CSS中p标签的用法及详细定义
在CSS中,p标签指的是HTML中的段落标签
,用于定义文本段落,是块级元素。通过CSS可以设置其样式,如颜色、字体大小和行高。浏览器解析
标签时会创建段落块并应用CSS样式。使用示例展示了如何通过CSS调整
标签的样式。常见错误包括滥用
标签和
标签的嵌套问题。性能优化建议包括语义化HTML、CSS性能和响应式设计。
在CSS中,p指的是HTML中的段落标签
。1.
标签用于定义文本段落,是块级元素。2. 可以通过CSS设置其样式,如颜色、字体大小和行高。3. 浏览器解析
标签时会创建段落块并应用CSS样式。4. 使用示例展示了如何通过CSS调整
标签的样式。5. 常见错误包括滥用
标签和
标签的嵌套问题。6. 性能优化建议包括语义化HTML、CSS性能和响应式设计。

在CSS中,p 指的是HTML中的段落标签。这个标签在网页设计中扮演着非常重要的角色,因为它用于定义文本段落,是网页内容的主要组成部分之一。让我们深入探讨一下p标签的定义以及它在CSS中的应用。
p标签的定义与作用
标签在HTML中用来表示一个段落。它的作用是将文本内容组织成逻辑上的段落,使得网页上的文本更加易读和结构化。标签是块级元素,这意味着它会在网页上占用完整的一行,并且在其前后会自动添加一些空白(通常是换行)。
p {
color: #333;
font-size: 16px;
line-height: 1.5;
}这段CSS代码展示了如何为标签设置样式。我们可以看到,标签可以被赋予不同的文本颜色、字体大小和行高,这样就能让网页上的段落文本更符合设计需求。
p标签的工作原理
当浏览器解析HTML时,遇到标签,它会创建一个新的段落块,并根据CSS规则来渲染这个块。标签的默认样式通常包括一些边距(margin),这使得段落之间有视觉上的间隔。可以通过CSS覆盖这些默认样式,以实现特定的布局和设计效果。
p {
margin-bottom: 20px; /* 调整段落底部边距 */
}使用示例
在实际应用中,标签的使用非常灵活。你可以直接在HTML中嵌入标签,并通过CSS来调整其样式。
<p>这是一个示例段落。通过CSS,我们可以改变它的颜色、大小和间距。</p>
p {
color: #007bff; /* 蓝色文本 */
font-size: 18px; /* 增大字体 */
margin-bottom: 15px; /* 调整段落间距 */
}如果你想更进一步,可以利用CSS的选择器来为不同的标签设置不同的样式。
p.intro {
font-style: italic; /* 斜体字 */
color: #6c757d; /* 灰色文本 */
}
p.highlight {
background-color: #f8f9fa; /* 浅灰背景 */
padding: 10px; /* 增加内边距 */
}<p class="intro">这是一个介绍性的段落,使用了斜体和灰色文本。</p> <p class="highlight">这是一个高亮的段落,使用了浅灰背景和内边距。</p>
常见错误与调试技巧
使用标签时,常见的错误之一是滥用标签已经包含了换行功能,应该避免在内使用
<!-- 错误示例 --> <p>第一行<br>第二行</p> <!-- 正确示例 --> <p>第一行</p> <p>第二行</p>
另一个常见问题是 在优化 语义化HTML:确保 CSS性能:尽量避免为每个 响应式设计:在移动设备上,段落的阅读体验非常重要。可以使用媒体查询来调整 总之, 今天关于《CSS中p标签的用法及详细定义》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!标签的嵌套。标签不能直接嵌套在另一个标签内,如果需要在段落内创建子结构,应该使用或<!-- 错误示例 -->
<p>这是一个段落<p>这是一个嵌套的段落</p></p>
<!-- 正确示例 -->
<p>这是一个段落</p>
<div>这是一个子结构</div>
性能优化与最佳实践
标签的使用时,考虑以下几点:标签用于实际的段落内容,而不是用于布局或其他非段落内容。这样可以提高网页的可访问性和SEO性能。标签设置过多的样式。可以使用类选择器或ID选择器来分组样式,减少CSS文件的大小和浏览器的解析负担。标签的字体大小和行高,以适应不同屏幕尺寸。@media (max-width: 768px) {
p {
font-size: 14px;
line-height: 1.4;
}
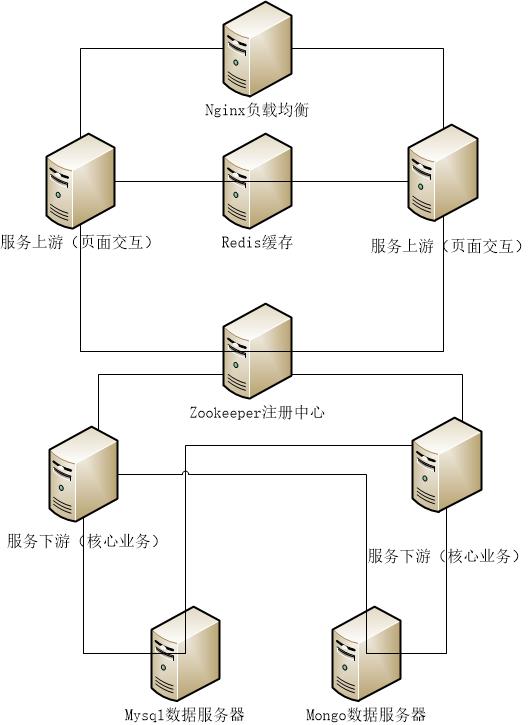
}标签在网页设计中是一个基础但非常重要的元素。通过恰当的使用和CSS样式,可以大大提升网页的可读性和美观度。希望这些见解和示例能帮助你更好地理解和应用标签。 分布式项目架构深度解析
分布式项目架构深度解析

-

- 文章 · 前端 | 5分钟前 |
- CSS文件过多怎么减少请求?合并策略解析
- 312浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JS正则表单验证实用技巧分享
- 445浏览 收藏
-

- 文章 · 前端 | 10分钟前 | PerformanceAPI 前端性能监控 PerformanceObserver NavigationTiming ResourceTiming
- PerformanceAPI性能监控详解
- 306浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- PHP表单提交$_POST获取按钮问题解决
- 211浏览 收藏
-

- 文章 · 前端 | 25分钟前 |
- 多主题前端设计方法与实现技巧
- 181浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- ReactsetState原理与更新机制详解
- 330浏览 收藏
-

- 文章 · 前端 | 29分钟前 | 定位 高德地图 HTML5Geolocation 地图API 经纬度
- HTML5地图定位集成教程详解
- 476浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- HTML链接新标签页打不开解决方法
- 214浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- @import与link标签CSS兼容性对比
- 296浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS边框样式solid与dashed详解
- 457浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- JavaScript日期格式化与区域设置攻略
- 313浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- 工厂与单例模式的现代应用解析
- 437浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3179次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3390次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3418次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 4525次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 3798次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



