CSS中justify用法详解与功能剖析
CSS中的justify属性是通过设置text-align: justify来实现文本或内联元素的两端对齐,使每一行紧贴容器的左右边界。这种对齐方式在排版中常见,尤其适用于报纸、杂志或书籍,提升了文字的整齐度和专业性。使用时需注意最后一行的处理、单词间距以及孤行现象,并在多语言环境和响应式设计中调整间距以优化效果。
CSS中的justify属性用于控制文本或内联元素的对齐方式,通过设置text-align: justify实现两端对齐。1) 作用是让文本在容器内两端对齐,使每一行紧贴容器的左右边界。2) 注意最后一行处理、单词间距和孤行现象。3) 在多语言环境和响应式设计中,需调整间距以优化效果。

CSS中的justify属性主要用于控制文本或内联元素的对齐方式,特别是在display: inline-block或display: inline的元素中。它可以帮助我们更好地管理文本的排列方式,从而提升页面布局的美观性和可读性。
在CSS中,justify属性并不是一个独立的属性,而是text-align属性的一个值。你可以通过设置text-align: justify来实现文本的两端对齐。让我们深入探讨一下这个属性的用法和功能。
首先,text-align: justify的作用是让文本在容器内两端对齐,使得每一行的开始和结束都紧贴容器的左右边界。这种对齐方式在排版中非常常见,特别是在报纸、杂志或书籍的排版中,可以让文字看起来更加整齐和专业。
举个简单的例子:
p {
text-align: justify;
}这段代码会让所有段落内的文本两端对齐。如果你有一个段落如下:
<p>这是一段示例文本,用于展示justify属性的效果。这里我们希望文本能够在左右两端都对齐,从而让排版看起来更加整齐和美观。</p>
应用上面的CSS后,文本会自动调整,使得每一行都尽可能填满容器的宽度。
在实际使用中,text-align: justify有几个需要注意的点:
最后一行处理:在默认情况下,
justify对齐的最后一句文本不会被拉伸,因为它是段落的最后一行。你可以通过text-align-last属性来控制最后一行的对齐方式。例如,text-align-last: justify可以让最后一行也两端对齐,但这在某些浏览器中可能需要额外的支持。单词间距:在英文文本中,
justify会通过调整单词间的空格来实现对齐。这可能会导致某些行之间的间距过大或过小,影响可读性。在中文文本中,justify通常会调整字间的间距,效果相对自然。孤行处理:在某些情况下,
justify可能会导致“孤行”现象,即段落的最后一行只包含一个单词或几个字符,显得突兀。为了避免这种情况,你可以使用hyphens: auto来启用连字符功能,从而让单词可以断开,提高文本的整体美观度。
p {
text-align: justify;
hyphens: auto;
}在实践中,我发现justify在多语言环境下的表现可能会有所不同。例如,在英文文本中,justify可能会导致单词间的间距不均匀,而在中文文本中,这种现象相对较少。这就需要根据具体的语言和文本内容来调整。
另外,justify在响应式设计中也有其独特的应用场景。当屏幕宽度变化时,justify可以帮助文本自动调整对齐方式,保持整体的视觉效果。但在某些情况下,特别是当容器宽度较小时,justify可能会导致文本的可读性下降,因为字间距或单词间距可能变得过大。
