Hexo搭建个人博客终极指南
Hexo 是一个基于 NodeJs 的博客框架,利用 Markdown 解析文章内容,可以在几秒内生成静态网页。本文详细介绍了 Hexo 搭建个人博客的全过程,包括安装步骤、后台模式启动、主题更换、构建分类列表页、添加评论功能以及使用 Hexo-Admin 插件发布文章。实践环境为 Ubuntu 16.04,适合新手快速上手搭建属于自己的博客系统。
一、前言
Hexo 是一个基于 NodeJs 的博客框架,能够快速搭建博客系统。它采用 Markdown(简称 MD)来解析文章内容,并在几秒内生成美观的静态网页。
推荐使用 Hexo 的三大理由:
- 提供了丰富的主题选择
- 使用 MD 解析文章,MD 是当前主流的文章格式
- 可以快速生成静态网页,对系统性能要求低
本文将涵盖以下内容:
- Hexo 安装
- 以后台模式启动 Hexo
- Hexo 主题更换
- 构建 Hexo 分类列表页
- 添加评论功能
- 使用 Hexo-Admin 插件更方便地发布文章
本文的实践环境为 Ubuntu 16.04。
二、Hexo 安装
步骤1:安装 NodeJs 环境
下载对应平台的安装包,访问网址:https://nodejs.org/en/download/,找到合适的版本进行下载。如果是 Windows 平台,可以直接使用 .msi 文件进行傻瓜式安装;如果是 Linux 系统,需要下载安装包并上传到服务器,进行后续操作。
解压并设置全局变量后,NodeJs 环境即已安装完毕。使用命令查看 NodeJs 版本:
node -v
步骤2:安装 Hexo 脚手架
所谓的“脚手架”就是安装对应的客户端,使其具备操作自身的能力。例如,Hexo 脚手架可以创建 Hexo 框架项目、新建页面、编译和发布运行 Hexo 项目。
步骤3:初始化 Hexo
使用命令进行初始化:
hexo init
步骤4:启动 Hexo
hexo s 是 hexo server 的缩写。正常启动后,在浏览器输入 http://localhost:4000/ 即可查看搭建好的 Hexo 博客,非常便捷。
三、后台模式启动 Hexo
虽然我们已经搭建好了博客,但在退出控制台后发现无法访问,这是因为启动 Hexo 的命令终止了。此时,我们需要使用后台模式来启动 Hexo。
与后台启动 NodeJs 类似,我们有两种方式可以实现后台模式启动:
- 使用 Linux 自带的
nohup命令启动 - 使用第三方守护线程的方式启动,比如 PM2
接下来我们分别实现以上两种方式。
3.1 使用 nohup 模式启动
nohup 启动命令如下,其中 -p 80 指定端口号:
nohup hexo server -p 80 &
停止命令:
killall hexo
3.2 使用 PM2 启动
步骤1:安装 PM2
npm install pm2 -g
步骤2:编写启动脚本
在博客根目录创建 app.js,代码如下:
const { exec } = require('child_process');
exec('hexo server -p 80', (error, stdout, stderr) => {
if (error) {
console.log(`exec error: ${error}`);
return;
}
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
});步骤3:启动项目
进入博客根目录,输入命令:
pm2 start app.js
更多 PM2 命令:
pm2 stop all # 停止所有应用 pm2 restart all # 重启所有应用 pm2 delete all # 删除所有应用 pm2 list # 查看所有应用
3.3 总结 nohup 和 PM2 的区别:
nohup使用更简单- PM2 功能更强大,提供完善的日志信息,可以查看详细的运行情况
- PM2 有相应的管理视图,便于多应用的管理和运行
- PM2 可以设置多实例运行 NodeJs 程序,充分利用系统资源
四、主题更换
Hexo 的另一个优势在于它有许多主题可供选择。方法地址:https://hexo.io/themes/
选择你喜欢的主题,以“MaterialFlow”为例,更换步骤如下:
步骤1:下载主题
访问:https://github.com/stkevintan/hexo-theme-material-flow,点击“Clone or download” => “Download ZIP”下载文件到本地。
步骤2:复制主题到服务器
将下载好的文件解压后,拷贝到 Hexo 的 themes 目录下。
步骤3:修改配置文件
找到 Hexo 根目录的 _config.yml,修改:
theme: material-flow
继续更改根目录的 _config.yml 文件为自己的信息,比如 title,author 等,可以参照这个配置文件:
https://github.com/stkevintan/hexo/blob/master/_config.yml
而主题 material-flow 下也有一个 _config.yml 文件,这个文件是配置使用过程的,比如分类、标签的名称顺序等,查找配置文件:
https://github.com/stkevintan/hexo/blob/master/themes/material-flow/_config.yml
步骤4:重启项目
到目前为止已经完成了主题的更换。如果使用 nohup,使用“killall hexo”停止,然后重新启动项目;如果使用 PM2,使用“pm2 restart all”重启项目,查看新换的主题吧。
五、构建 Hexo 分类列表页
使用 Hexo 时没有分类集合页面,需要用户自己创建,步骤如下:
步骤1:创建分类页面
步骤2:配置分类导航
打开主题内的 _config.yml(注意不是根目录的 _config.yml),配置如下:
menu:
- name: 首页
slug: home
url: /
- name: 分类
slug: categories
url: /categories将分类显示到导航的第二个,如下图:

