CSSmargin使用技巧与实战应用
在CSS中,margin属性是网页布局的重要工具,用于控制元素周围的空间。margin可以接受1到4个值,分别对应不同方向的外边距设置:单值适用于所有方向,双值用于上下和左右,三值用于上、左右、下,四值则分别设置上、右、下、左。使用margin时需注意外边距塌陷、负值用法、响应式设计及盒模型的影响,以确保布局的美观和稳定。本文将深入探讨margin的使用技巧和应用方法,帮助你提升网页布局的灵活性和美观度。
margin属性在CSS中可以接受1到4个值,分别对应不同方向的外边距设置:1.单值:所有方向相同;2.双值:上下和左右;3.三值:上、左右、下;4.四值:上、右、下、左。使用时需注意外边距塌陷、负值用法、响应式设计及盒模型的影响,确保布局美观稳定。

在CSS中,margin属性是我们网页布局中的老朋友了,用来控制元素周围的空间。这个属性虽然简单,但用好了可以让你的页面布局变得更加灵活和美观。让我们来深度探讨一下margin的使用方法和一些小技巧。
margin属性可以接受一个、两个、三个或四个值,这取决于你想如何设置元素的外边距。让我们通过一些代码示例来看看这些不同的用法。
/* 单值:所有四个方向的外边距都相同 */
.element {
margin: 20px;
}
<p>/<em> 双值:第一个值用于上下的外边距,第二个值用于左右的外边距 </em>/
.element {
margin: 10px 30px;
}</p><p>/<em> 三值:第一个值用于上方的外边距,第二个值用于左右的外边距,第三个值用于下方的外边距 </em>/
.element {
margin: 15px 25px 35px;
}</p><p>/<em> 四值:依次设置上、右、下、左的外边距 </em>/
.element {
margin: 10px 20px 30px 40px;
}</p>使用margin时,有一个需要注意的现象是“外边距塌陷”(margin collapse)。当两个或多个垂直外边距相遇时,它们会合并成一个外边距,取其中较大的那个值。这在布局时可能会造成意想不到的结果,但同时也可以利用这个特性来简化布局。
比如说,如果你想让两个段落之间有一定的间距,你可以只给其中一个段落设置底部外边距:
p {
margin-bottom: 20px;
}
这样,段落之间的间距就是20px,而不需要给上面的段落设置顶部外边距。
对于更复杂的布局需求,margin的负值用法也非常有用。通过设置负的外边距,可以让元素向相反的方向移动,这在一些高级布局技巧中非常常见。例如,创建一个悬挂式导航菜单:
.nav {
margin-top: -50px;
}
这样可以让导航菜单向上移动50像素,达到悬挂的效果。
在实际应用中,margin属性的使用还需要考虑到响应式设计。对于不同屏幕尺寸,你可能需要调整外边距的大小。使用媒体查询可以实现这个需求:
@media (max-width: 768px) {
.element {
margin: 10px; /* 对于较小的屏幕,减少外边距 */
}
}
关于margin属性的使用,还有一个值得注意的点是“盒模型”(box model)。在标准盒模型中,margin是包含在元素总宽度之外的,但如果你使用了box-sizing: border-box;,margin将不影响元素的总宽度,这在布局时需要特别注意。
最后,分享一个小技巧:在一些情况下,你可能需要一个元素居中显示,这时可以使用margin: 0 auto;来实现水平居中:
.center {
margin: 0 auto;
width: 80%; /* 需要指定宽度 */
}
总结来说,margin属性在CSS中是一个非常灵活和强大的工具,通过合理使用它,可以大大增强你的网页布局效果。但在使用过程中,也要注意外边距塌陷、负值用法、响应式设计以及盒模型的影响,确保你的布局既美观又稳定。
本篇关于《CSSmargin使用技巧与实战应用》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
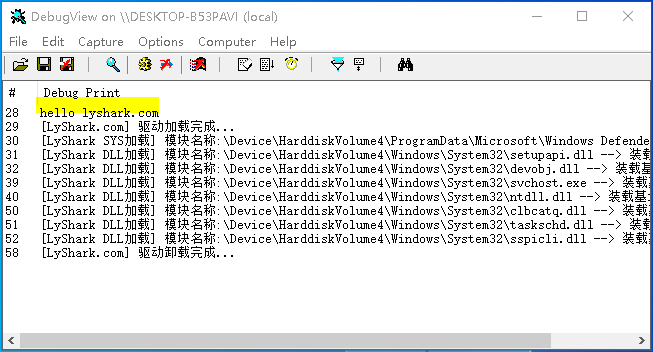
 7.3Windows驱动开发:内核监视LoadImage回调新技巧
7.3Windows驱动开发:内核监视LoadImage回调新技巧
- 上一篇
- 7.3Windows驱动开发:内核监视LoadImage回调新技巧

- 下一篇
- Java实例化详解:概念及操作步骤
-

- 文章 · 前端 | 7小时前 |
- HTML5获取IDFA需原生桥接传参详解
- 161浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSS页面内容靠边调整方法
- 198浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript服务端入门与模块教程
- 205浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 行内元素设宽高无效?试试inline-block或block
- 312浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- Flexbox换行排列与间距优化技巧
- 145浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 严格模式怎么开启?如何避免隐式错误?
- 419浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSmargin和padding冲突怎么解决
- 430浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript多异步任务调度技巧
- 394浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5兼容旧浏览器的实用技巧
- 359浏览 收藏
-

- 文章 · 前端 | 8小时前 | 数据获取 hook
- 响应式数据Hook设计与错误处理实现
- 407浏览 收藏
-

- 文章 · 前端 | 8小时前 | js插件开发教程
- JavaScript音频控制插件开发指南
- 115浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3643次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3906次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3849次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5018次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4223次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




