JavaScript无限滚动技巧大揭秘
在JavaScript中实现无限滚动是一种提升用户体验的常见技术,尤其在处理大量数据时。通过监听用户的滚动行为,当接近页面底部时自动加载更多内容,可以提高页面加载速度并减轻服务器压力。本文详细介绍了实现无限滚动的步骤,包括使用`window.addEventListener('scroll', ...)`监听滚动事件,以及在接近底部时调用`loadMoreContent()`函数从服务器获取并追加数据。此外,还探讨了如何实现“回到顶部”功能,并分享了性能优化、用户体验、错误处理和内存管理等方面的实用经验和注意事项。
在JavaScript中实现无限滚动需要监听用户滚动行为并在接近页面底部时加载更多内容。具体步骤如下:1. 使用window.addEventListener('scroll', ...)监听滚动事件。2. 当用户滚动到接近页面底部时,调用loadMoreContent()函数从服务器获取数据并追加到页面中。3. 实现“回到顶部”功能,滚动到一定高度时显示按钮,点击后平滑滚动到顶部。

在JavaScript中实现无限滚动是一种常见的技术,用于提升用户体验,特别是在处理大量数据或内容时。让我们深入探讨如何实现这一功能,并分享一些实用的经验和注意事项。
实现无限滚动的核心思想是,当用户滚动到页面底部时,自动加载更多的内容。这不仅可以提高页面加载速度,还能减少一次性加载大量数据的压力。以下是实现这一功能的步骤和一些个性化的代码示例。
首先,我们需要监听用户的滚动行为。可以使用window.addEventListener('scroll', ...)来捕获滚动事件。当用户滚动到接近页面底部时,我们触发一个函数来加载更多内容。以下是一个简单的实现:
let page = 1;
const perPage = 10;
function loadMoreContent() {
fetch(`/api/data?page=${page}&per_page=${perPage}`)
.then(response => response.json())
.then(data => {
if (data.length > 0) {
data.forEach(item => {
const element = document.createElement('div');
element.textContent = item.content;
document.getElementById('content').appendChild(element);
});
page++;
}
});
}
window.addEventListener('scroll', () => {
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight - 100) {
loadMoreContent();
}
});这个代码片段展示了如何在用户接近页面底部时加载更多内容。注意,我们使用了fetch API来从服务器获取数据,并将新数据追加到页面中。
然而,实现无限滚动时需要考虑一些关键点:
- 性能优化:每次加载的内容量不宜过大,否则会影响用户体验。同时,需要确保服务器能够处理频繁的请求。
- 用户体验:在加载新内容时,显示一个加载指示器可以让用户知道页面正在更新,避免用户误以为页面卡顿。
- 错误处理:如果数据加载失败,需要有相应的错误提示和重试机制。
- 内存管理:长时间滚动可能会导致内存占用过高,需要考虑如何清理不再显示的内容。
在实际项目中,我曾遇到过一个有趣的挑战:如何在无限滚动中实现“回到顶部”功能。这不仅需要在页面底部添加一个按钮,还需要考虑如何在用户滚动到一定高度时显示这个按钮。以下是一个实现方案:
const backToTopButton = document.getElementById('backToTop');
window.addEventListener('scroll', () => {
if (window.scrollY > 300) {
backToTopButton.style.display = 'block';
} else {
backToTopButton.style.display = 'none';
}
});
backToTopButton.addEventListener('click', () => {
window.scrollTo({
top: 0,
behavior: 'smooth'
});
});这个代码片段展示了如何在用户滚动到一定高度时显示“回到顶部”按钮,并在点击时平滑滚动到页面顶部。
在实现无限滚动时,还需要注意一些常见的误区和优化点:
- 避免重复加载:确保在加载新内容时,不会重复加载已经显示过的数据。
- 优化滚动事件监听:频繁的滚动事件监听可能会影响性能,可以考虑使用节流(throttling)或防抖(debouncing)技术来优化。
- SEO考虑:无限滚动可能会影响搜索引擎优化,因为搜索引擎可能无法正确索引动态加载的内容。可以考虑在服务器端渲染初始内容,或者使用预加载技术。
总之,JavaScript中的无限滚动是一个强大且灵活的技术,通过合理的实现和优化,可以大大提升用户体验。在实际应用中,结合具体需求和场景,灵活调整实现方案,才能达到最佳效果。
以上就是《JavaScript无限滚动技巧大揭秘》的详细内容,更多关于性能优化,无限滚动,滚动事件,回到顶部,loadMoreContent的资料请关注golang学习网公众号!
 苹果应用在Windows上架方法揭秘
苹果应用在Windows上架方法揭秘
- 上一篇
- 苹果应用在Windows上架方法揭秘

