js触摸事件处理技巧与示例详解
触摸事件在现代Web开发中至关重要,因为它们能够捕捉用户在触摸屏上的操作,提升用户体验并提供更多互动方式。处理触摸事件的方法包括使用touchstart、touchmove、touchend和touchcancel事件,并添加监听器,处理多点触摸如计算两点距离实现缩放,以及通过requestAnimationFrame优化性能。本文将详细探讨如何在JavaScript中优雅地处理这些事件,并分享相关的技巧和经验。
触摸事件在现代 Web 开发中重要,因为它们捕捉用户在触摸屏上的操作,提升用户体验并提供更多互动方式。处理触摸事件的方法包括:1. 使用touchstart、touchmove、touchend和touchcancel事件,并添加监听器;2. 处理多点触摸,如计算两点距离实现缩放;3. 优化性能,使用requestAnimationFrame控制处理频率。

处理 JavaScript 中的触摸事件是一个非常有趣的话题,尤其是在移动设备上,它变得尤为重要。我们如何优雅地处理这些事件呢?让我们深入探讨一下。
在开始之前,我想先问:你知道为什么触摸事件在现代 Web 开发中如此重要吗?触摸事件允许我们捕捉用户在触摸屏上的各种操作,比如触摸、滑动和缩放,这在移动设备上是不可或缺的。它们不仅提升了用户体验,还为开发者提供了更多互动方式的可能性。
现在,让我们来看看如何处理这些触摸事件。
首先,触摸事件包括几个主要类型:touchstart、touchmove、touchend 和 touchcancel。每个事件都有自己的用途和触发时机。例如,touchstart 事件在用户第一次触摸屏幕时触发,而 touchmove 则在用户手指在屏幕上移动时触发。
让我们来看一个简单的例子,展示如何在 JavaScript 中处理这些事件:
document.addEventListener('touchstart', handleTouchStart, false);
document.addEventListener('touchmove', handleTouchMove, false);
document.addEventListener('touchend', handleTouchEnd, false);
function handleTouchStart(event) {
console.log('Touch started at:', event.touches[0].clientX, event.touches[0].clientY);
}
function handleTouchMove(event) {
event.preventDefault();
console.log('Touch moved to:', event.touches[0].clientX, event.touches[0].clientY);
}
function handleTouchEnd(event) {
console.log('Touch ended at:', event.changedTouches[0].clientX, event.changedTouches[0].clientY);
}在这个例子中,我们为 touchstart、touchmove 和 touchend 事件添加了监听器,并在每个事件触发时记录触摸点的坐标。你会注意到在 handleTouchMove 函数中,我们使用了 event.preventDefault()。这是为了防止浏览器在触摸事件中执行默认行为,比如滚动页面。
处理触摸事件时,有几个技巧和注意事项值得分享。首先是处理多点触摸(multi-touch)。现代设备通常支持多点触摸,这意味着用户可以同时使用多个手指进行操作。例如,缩放图片通常需要两根手指的触摸。
让我们看一个处理多点触摸的例子:
document.addEventListener('touchstart', handleMultiTouchStart, false);
document.addEventListener('touchmove', handleMultiTouchMove, false);
function handleMultiTouchStart(event) {
if (event.touches.length === 2) {
let dx = event.touches[0].clientX - event.touches[1].clientX;
let dy = event.touches[0].clientY - event.touches[1].clientY;
let distance = Math.sqrt(dx * dx + dy * dy);
console.log('Initial distance:', distance);
}
}
function handleMultiTouchMove(event) {
if (event.touches.length === 2) {
event.preventDefault();
