UWP社区新工具包:XAML画刷体验
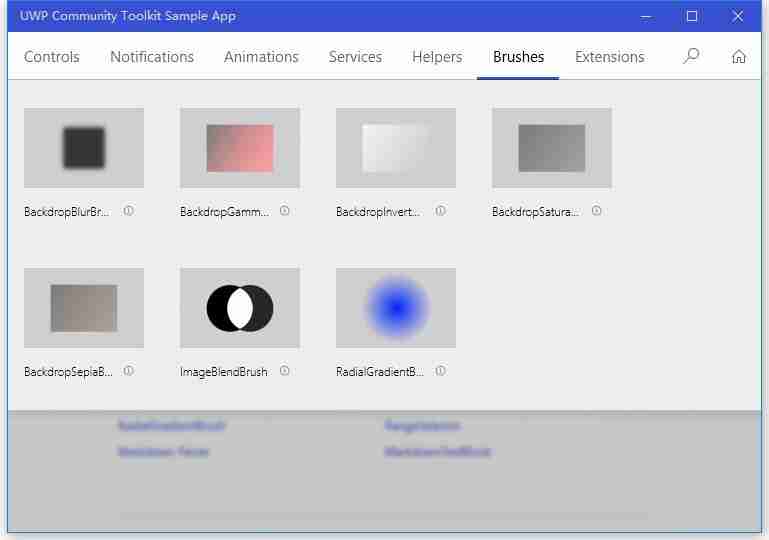
在UWP社区新工具包的V2.2.0版本中,XAML Brushes功能新增了7种画刷,分别是BackdropBlurBrush、BackdropGammaTransferBrush、BackdropInvertBrush、BackdropSaturaionBrush、BackdropSepiaBrush、ImageBlendBrush和RadialGradientBrush。这些画刷均继承自XamlCompositionBrushBase,使用CompositionBrush进行区域绘制,并结合Win2D库中的不同效果实现。本文将详细分析每种画刷的源代码和使用方法,并展示其在实际应用中的效果展示。
概述
上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾。接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解。
本篇我们会针对 XAML Brushes 做详细分享。

Source: https://github.com/Microsoft/UWPCommunityToolkit/tree/master/Microsoft.Toolkit.Uwp.UI/Media
Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/
Namespace: Microsoft.Toolkit.Uwp.UI.Media; Nuget: Microsoft.Toolkit.Uwp.UI
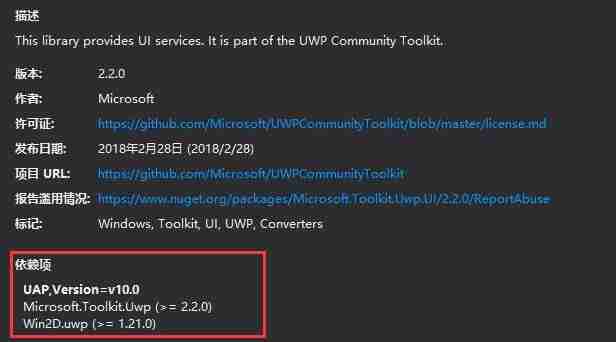
下面是 Nuget 安装时的一些重要信息:

我们看到依赖项中,除了 UAP(Windows 10 SDK)和 Microsoft.Toolkit.Uwp,还有一个依赖项是 Win2D.uwp,这和我们今天分享的内容有很紧密的关联。
Win2D 相信广大 UWPer 都不陌生了,UWP 图形渲染方面非常常用的库,引用一段官方介绍吧:
Source: https://github.com/Microsoft/Win2D
Doc: http://microsoft.github.io/Win2D/html/Introduction.htm
Sample App: https://www.microsoft.com/store/apps/9NBLGGGXWT9F
代码分析
XAML Brushes 是 V2.2.0 版本新增加的功能,目前共支持 7 种画刷,它们都继承自 XamlCompositionBrushBase,一个创建 XAML Brushes 的基类,使用 CompositionBrush 来绘制一个区域;而实现效果都是用了 Win2D 中不同的 Effect。
XamlCompositionBrushBase Doc: https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.media.xamlcompositionbrushbase
下面我们依次做代码分析和功能体验。由于源代码篇幅较长,我们只截取关键部分。
1. BackdropBlurBrush
下面是 BackdropBlurBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropBlurBrush.cs
BackdropBlurBrush 使用的是 Win2D 中的 GaussianBlurEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_GaussianBlurEffect.htm
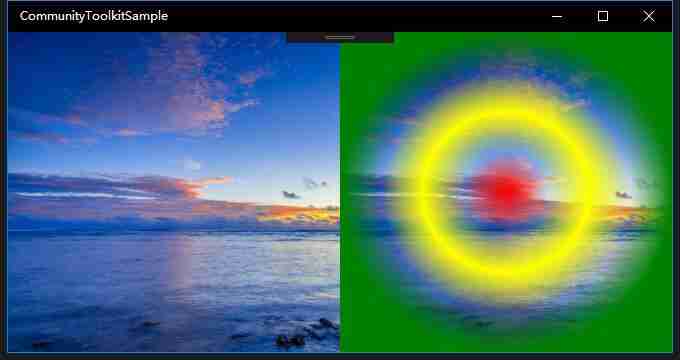
代码语言:javascript代码运行次数:0运行复制</gradientstop></radialgradientbrush></border.background></border></grid>

