基于layim+easemob(环信webim)的网页即时聊天
有志者,事竟成!如果你在学习数据库,那么本文《基于layim+easemob(环信webim)的网页即时聊天》,就很适合你!文章讲解的知识点主要包括MySQL、html、PHP、javascript、css,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
WebIM
简述
本webim是基于 layim 和环信webim3.X开发而成的,本项目仅供学习使用,使用前请先到layim官网获取layim的授权许可 。目前已完成的功能有:
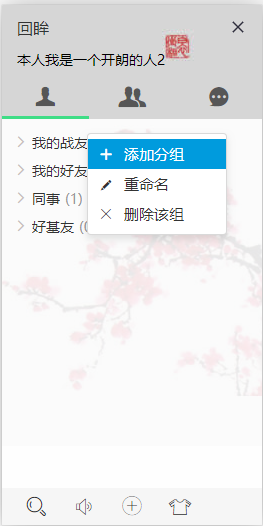
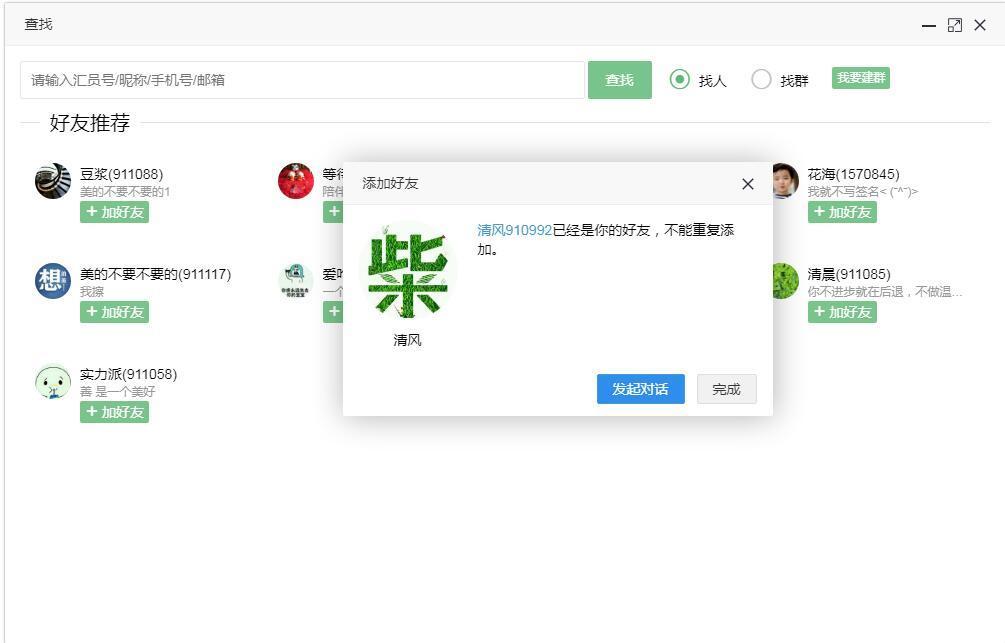
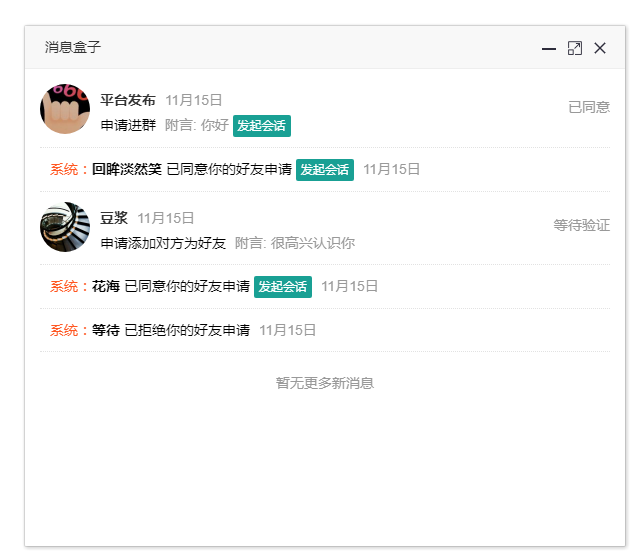
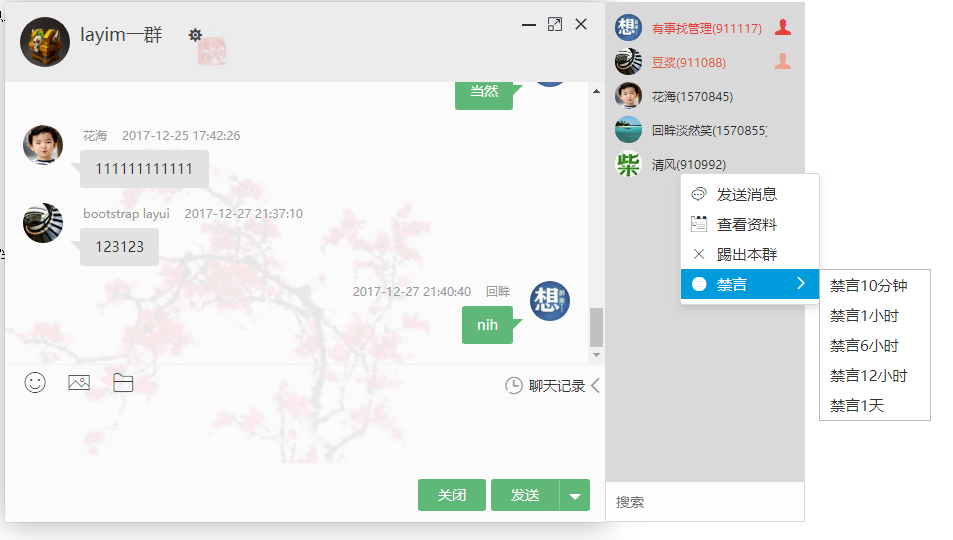