let dx = event.touches[0].clientX - event.touches[1].clientX;
let dy = event.touches[0].clientY - event.touches[1].clientY;
let distance = Math.sqrt(dx * dx + dy * dy);
console.log('Current distance:', distance);
}
}在这个例子中,我们计算了两个触摸点之间的距离,这可以用于实现缩放功能。
处理触摸事件时,还需要注意性能优化。频繁的触摸事件可能会导致性能问题,特别是在复杂的应用中。一种常见的优化方法是使用 requestAnimationFrame 来控制事件处理的频率:
let lastTouchMove = 0;
document.addEventListener('touchmove', handleOptimizedTouchMove, false);
function handleOptimizedTouchMove(event) {
event.preventDefault();
if (Date.now() - lastTouchMove < 16) return; // 限制处理频率为每秒60次
lastTouchMove = Date.now();
console.log('Touch moved to:', event.touches[0].clientX, event.touches[0].clientY);
}通过这种方式,我们可以确保触摸事件的处理不会过于频繁,从而提高性能。
最后,分享一些我自己在处理触摸事件时的经验和踩过的坑。曾经在一个项目中,我尝试使用触摸事件来实现一个复杂的拖拽功能,结果发现触摸事件的触发频率非常高,导致性能问题。经过多次调试和优化,我最终采用了 requestAnimationFrame 来控制事件处理的频率,并大大改善了用户体验。
此外,在处理触摸事件时,要特别注意不同设备和浏览器之间的兼容性问题。有些旧设备可能不支持某些触摸事件,或者对事件的处理方式有所不同。因此,进行充分的测试和兼容性检查是非常重要的。
总之,处理 JavaScript 中的触摸事件需要我们对事件的类型和触发机制有深入的了解,同时也要注意性能优化和兼容性问题。通过这些技巧和经验,我们可以更好地实现各种触摸交互,提升用户体验。
本篇关于《js触摸事件处理技巧与示例详解》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
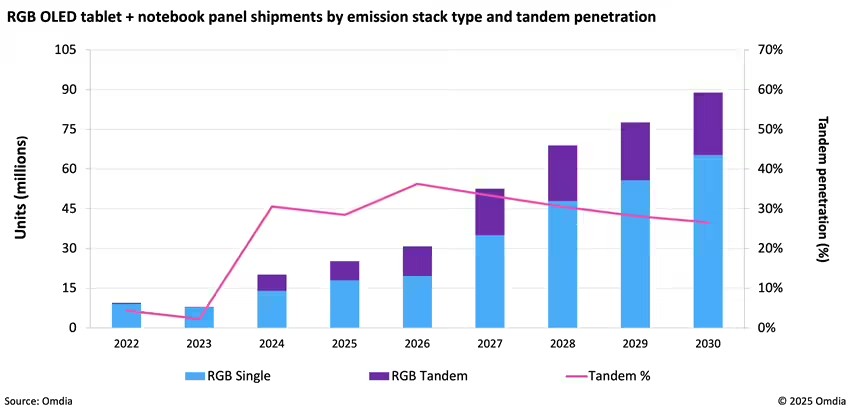
 TandemOLED明年将重塑平板/笔电市场,Omdia预测
TandemOLED明年将重塑平板/笔电市场,Omdia预测
- 上一篇
- TandemOLED明年将重塑平板/笔电市场,Omdia预测

- 下一篇
- Redis强密码设置及访问控制步骤
-

- 文章 · 前端 | 44秒前 | CSS 个人简历
- CSS新手简历制作指南
- 126浏览 收藏
-

- 文章 · 前端 | 13分钟前 |
- CSS命名规范有哪些?
- 411浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- 浮动元素被覆盖怎么解决?clearboth实用技巧
- 124浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSSGridAuto-fit与Auto-fill区别解析
- 319浏览 收藏
-

- 文章 · 前端 | 30分钟前 | 装饰器
- JavaScript装饰器进阶使用技巧
- 135浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- JavaScript调用API与JSON处理技巧
- 393浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- CSS绝对定位子元素不随父元素动画移动,如何解决?
- 462浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- CSS文本样式设置全攻略
- 215浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- CSS页面样式错乱解决技巧
- 168浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- 可选链简化空值判断,代码更简洁
- 386浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- HTML5制作教程:标签搭结构,CSS样式,JS交互详解
- 408浏览 收藏
-

- 文章 · 前端 | 56分钟前 |
- JavaScript在网页开发中的应用解析
- 483浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