步骤3:修改模板
打开文件 layout/_partial/article.ejs,找到:
<div class="article-entry" itemprop="articleBody">
替换 div 的所有内容为下面这段代码:
<div class="article-entry" itemprop="articleBody"> <%- page.content %> </div>
步骤4:修改样式
以“material-flow”主题为例,打开文件“themes/material-flow/source/less/_article.less”,在文件底部添加以下样式:
/*tag-cloud*/
.tag-cloud {
text-align: center;
margin-top: 50px;
}
.tag-cloud a {
display: inline-block;
margin: 10px;
}
.tag-cloud-title {
font-weight: 700;
font-size: 24px;
}
.tag-cloud-tags {
margin-top: 15px;
a {
display: inline-block;
text-decoration: none;
font-weight: normal;
font-size: 10px;
color: #fff;
line-height: normal;
padding: 5px 5px 5px 10px;
position: relative;
border-radius: 0 5px 5px 0;
font-family: Menlo, Monaco, "Andale Mono", "lucida console", "Courier New", monospace;
&:hover {
opacity: 0.8;
}
&:before {
content: " ";
width: 0;
height: 0;
position: absolute;
top: 0;
left: -18px;
border: 9px solid transparent;
}
&:after {
content: " ";
width: 4px;
height: 4px;
background-color: #fff;
border-radius: 4px;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .3);
position: absolute;
top: 7px;
left: 2px;
}
}
a.color1 {
background: #FF945C;
&:before {
border-right-color: #FF945C;
}
}
a.color2 {
background: #F5C7B7;
&:before {
border-right-color: #F5C7B7;
}
}
a.color3 {
background: #BA8F6C;
&:before {
border-right-color: #BA8F6C;
}
}
a.color4 {
background: #CFB7C4;
&:before {
border-right-color: #CFB7C4;
}
}
a.color5 {
background: #7B5D5F;
&:before {
border-right-color: #7B5D5F;
}
}
}
/*category-all-page*/
.category-all-page {
margin-top: 50px;
.category-all-title {
font-weight: 700;
font-size: 24px;
text-align: center;
}
.category-list-item:after {
content: '';
clear: both;
display: table;
}
.category-list-count {
float: right;
margin-left: 5px;
}
.category-list-count:before {
content: '一共 ';
}
.category-list-count:after {
content: ' 篇文章';
}
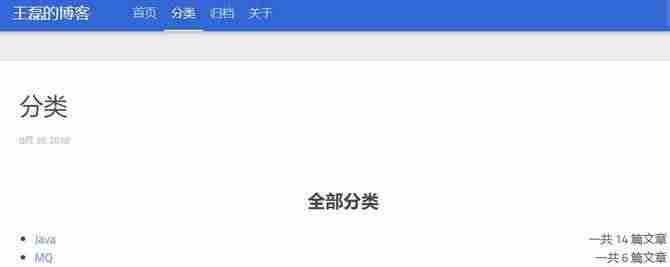
}效果如下图:

如上的配置设置完之后,还差一步给文章设置了分类之后,才会显示出来。
步骤5:设置文章属性
在 MD 文件开头添加如下属性:
--- title: RabbitMQ在Ubuntu上的环境搭建 date: 2018-06-02 tag: "rabbitmq" categories: - [Java] - [MQ] ---
其中:
title文章标题date文章发布日期tag文章标签categories文章分类,多个独立的分类使用上面代码的格式
设置了文章分类之后,所有文章的分类就会自动显示出来了。
六、添加评论功能
本文对接的评论为畅言,畅言是 SOHU 出品的,在行业中广泛使用,例如 17173、人民网、中国新闻网等。优点是对接简单,国内的速度快,不需要 FQ;缺点是嵌套的域名需要备案。
步骤1:注册畅言账号
访问:https://changyan.kuaizhan.com/ 注册账号,按照畅言的引导注册应用,获取评论安装代码,每个应用的都不一样,其中 appid 和 conf 是独立的,复制畅言评论安装代码。
步骤2:修改主题配置
找到主题下的 _config.yml,在底部添加:
changyan: on: true
步骤3:修改代码
打开文件“material-flow/layout/_partial/article.ejs”,替换代码:
<div class="article-entry" itemprop="articleBody"> <%- page.content %> </div>
为:
<div class="article-entry" itemprop="articleBody">
<%- page.content %>
<div id="SOHUCS" sid="<%- page.path %>"></div>
<script charset="utf-8" type="text/javascript" src="https://cy-cdn.kuaizhan.com/upload/changyan.js"></script>
<script type="text/javascript">
window.changyan.api.config({
appid: '你的appid',
conf: '你的conf'
});
</script>
</div>修改完之后,重启项目。
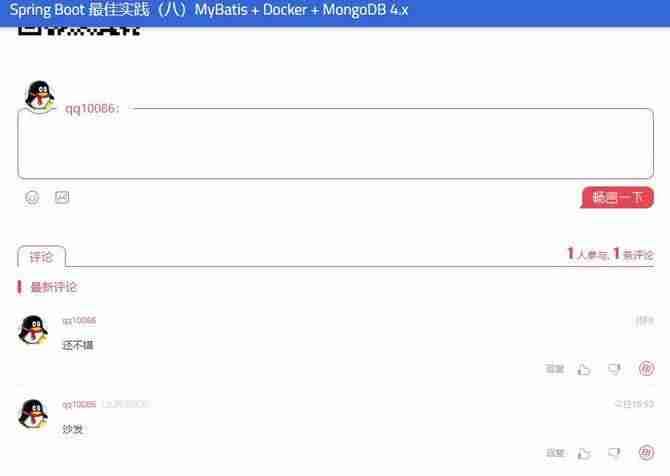
评论效果如下:

七、使用 Hexo-Admin 更方便地发布文章
使用 Hexo 虽然快捷,但每次发布文章都需要手动发布到服务器上,并且还要进行服务器重启,这是一件很麻烦的事情。那么有没有简单的方法,可以直接通过后台进行文章录入和发布呢?
这就是 Hexo-Admin 插件的作用,让你可以直接通过后台管理和新增文章,真是太爽了。接下来我们看看实现步骤。
步骤1:安装 Hexo-Admin 插件
npm install --save hexo-admin
步骤2:启动插件
经过上面安装已经完成了 hexo-admin 的安装,这个时候只需要重启项目,访问 http://localhost/admin/ 就可以看到管理后台了,如下图:

