js如何实现元素的显示与隐藏技巧
在JavaScript中,实现元素的显示与隐藏可以通过修改元素的style属性或使用classList来实现。通过style属性可以直接设置display和visibility属性,而使用classList则通过添加或移除CSS类来控制元素的显示和隐藏,后者更符合现代Web开发实践。这不仅能增强用户体验,还能实现各种交互效果和性能优化。让我们深入了解如何使用JavaScript来控制这些属性,以达到最佳的开发效果。
在 JavaScript 中,可以通过修改元素的 style 属性或使用 classList 来控制元素的显示和隐藏。1. 通过 style 属性直接设置 display 和 visibility 属性。2. 使用 classList 操作 CSS 类,通过添加或移除类来控制元素的显示和隐藏,这种方法更符合现代 Web 开发实践。

在 JavaScript 中对元素进行显示和隐藏操作是一个常见且基础的操作,很多时候我们需要动态控制网页上的元素可见性。这个操作不仅能增强用户体验,还能帮助我们实现各种交互效果和性能优化。
要实现元素的显示和隐藏,我们主要使用 CSS 的 display 和 visibility 属性。display 属性可以完全移除元素在布局中的空间,而 visibility 属性则保留元素的空间但隐藏其内容。让我们深入了解一下如何使用 JavaScript 来控制这些属性。
基础操作
最直接的方法是通过修改元素的 style 属性来控制 display 或 visibility。例如:
// 假设我们有一个 ID 为 'myElement' 的元素
const element = document.getElementById('myElement');
// 使用 display 属性来隐藏元素
element.style.display = 'none'; // 隐藏元素
element.style.display = 'block'; // 显示元素
// 使用 visibility 属性来隐藏元素
element.style.visibility = 'hidden'; // 隐藏元素但保留空间
element.style.visibility = 'visible'; // 显示元素这种方法简单直接,适合快速原型开发或小型项目。然而,它直接操作内联样式,可能会与 CSS 样式表中的规则产生冲突。
更优雅的控制方法
为了避免与样式表冲突,我们可以使用 classList 来操作 CSS 类。这是一种更灵活的方法,因为它允许我们将显示和隐藏逻辑封装在 CSS 中。
首先,在 CSS 中定义显示和隐藏的类:
.hidden {
display: none;
}
.visible {
display: block;
}然后,在 JavaScript 中通过添加或移除类来控制元素的显示和隐藏:
// 假设我们有一个 ID 为 'myElement' 的元素
const element = document.getElementById('myElement');
// 隐藏元素
element.classList.add('hidden');
element.classList.remove('visible');
// 显示元素
element.classList.add('visible');
element.classList.remove('hidden');这种方法不仅更符合现代 Web 开发的实践,还能保持 CSS 和 JavaScript 的分离,提高代码的可维护性。
性能考虑与最佳实践
在处理大量元素的显示和隐藏时,我们需要考虑性能问题。频繁地操作 DOM 可能会导致性能瓶颈。一种优化方法是批量操作类,而不是逐个元素操作:
// 假设我们有一组类名为 'toggleable' 的元素
const elements = document.querySelectorAll('.toggleable');
// 隐藏所有元素
elements.forEach(element => {
element.classList.add('hidden');
element.classList.remove('visible');
});
// 显示所有元素
elements.forEach(element => {
element.classList.add('visible');
element.classList.remove('hidden');
});此外,使用 requestAnimationFrame 可以帮助我们将 DOM 操作同步到浏览器的绘制循环中,减少重绘和重排的次数,提升性能:
function toggleVisibility(element, isVisible) {
requestAnimationFrame(() => {
if (isVisible) {
element.classList.add('visible');
