HTML中插入SVG图形的技巧
在HTML中插入SVG图形可以通过直接嵌入或外部引用的方式实现。直接嵌入SVG代码可以加快页面加载速度,并便于动态操作;而外部引用则提升了可维护性,适用于多页面共享同一SVG。使用viewBox和preserveAspectRatio属性能实现SVG的响应式设计。优化SVG性能可以通过简化路径和使用
在HTML中插入SVG图形可以通过直接嵌入或外部引用两种方式实现。1. 直接嵌入SVG代码可以使页面加载更快,易于动态操作。2. 外部引用提高可维护性,适用于多页面使用同一SVG。3. 使用viewBox和preserveAspectRatio属性可实现响应式设计。4. 优化SVG性能可以通过简化路径和使用

在HTML中插入SVG图形是一项非常有用的技能,尤其是在需要高质量的矢量图形时。SVG(Scalable Vector Graphics)不仅可以缩放而不失真,还可以通过CSS和JavaScript进行动态操作。让我们来探讨一下如何在HTML中插入SVG图形,以及一些实践经验和注意事项。
首先,我们需要了解SVG的基本结构。SVG是基于XML的格式,这意味着它可以直接嵌入到HTML文档中。让我们来看一个简单的例子:
<svg width="100" style="max-width:100%"> <circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /> </svg>
这个例子展示了一个简单的SVG元素,其中包含一个圆形。width和height属性定义了SVG画布的大小,而circle元素则定义了一个圆,cx和cy是圆心的坐标,r是半径,stroke和stroke-width定义了轮廓线的颜色和宽度,fill定义了填充颜色。
在实际应用中,你可能会遇到一些常见的挑战和最佳实践:
- 直接嵌入vs外部引用:你可以选择直接将SVG代码嵌入到HTML中,也可以将SVG文件作为外部资源引用。直接嵌入可以使页面加载更快,并且可以更容易地使用CSS和JavaScript进行动态操作。然而,外部引用可以提高可维护性,特别是当你需要在多个页面中使用相同的SVG时。选择哪种方法取决于你的具体需求和项目结构。
<!-- 直接嵌入 --> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /> </svg> <!-- 外部引用 --> <img src="path/to/your/svgfile.svg" alt="SVG Image" width="100" height="100">
- 响应式设计:SVG天生支持响应式设计,因为它是矢量图形,可以根据容器大小自动缩放。然而,你可能需要使用CSS来确保SVG在不同设备上看起来一致。例如,你可以使用
viewBox属性来定义SVG的坐标系统,并结合preserveAspectRatio来控制缩放行为。
<svg width="100%" height="100%" viewBox="0 0 100 100" preserveAspectRatio="xMidYMid meet"> <circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" /> </svg>
- 性能优化:虽然SVG文件通常较小,但复杂的SVG图形可能会影响页面加载速度。可以通过简化SVG路径、使用
元素来重用图形元素,或者通过JavaScript动态加载SVG来优化性能。
<svg width="100" height="100">
<defs>
<circle id="myCircle" cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</defs>
<use href="#myCircle" />
</svg>- 跨浏览器兼容性:虽然现代浏览器对SVG的支持已经非常好,但在使用一些高级特性时,你可能需要考虑兼容性问题。例如,某些旧版浏览器可能不支持SVG的某些属性或元素。对于这种情况,你可以提供一个降级方案,或者使用JavaScript库来填补兼容性缺口。
在我的项目经验中,我发现SVG在创建动画和交互式图形时特别有用。例如,我曾经使用SVG和JavaScript创建了一个交互式图表,用户可以点击不同的数据点来显示详细信息。这种方式不仅提高了用户体验,还减少了对外部资源的依赖。
总之,在HTML中插入SVG图形不仅灵活而且强大。通过理解SVG的基本结构和一些最佳实践,你可以更好地利用SVG来提升你的网页设计和用户体验。希望这些见解和示例能帮助你在实际项目中更好地使用SVG。
到这里,我们也就讲完了《HTML中插入SVG图形的技巧》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 豆包AI新手必学!三步职场吐槽涨粉300%
豆包AI新手必学!三步职场吐槽涨粉300%
- 上一篇
- 豆包AI新手必学!三步职场吐槽涨粉300%

- 下一篇
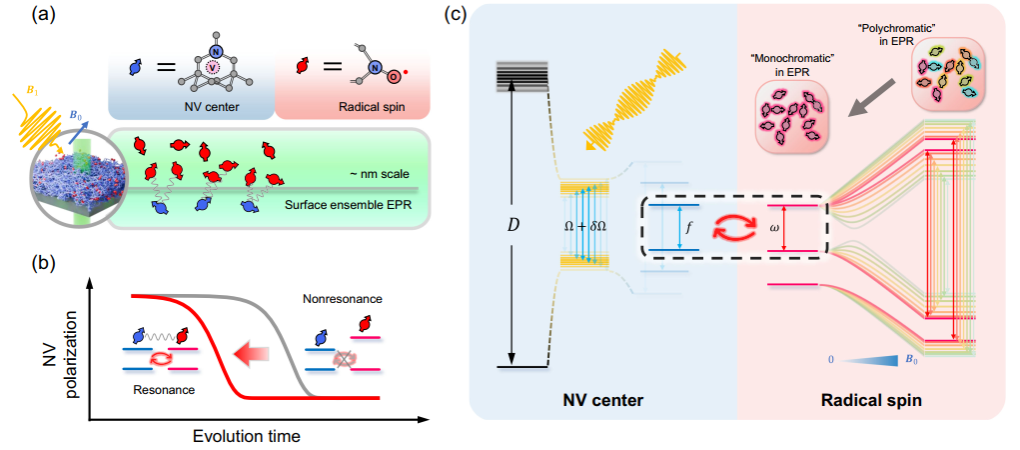
- 金刚石量子传感加速,中国科大电子顺磁共振谱学探测
-

- 文章 · 前端 | 5小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 5小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 5小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3693次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3960次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3902次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5075次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4273次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