1.好友/群内的文字、表情、图片、文件 在线/离线消息发送和接收。 2.查看群员列表。 3.面板内快速查找。 4.面板右键自定义事件 5.修改签名 6.自定义上传背景皮肤 7.搜索好友/群 8.添加好友/群 9.新建群 10.消息盒子展示 11.查看/修改个人信息 12.实时获取好友在线状态 13.挤下线提醒 14.文件储存在七牛云 15.增删改 好友/好友分组 16.群管理(增删管理员/修改群名片/单个群员禁言解除禁言/踢人)
说明
1)因为考虑到需要和app之间进行通信(表情,图片等),环信的表情定义为[/:u]类似的字符而layim则为face[/:u]的字符,为了同时满足两种情况,修改了layim.js的表情相关代码,请知晓
2) 自定义右键的删除功能借鉴的是layim的删除历史会话
3) 自定义上传皮肤功能,在layim.js添加了一个setSkinByUser的方法,并修改了皮肤寻则模版,对应的上传路径是class/doAction.php?action=uploadSkin
4) 面板内的搜索好友功能,修改了layim.js的search方法
原则上是不建议自行修改layim.js文件的,因为这样不利于后期的维护升级。
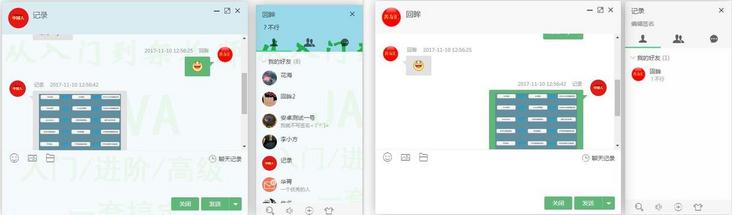