element.classList.remove('hidden');
} else {
element.classList.add('hidden');
element.classList.remove('visible');
}
});
}
// 使用示例
const element = document.getElementById('myElement');
toggleVisibility(element, true); // 显示元素
toggleVisibility(element, false); // 隐藏元素常见错误与调试技巧
在使用显示和隐藏操作时,常见的错误包括:
- 忘记初始化元素状态:确保在开始操作前,元素的初始状态是已知的。
- 类名冲突:确保用于显示和隐藏的类名不会与其他 CSS 规则冲突。
- DOM 未加载完成:在 DOM 加载完成之前操作元素可能会导致错误。使用
DOMContentLoaded事件确保 DOM 已准备好:
document.addEventListener('DOMContentLoaded', (event) => {
// 在这里进行显示和隐藏操作
});个性化经验分享
在我的开发生涯中,我发现使用 classList 来控制元素的显示和隐藏不仅能保持代码的整洁,还能更好地与团队协作。有一次,我在一个大型项目中使用了直接操作 style 属性的方法,结果导致了样式冲突和维护难度增加的困扰。后来,我转而使用 classList 结合 CSS 类的方法,显著提高了代码的可维护性和团队协作效率。
总之,JavaScript 中对元素进行显示和隐藏操作可以通过多种方法实现,选择合适的方法不仅能提升代码的可读性和性能,还能避免常见的错误和维护问题。希望这些见解和经验能帮助你在实际开发中更好地应用这些技术。
本篇关于《js如何实现元素的显示与隐藏技巧》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
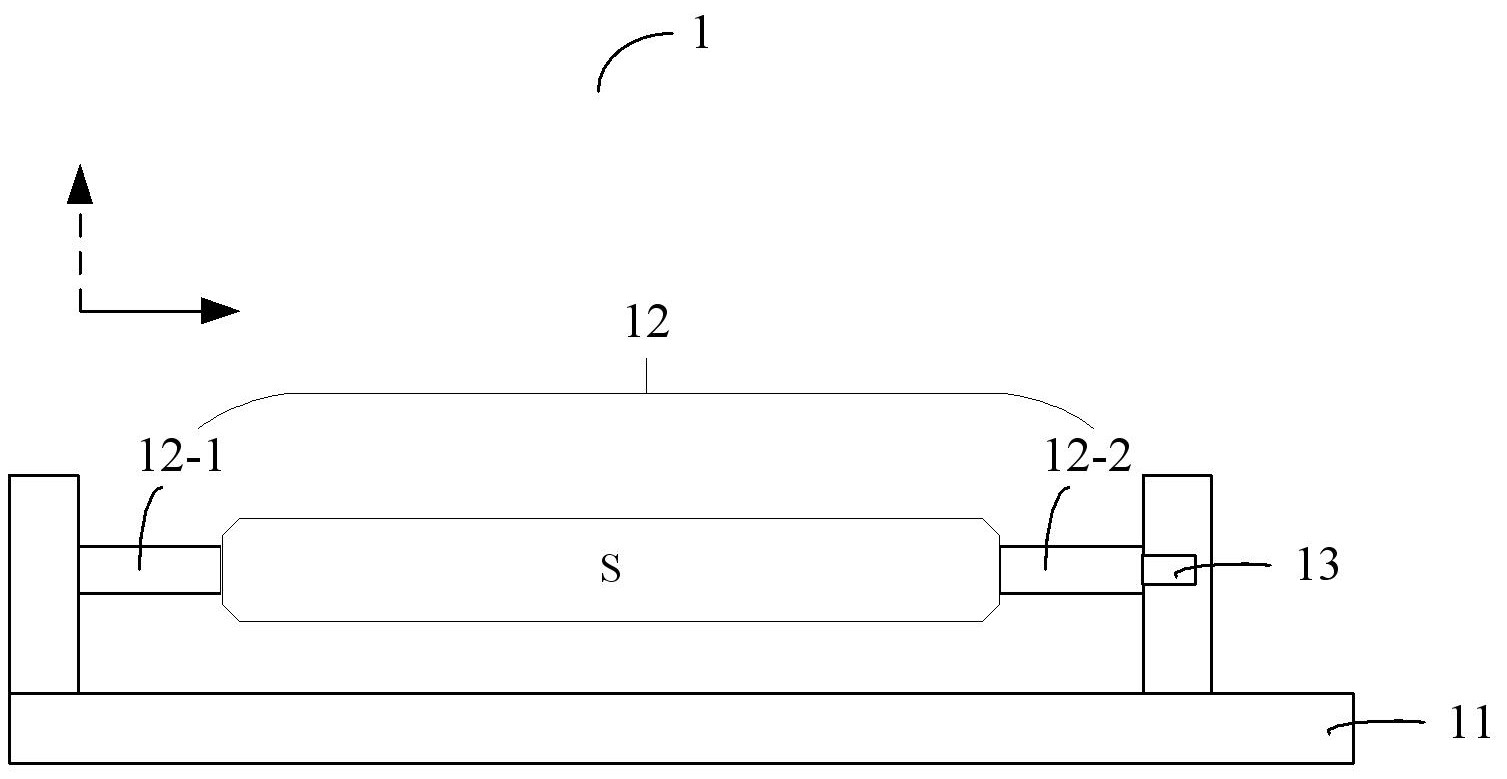
 奕斯伟晶棒对中及滚磨装置专利震撼发布
奕斯伟晶棒对中及滚磨装置专利震撼发布
- 上一篇
- 奕斯伟晶棒对中及滚磨装置专利震撼发布

- 下一篇
- pythonchr函数详解:ASCII码转字符
-

- 文章 · 前端 | 48秒前 |
- Firebase登录页空白怎么解决
- 230浏览 收藏
-

- 文章 · 前端 | 2分钟前 |
- CSS::marker样式控制详解
- 458浏览 收藏
-

- 文章 · 前端 | 6分钟前 |
- var、let、const区别全解析
- 223浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 移动端与PC端CSS区分技巧
- 116浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 如何制作表格?table标签使用教程
- 296浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- 导航栏全屏显示,内容限制最大宽度的CSS实现方法
- 439浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- JavaScript数组高效搜索方法
- 231浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- CSS边框与背景结合技巧解析
- 360浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 自定义CSS列表符号的实用方法
- 234浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- CSS外链与内联样式冲突解决方法
- 100浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- JS性能优化与内存泄漏排查方法
- 231浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3654次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3916次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3860次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5028次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4232次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




