | 5分钟前 |
- HTML5标签布局与JS交互教程
- 496浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- HTML5动画加载外部资源技巧
- 296浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- JavaScript推送通知实现及ServiceWorker原理详解
- 442浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript中Promise对象详解与使用方法
- 101浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 平板安装HTML5应用步骤解析
- 238浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- HTML表单提交方式及method与action区别解析
- 488浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- HTML5适配DOOGEE手机教程
- 129浏览 收藏
-

- 文章 · 前端 | 30分钟前 | CSS 列表样式
- CSS列表样式详解:none、disc、square用法
- 104浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 树摇是什么?如何用JavaScript清理无用代码?
- 378浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3638次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3895次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3844次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5012次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4215次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



