Node+Mysql+Vue实现登录注册功能 - 入门(内含HTTPS环境)
来源:SegmentFault
2023-01-17 09:22:45
0浏览
收藏
怎么入门数据库编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《Node+Mysql+Vue实现登录注册功能 - 入门(内含HTTPS环境)》,涉及到MySQL、Node.js、vue.js,有需要的可以收藏一下
写在前面
很多前端小伙伴都尝试着使用
var sqlMap = {
user: {
add: 'insert into user( username, password) values ( ?, ?)',
select_name: 'SELECT * from user where username = ?', //查询 username
select_password: 'SELECT * from user where password = ?' //查询 password
}
}
module.exports = sqlMap;
api/userApi.js ---- 测试用api示例
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.send('err')
} else {
//res.json(ret);
res.send('ok')
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
var sql_name = $sql.user.select_name
var sql = $sql.user.add;
var params = req.body;
console.log(params);
conn.query(sql_name,params.username,function(err,result) {
if(err) {
console.log(err)
}
if(result[0]===undefined) {
conn.query(sql,[params.username,params.password], function(err, result) {
if(err) {
console.log(err)
}
if(result) {
jsonWrite(res, result)
}
})
}else {
res.send('-1') //当前注册username与数据库重复时,data返回-1
}
})
});
//查找用户接口
router.post('/selectUser', (req,res) => {
var sql_name = $sql.user.select_name;
var sql_password = $sql.user.select_password;
var params = req.body;
conn.query(sql_name,params.username,function(err, result) {
if(err) {
console.log(err)
}
if(result[0]===undefined) {
res.send('-1') //查询不出username,data返回-1
}else {
conn.query(sql_password,params.password, function(err, result) {
if(err) {
console.log(err)
}
if(result[0]===undefined) {
res.send('0') //username正确后,password错误,data返回 0
}else {
//服务器 Set-Cookie 设置过期时间7天
res.cookie('isAuth',1, {maxAge: 7 * 24 * 60 * 1000})
jsonWrite(res, result);
}
})
}
})
});
module.exports = router;
注册功能
Vue-cli login-vue注册功能修改
register(){
if(this.newUsername == "" || this.newage == ""){
alert("请输入用户名或密码")
}else{
let data = {'username':this.newUsername,'age':this.newage}
this.$http.post('/api/user/addUser',data).then((res)=>{
console.log(res)
/*接口的传值是(-1,该用户已存在)*/
if(res.data == -1) {
this.tishi = "该账号已存在"
this.showTishi = true
this.username = ''
this.age = ''
}
else if(res.status == 200){
this.tishi = "注册成功"
this.showTishi = true
this.username = ''
this.age = ''
/*注册成功之后再跳回登录页*/
setTimeout(function(){
this.showRegister = false
this.showLogin = true
this.showTishi = false
}.bind(this),2000)
}
})
}
}
其他
设置代理与跨域
原代码是正确的。
但是我自己就是代理不成功,google了一下也没有解决办法,
返回看评论可以发现他们也一样,但是如果你仔细读评论,就可以找到解决办法:需要启动express服务器
2017/10/31补充:
使用第三方接口时,别人设置跨域限制时,需要利用反向代理
推荐 npm http-proxy-middleware
在工作场景中,一般是前后端分离,后端给接口完成注册登录功能
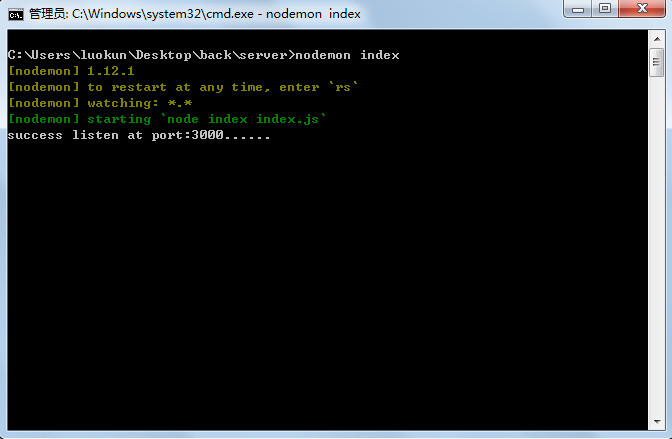
- 在server文件夹下shift+右键 ,选择在此打开命令窗口
- 输入 npm install -g nodemon 回车
- 下载完成后输出 nodemon index
- 启动服务器后,才能访问

我的一个完整项目,欢迎Watch和start!
仿拉勾网移动端页面
所以得坑都填完了,本文仅适用于前端没有接触后端的小伙伴。
当你读到这里的时候并且自己尝试着做了之后,恭喜你已经入门全栈了。
最后,再次感谢海岛心hey
和yuanyuanispeak
HTTPS
代码库更新:添加HTTPS环境支持
如何在5分钟内让HTTPS在本地开发环境中运行
具体代码参见commit
⚠️如果不想搭建https环境请删除指定commit代码
参考
- [1] vue-cli入门(四)——vue-resource登录注册实现 链接1
- [2] Vue+MySQL+Express小试牛刀 链接2
- [3] 接口完整代码
- [4] 如何在5分钟内让HTTPS在本地开发环境中运行 1.中文译文地址 2.原地址medium.com
今天关于《Node+Mysql+Vue实现登录注册功能 - 入门(内含HTTPS环境)》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于mysql的内容请关注golang学习网公众号!
版本声明
本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
查看更多
最新文章
-

- 数据库 · MySQL | 1小时前 |
- MySQL数值函数全解析与应用技巧
- 259浏览 收藏
-

- 数据库 · MySQL | 18小时前 |
- MySQL数据归档方法与工具推荐
- 167浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- Mac安装MySQL问题与解决方法
- 496浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQLgroupby优化技巧与性能提升
- 333浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL数据备份方法与实用策略
- 233浏览 收藏
-

- 数据库 · MySQL | 2星期前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 4星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 1个月前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 1个月前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 1个月前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
查看更多
课程推荐
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
查看更多
AI推荐
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3872次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 4173次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 4080次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5264次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4457次使用
查看更多
相关文章
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览

 缓存更新(同步)
缓存更新(同步)