为了优化justify的使用效果,我通常会结合word-spacing和letter-spacing属性来微调文本的间距。例如:
p {
text-align: justify;
word-spacing: 2px;
letter-spacing: 0.5px;
}这样可以让文本在两端对齐的同时,保持一个相对均匀的间距,提升可读性。
总的来说,justify属性在CSS中的应用非常广泛,特别是在需要高质量排版的场景中。然而,它的使用也需要谨慎考虑文本的语言、容器的宽度以及用户的阅读体验。通过结合其他CSS属性和技巧,我们可以更好地利用justify来提升页面的视觉效果和用户体验。
理论要掌握,实操不能落!以上关于《CSS中justify用法详解与功能剖析》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
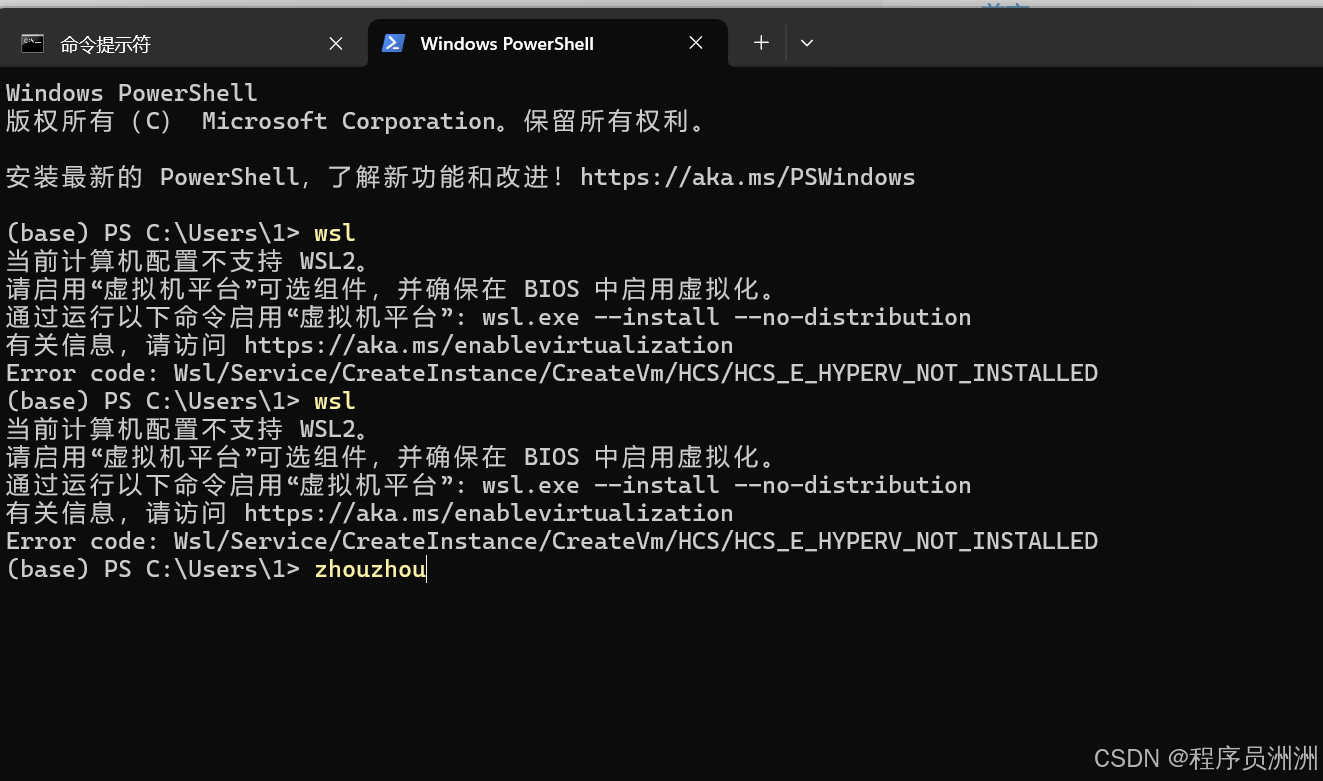
 WSL/WSL2启用及BIOS虚拟化设置攻略
WSL/WSL2启用及BIOS虚拟化设置攻略
- 上一篇
- WSL/WSL2启用及BIOS虚拟化设置攻略

- 下一篇
- Go语言sync.Once在复杂场景下的使用技巧及问题解析
-

- 文章 · 前端 | 3分钟前 | php html
- HTML中如何运行PHP文件?
- 349浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- Bootstrap分页组件快速使用教程
- 255浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- iPad导入HTML5表单数据失败解决方法
- 476浏览 收藏
-

- 文章 · 前端 | 16分钟前 | HTML5
- PHPStorm运行HTML5文件步骤详解
- 107浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- CSSGrid与Flexbox图片间距设置技巧
- 111浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 嵌套数组快速转对象数组方法
- 496浏览 收藏
-

- 文章 · 前端 | 27分钟前 | html html代码
- HTML末尾引入JS的正确方法
- 358浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS多列与Grid布局技巧分享
- 196浏览 收藏
-

- 文章 · 前端 | 30分钟前 | 网页HTML
- HTML网页制作入门到精通教程
- 243浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- 3D轮播图分页遮挡问题解决方法
- 450浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- CSS定位入门到实战攻略
- 216浏览 收藏
-

- 文章 · 前端 | 42分钟前 |
- CSSflex主轴对齐技巧详解
- 317浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