步骤3:设置密码
我们发现第一次登录是没有密码的,这可不行,接下来我们要设置一个密码。点击管理后台的“Settings”,如下图:

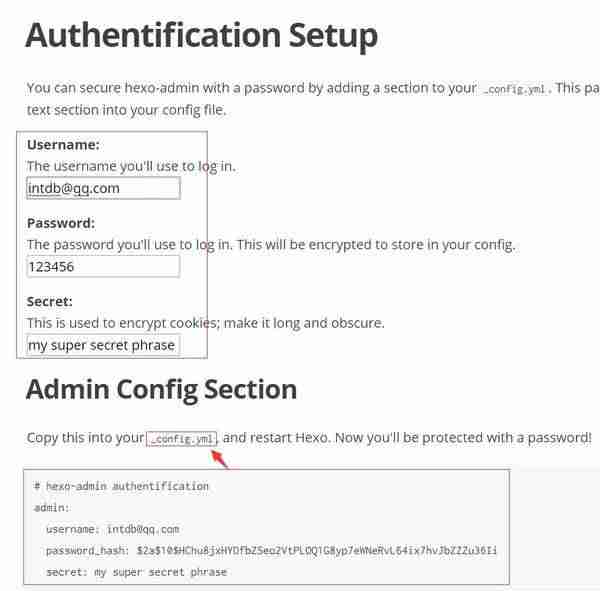
进入页面之后,输入用户名、密码,保存生成的账号信息,复制到根目录下的 _config.yml 文件最底部,配置账号信息,如下图:

重启服务,这个时候,我们重新访问 http://localhost/admin/,发现生效了,我们只有输入正常的用户名或者密码才能进入系统。
文章的添加和修改与简书类似,这里就不再详细描述了,用户可以自己慢慢研究。
八、总结
到目前为止,我们已经把整个博客系统搭建起来了,包括与用户的互动留言。如果需要打赏功能的话,可以在 article.ejs 文章下面贴上自己的微信或支付宝的二维码。当然,还有很赞的博客搜索功能,Hexo 也是直接支持的,不需要用户过多的配置。就这样,这个博客系统已经搭建完毕了。
本篇关于《Hexo搭建个人博客终极指南》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
 numpy在python中代表什么?详解python数值计算库
numpy在python中代表什么?详解python数值计算库
- 上一篇
- numpy在python中代表什么?详解python数值计算库

- 下一篇
- a标签在html中的五大核心功能
-

- 文章 · 软件教程 | 6秒前 |
- Excel图表自动更新技巧分享
- 494浏览 收藏
-

- 文章 · 软件教程 | 1分钟前 | Windows 显存
- 查看Windows显存大小的正确方法
- 175浏览 收藏
-

- 文章 · 软件教程 | 3分钟前 |
- 懂车帝看零部件方法拆解步骤详解
- 108浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 |
- Word行距过大怎么调?详细设置方法
- 246浏览 收藏
-

- 文章 · 软件教程 | 4分钟前 |
- 中国大学MOOC官网登录入口
- 446浏览 收藏
-

- 文章 · 软件教程 | 5分钟前 |
- Excel模板免费下载推荐大全
- 188浏览 收藏
-

- 文章 · 软件教程 | 6分钟前 |
- 关闭Win10UAC账户控制步骤
- 249浏览 收藏
-

- 文章 · 软件教程 | 7分钟前 |
- 保卫萝卜4周赛8.17通关攻略
- 355浏览 收藏
-

- 文章 · 软件教程 | 8分钟前 |
- 关闭Windows11后台应用优化方法
- 143浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- PPT平滑切换设置技巧分享
- 299浏览 收藏
-

- 文章 · 软件教程 | 11分钟前 |
- 本机IP查询官网在线查IP正版
- 183浏览 收藏
-

- 文章 · 软件教程 | 12分钟前 |
- 懂车帝官网入口及网页访问方法
- 338浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5040次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