总结
到这里我们就把 UWP Community Toolkit V2.2.0 中实现的 7 种画刷介绍完了,我们更多的从源代码的实现和 SDK 的简单实用角度来分析,如果大家有兴趣,可以多尝试每种画刷里的参数设置不同值时的效果;如果工作中上面 7 种画刷不满足需求,也可以在 Win2D 寻找更多种类的画刷去封装实现。
欢迎大家多多交流,有任何疑问或建议,欢迎留言告诉我,谢谢!
今天关于《UWP社区新工具包:XAML画刷体验》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
 PHP变量是否为资源的判定技巧
PHP变量是否为资源的判定技巧
- 上一篇
- PHP变量是否为资源的判定技巧

- 下一篇
- EFS加密技术详解与使用攻略
-

- 文章 · 软件教程 | 30秒前 |
- 7-Zip压缩大日志文件方法
- 183浏览 收藏
-

- 文章 · 软件教程 | 2分钟前 |
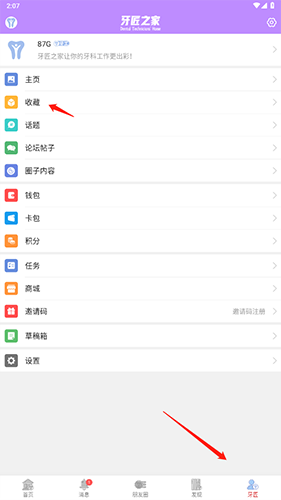
- 牙匠之家app收藏查看方法详解
- 481浏览 收藏
-

- 文章 · 软件教程 | 9分钟前 |
- 学习通收不到验证码解决方法
- 357浏览 收藏
-

- 文章 · 软件教程 | 10分钟前 |
- 抖音永久拉黑步骤详解
- 496浏览 收藏
-

- 文章 · 软件教程 | 11分钟前 |
- Win11网页全屏模式怎么开启
- 154浏览 收藏
-

- 文章 · 软件教程 | 14分钟前 |
- Excel每页打印标题行设置技巧
- 479浏览 收藏
-

- 文章 · 软件教程 | 14分钟前 |
- TikTok绑定手机号失败怎么解决
- 352浏览 收藏
-

- 文章 · 软件教程 | 15分钟前 |
- 抖音极速版赚钱助手添加不了桌面解决方法
- 293浏览 收藏
-

- 文章 · 软件教程 | 16分钟前 | Excel 日期格式
- Excel日期合并方法:快速转标准格式
- 275浏览 收藏
-

- 文章 · 软件教程 | 18分钟前 |
- 晋江APP如何联系客服?官方方法全收录
- 220浏览 收藏
-

- 文章 · 软件教程 | 21分钟前 |
- 飞书任务无法分配?教你高效分配技巧
- 290浏览 收藏
-

- 文章 · 软件教程 | 23分钟前 | win11 CPU占用高
- Win11ntoskrnl.exe高占用解决办法
- 219浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3683次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3950次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3891次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5065次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4263次使用
-
- pe系统下载好如何重装的具体教程
- 2023-05-01 501浏览
-
- qq游戏大厅怎么开启蓝钻提醒功能-qq游戏大厅开启蓝钻提醒功能教程
- 2023-04-29 501浏览
-
- 吉吉影音怎样播放网络视频 吉吉影音播放网络视频的操作步骤
- 2023-04-09 501浏览
-
- 腾讯会议怎么使用电脑音频 腾讯会议播放电脑音频的方法
- 2023-04-04 501浏览
-
- PPT制作图片滚动效果的简单方法
- 2023-04-26 501浏览