- 下一篇
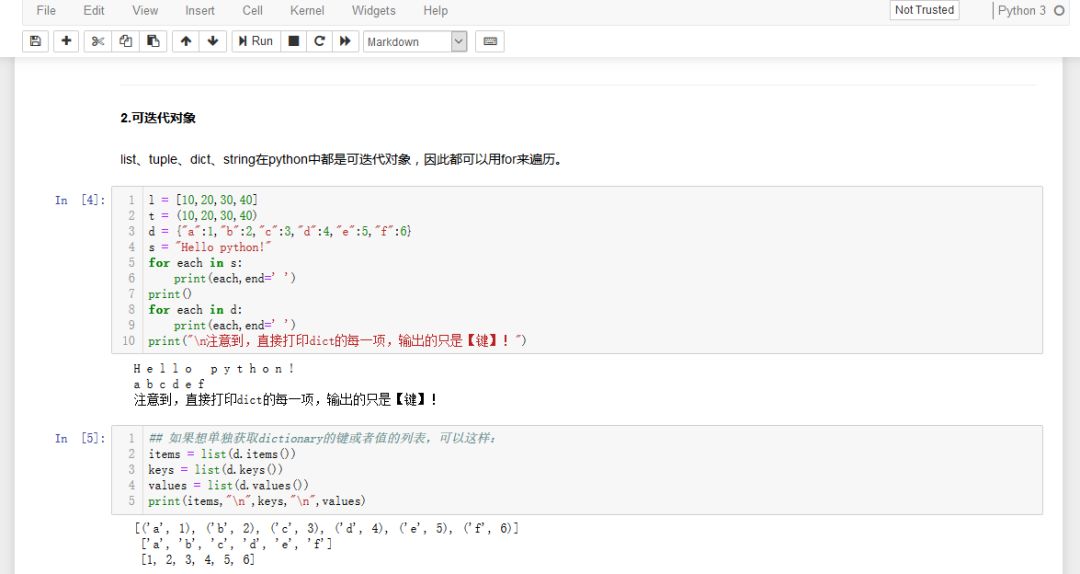
- 让JupyterNotebook变舒适,眼不再辣
-

- 文章 · 前端 | 7分钟前 |
- Prettier格式化教程:JS代码轻松美化
- 242浏览 收藏
-

- 文章 · 前端 | 7分钟前 |
- HTML5注释写API说明的必备要素与示例详解
- 426浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- CSS3transform旋转缩放技巧详解
- 246浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS动画与transform实现元素移动旋转教程
- 346浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS样式复用与维护技巧
- 406浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- JavaScriptsetTimeout详解与用法
- 472浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- 右下角悬浮按钮CSS实现技巧
- 472浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- CSS多列等间距布局技巧分享
- 419浏览 收藏
-

- 文章 · 前端 | 59分钟前 |
- 移动端手势识别JavaScript实现方法
- 380浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML空格符号怎么打?正则替换空格要注意什么?
- 160浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS加载顺序影响样式显示详解
- 216浏览 收藏
-

- 文章 · 前端 | 1小时前 | html
- Java运行HTML的几种方式解析
- 131浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3687次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3954次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3895次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5069次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