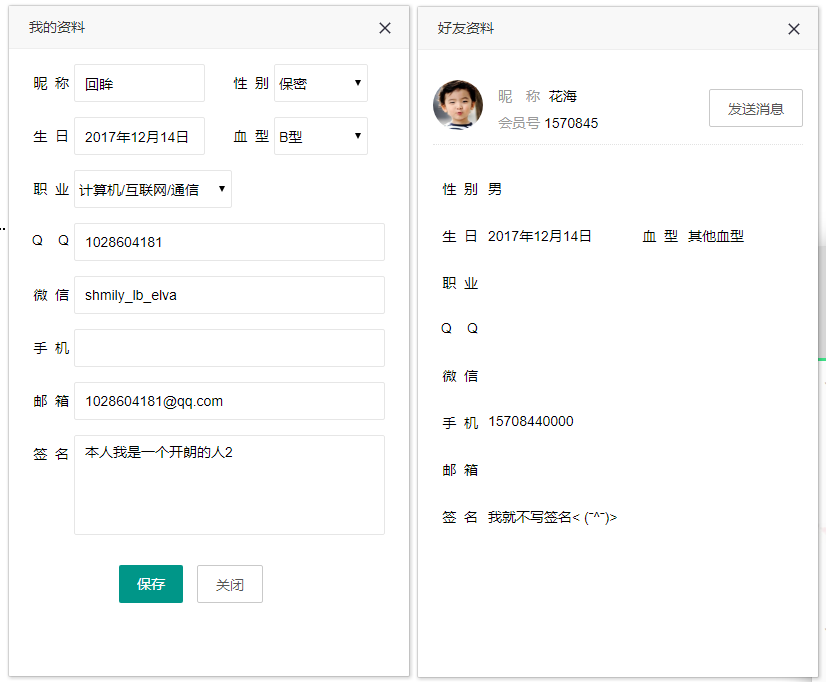
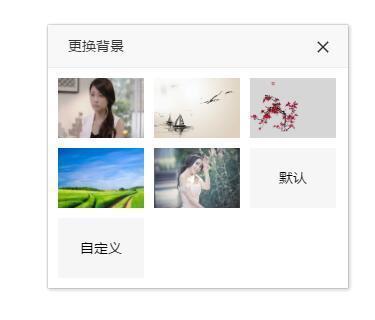
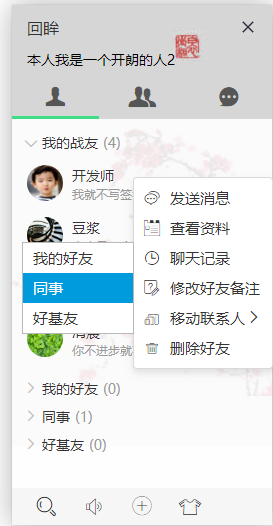
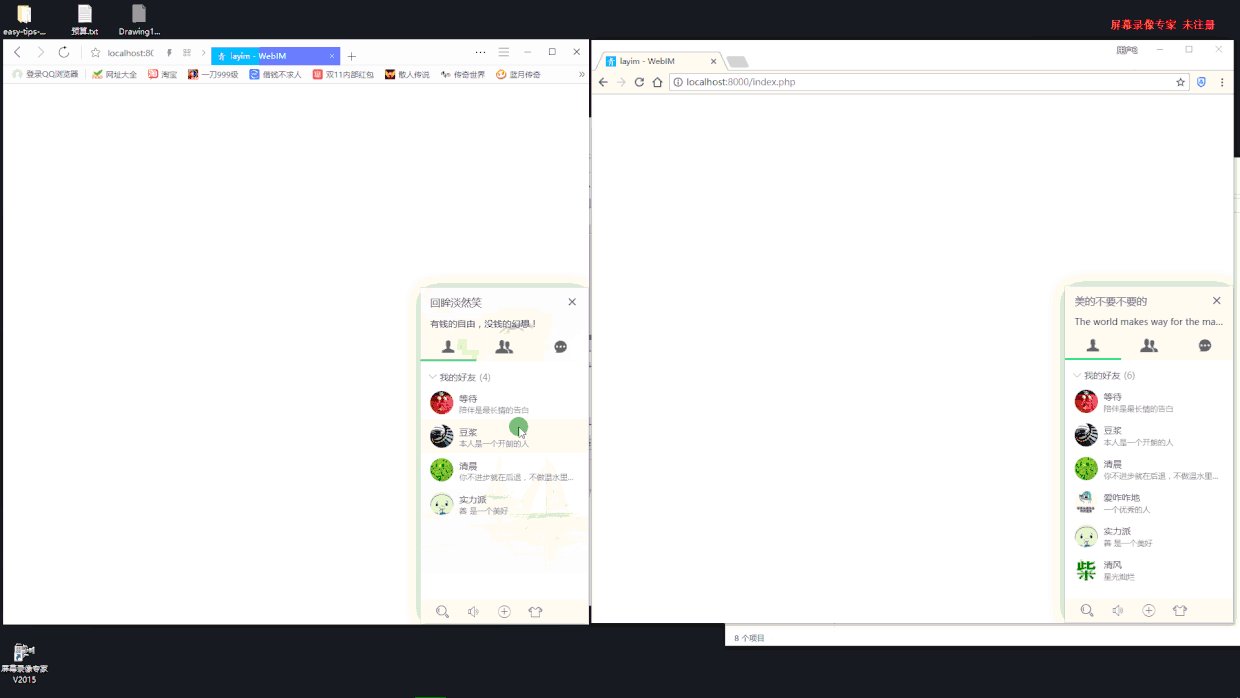
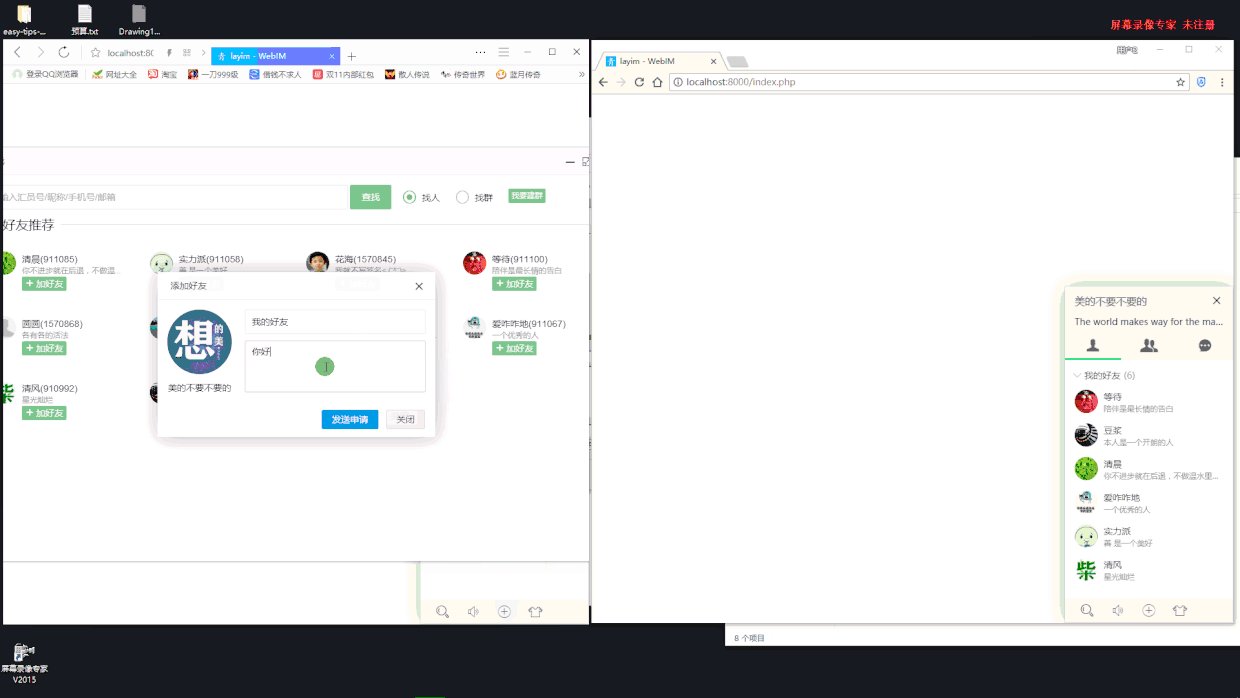
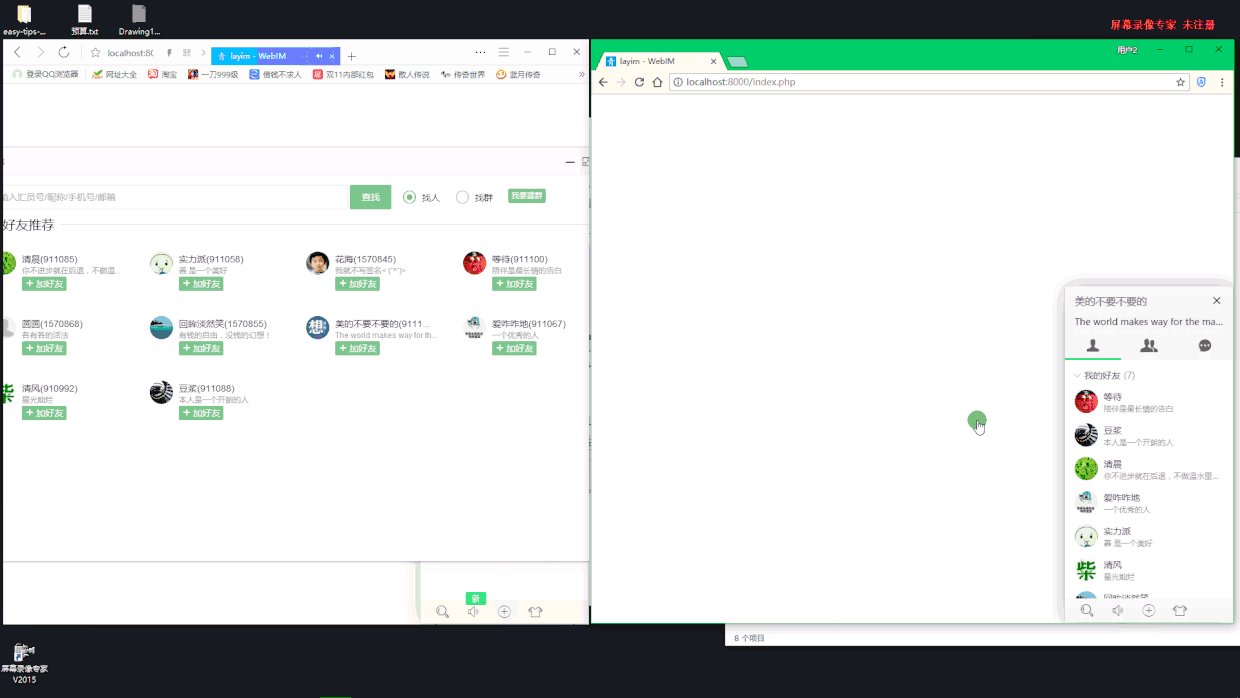
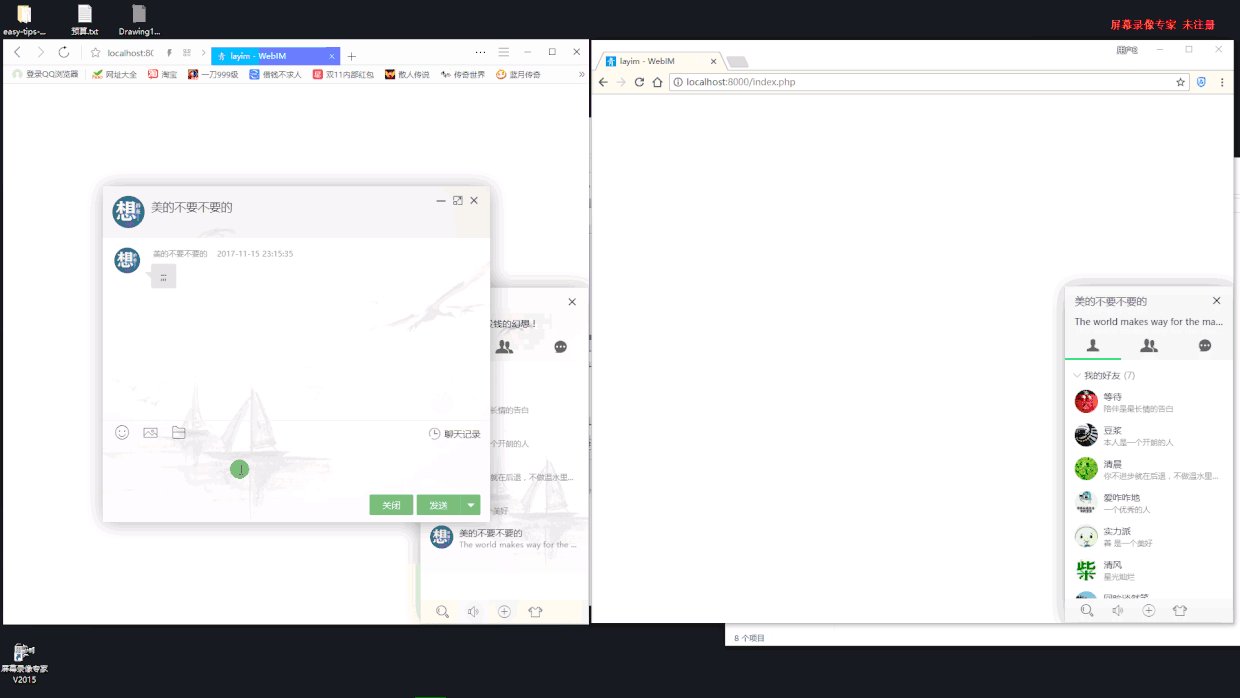
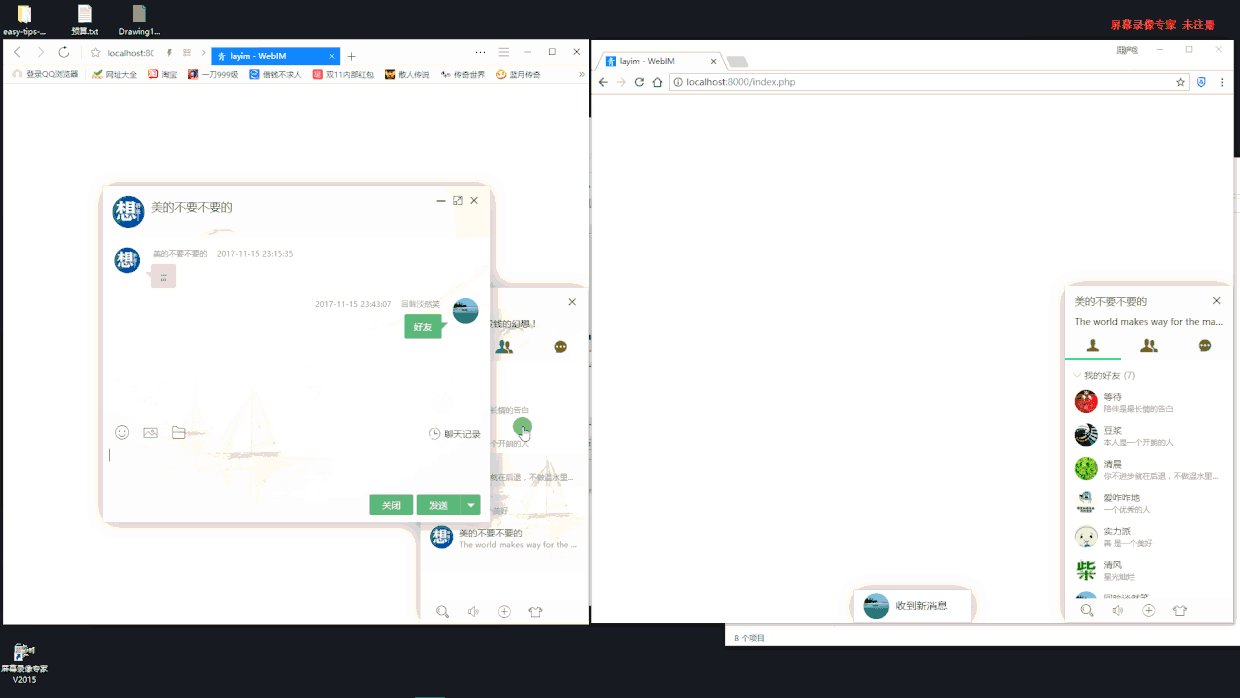
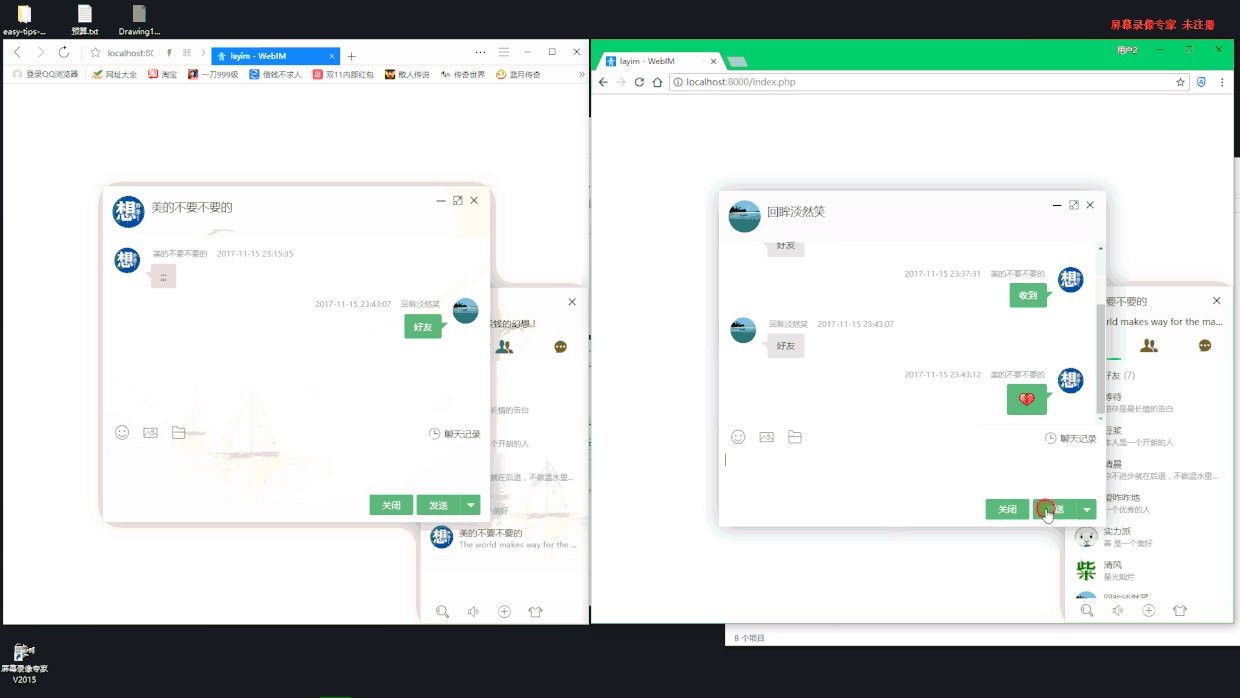
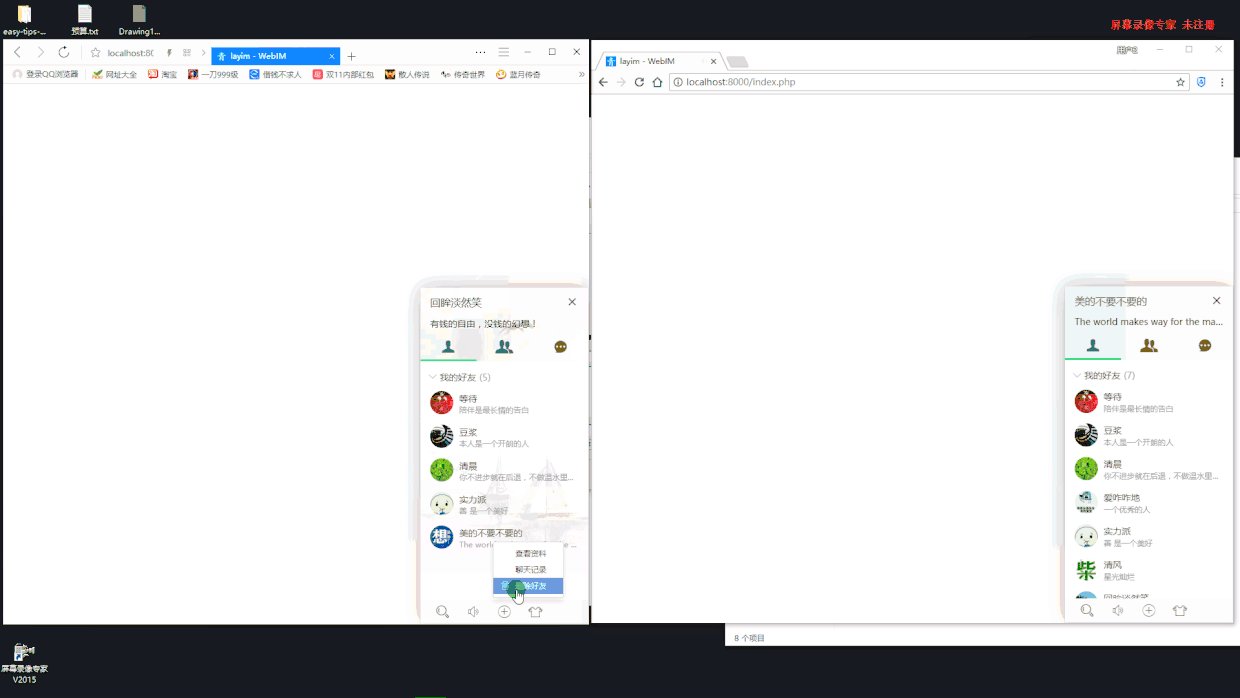
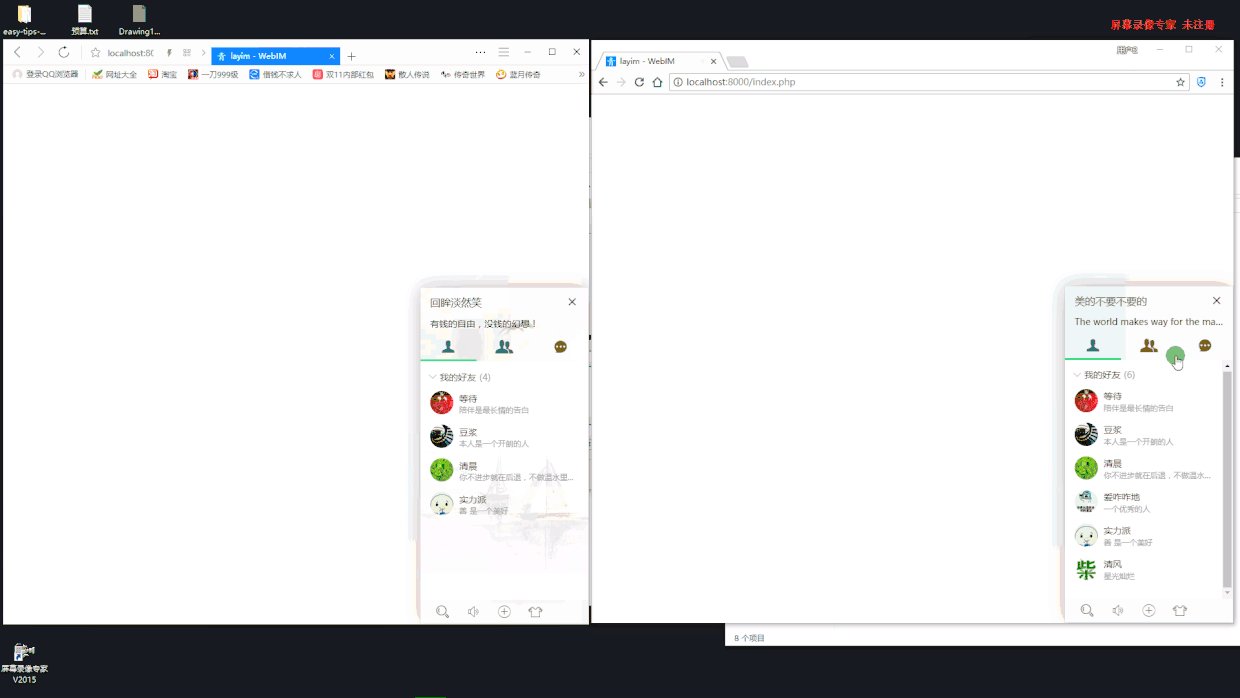
部分截图如下









体验地址:test.guoshanchina.com
体验帐号:
用户名:911088 密码:123456
用户名:1570855 密码:123456
用户名:1570845 密码:123456
用户名:911058 密码:123456
用户名:910992 密码:123456
用户名:911067 密码:123456
用户名:911100 密码:123456
用户名:911085 密码:123456
开始之前,你要了解layui扩展第三方插件的方法,然后在环信注册帐号并创建应用。
- layui绑定扩展
layui.config({
base: 'static/js/'
}).extend({
socket: 'socket',
});
-
layim,socket初始化
layui.use(['layim', 'jquery', 'socket'], function (layim, socket) {
var $ = layui.jquery; var socket = layui.socket; var token = $('body').data('token'); var rykey = $('body').data('rykey'); socket.config({ user: token, pwd: rykey , layim: layim, }); layim.config({ init: { url: 'class/doAction.php?action=get_user_data', data: {} }, //获取群成员 members: { url: 'class/doAction.php?action=groupMembers', data: {} } //上传图片接口 , uploadImage: { url: 'class/doAction.php?action=uploadImage' //(返回的数据格式见下文) , type: '' //默认post } //上传文件接口 , uploadFile: { url: 'class/doAction.php?action=uploadFile' // , type: '' //默认post } //自定义皮肤 ,uploadSkin: { url: 'class/doAction.php?action=uploadSkin' , type: 'post' //默认post } ,systemSkin: {//选择系统皮肤 url: 'class/doAction.php?action=systemSkin' , type: 'post' //默认post } , isAudio: false //开启聊天工具栏音频 , isVideo: false //开启聊天工具栏视频 //扩展工具栏 // , tool: [{ // alias: 'code' // , title: '代码' // , icon: '' // }] ,title: '我的webim' ,copyright:true , initSkin: '1.jpg' //1-5 设置初始背景 , notice: true //是否开启桌面消息提醒,默认false , msgbox: layui.cache.dir + 'css/modules/layim/html/msgbox.html' //消息盒子页面地址,若不开启,剔除该项即可 , find: layui.cache.dir + 'css/modules/layim/html/find.html' //发现页面地址,若不开启,剔除该项即可 , chatLog: layui.cache.dir + 'css/modules/layim/html/chatLog.html' //聊天记录页面地址,若不开启,剔除该项即可 });});
- socket.js
内容比较长就不贴出来了,需要源码的朋友可以在这里下载https://github.com/shmilylbel...
,当然最好是star一下,因为我会继续完善该项目的。
【注意】github 上传的代码已去除layim.js,所以下载代码后请在你获取到 layim.js授权后将 layim.js 拖进 static / layui / lay / modules / 文件夹内方可运行。
文中关于mysql的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《基于layim+easemob(环信webim)的网页即时聊天》文章吧,也可关注golang学习网公众号了解相关技术文章。
 封装mysqli_Prepare的query函数
封装mysqli_Prepare的query函数
- 上一篇
- 封装mysqli_Prepare的query函数

- 下一篇
- 如何在flask实现form搜索
-

- 数据库 · MySQL | 3天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 4天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 6天前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3637次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3893次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3843次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5011次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4214次使用
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览