HTML轮播图制作技巧:carousel代码详解
HTML实现轮播图(carousel)需要结合HTML、CSS和JavaScript。首先,HTML用于搭建轮播图的基本结构,外层div容器包含图片列表,默认显示第一张图片。其次,CSS用于控制图片的叠放和隐藏非active图片。最后,JavaScript通过定时切换active类实现自动播放,并可添加按钮实现手动切换。这种方法步骤清晰,结构为先,样式控制显示,JS实现动态切换,扩展性强,适合网页设计中常见的首页图片或广告展示。
要实现基础轮播图需结合HTML、CSS和JavaScript。首先用HTML搭建结构,外层div容器包含图片列表,默认第一张显示;接着用CSS将图片叠放并隐藏非active图片;再通过JavaScript定时切换active类实现自动播放;最后可添加按钮实现手动切换。步骤清晰,结构为先,样式控制显示,JS实现动态切换,扩展性强。

轮播图在网页设计中很常见,尤其用于首页展示多个图片或广告内容。用HTML实现一个基础的轮播图(carousel),其实不难,但需要结合一点CSS和JavaScript来完成。
基本结构:用HTML搭框架
先从结构开始。轮播图本质上是一个容器,里面放几张图片,并通过控制显示哪一张来实现“切换”效果。
<div class="carousel">
<div class="slides">
<img src="image1.jpg" alt="Slide 1" class="active">
<img src="image2.jpg" alt="Slide 2">
<img src="image3.jpg" alt="Slide 3">
</div>
</div>上面代码里,.carousel 是整个轮播区域的外层容器,.slides 包含所有图片。默认只让第一张带 class="active" 的图片显示出来。
样式控制:用CSS隐藏/显示图片
接下来是样式部分。为了让轮播图正常工作,需要把所有图片叠在一起,只显示当前激活的那一张。
.carousel {
width: 600px;
height: 400px;
position: relative;
overflow: hidden;
}
.slides img {
position: absolute;
width: 100%;
height: 100%;
object-fit: cover;
display: none;
}
.slides img.active {
display: block;
}这里的关键是用 position: absolute 把图片堆叠在一起,再通过 .active 类来决定显示哪一张。
动态切换:加点JS让它动起来
光有HTML和CSS只能显示一张图,要让它自动切换,就需要JavaScript来定时切换 active 类。
let slides = document.querySelectorAll('.slides img');
let index = 0;
function showNextSlide() {
slides[index].classList.remove('active');
index = (index + 1) % slides.length;
slides[index].classList.add('active');
}
setInterval(showNextSlide, 3000); // 每3秒换一张这段代码会每隔三秒切换到下一张图。逻辑很简单:移除当前 active 类,然后给下一张加上。
可选功能:手动控制左右切换按钮
如果你希望用户可以手动点击左右按钮来切换图片,也可以加上按钮并绑定事件:
<button onclick="prevSlide()">❮</button> <button onclick="nextSlide()">❯</button>
对应JS:
function nextSlide() {
showSlide(index + 1);
}
function prevSlide() {
showSlide(index - 1);
}
function showSlide(n) {
slides[index].classList.remove('active');
index = (n + slides.length) % slides.length;
slides[index].classList.add('active');
}这样就实现了基本的手动+自动轮播功能。
基本上就这些。虽然看起来有点多,但拆开来看每一步都很清晰。你可以根据需要调整宽度、高度、动画过渡方式等。比如加个淡入淡出效果,或者指示点(小圆点)来提示当前第几张图。不过那些属于进阶功能了。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《HTML轮播图制作技巧:carousel代码详解》文章吧,也可关注golang学习网公众号了解相关技术文章。
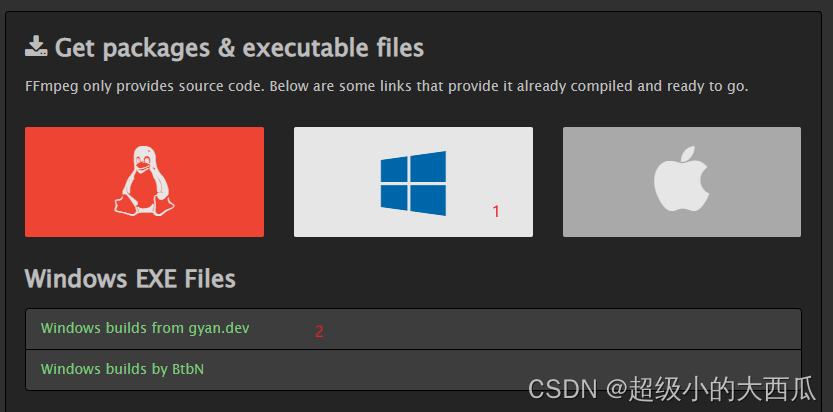
 Windows10安装FFmpeg超详细教程
Windows10安装FFmpeg超详细教程
- 上一篇
- Windows10安装FFmpeg超详细教程

- 下一篇
- Redis列表优化消息队列应用技巧
-

- 文章 · 前端 | 6小时前 |
- HTML5获取IDFA需原生桥接传参详解
- 161浏览 收藏
-

- 文章 · 前端 | 6小时前 |
- CSS页面内容靠边调整方法
- 198浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript服务端入门与模块教程
- 205浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 行内元素设宽高无效?试试inline-block或block
- 312浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- Flexbox换行排列与间距优化技巧
- 145浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- 严格模式怎么开启?如何避免隐式错误?
- 419浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- CSSmargin和padding冲突怎么解决
- 430浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- JavaScript多异步任务调度技巧
- 394浏览 收藏
-

- 文章 · 前端 | 7小时前 |
- HTML5兼容旧浏览器的实用技巧
- 359浏览 收藏
-

- 文章 · 前端 | 7小时前 | 数据获取 hook
- 响应式数据Hook设计与错误处理实现
- 407浏览 收藏
-

- 文章 · 前端 | 7小时前 | js插件开发教程
- JavaScript音频控制插件开发指南
- 115浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3643次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3906次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3849次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5018次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4223次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




