JavaScript无限滚动技巧大揭秘
JavaScript实现无限滚动(Infinite Scroll)可以通过监听滚动事件并在接近页面底部时加载更多内容来实现。具体步骤包括监听滚动事件、使用fetch API加载内容、实现图片懒加载、应用节流技术以及考虑虚拟滚动来处理超大数据集。无限滚动不仅能提升用户体验,减少页面加载时间,还面临内存管理和内容发现的挑战。本文将详细介绍如何从基础到高级实现这一功能,并提供代码示例和优化策略。
使用JavaScript实现无限滚动可以通过监听滚动事件并在接近页面底部时加载更多内容来实现。具体步骤包括:1. 监听滚动事件,判断是否接近页面底部;2. 使用fetchAPI加载更多内容并添加到页面;3. 实现图片懒加载以优化性能;4. 使用节流技术防止频繁触发滚动事件;5. 考虑虚拟滚动以处理超大数据集,确保只渲染当前视图中的内容。

实现无限滚动(Infinite Scroll)在JavaScript中是一项常见的需求,特别是在处理大量数据或提升用户体验时。让我们从基础开始,逐步深入到实现细节和最佳实践。
当你考虑用JavaScript实现无限滚动时,你可能会问:为什么要使用无限滚动?无限滚动能带来哪些好处和挑战?
无限滚动通过自动加载新内容来替代传统的分页机制,这不仅提高了用户体验,还能减少页面加载时间。它的主要好处包括:
- 提升用户体验:用户可以无缝地浏览更多内容,而不必频繁点击“下一页”。
- 提高性能:只加载当前视图中的内容,减少了初始加载时间和资源消耗。
然而,挑战也不少:
- 内存管理:加载大量内容可能导致内存溢出。
- 内容发现:用户可能错过重要内容,因为没有明显的分页指示。
现在,让我们深入探讨如何用JavaScript实现这个功能。
首先,我们需要监听滚动事件,判断用户是否滚动到了页面底部。当用户接近页面底部时,我们触发一个函数来加载更多的内容。
let page = 1;
const limit = 10;
function loadMoreContent() {
fetch(`/api/data?page=${page}&limit=${limit}`)
.then(response => response.json())
.then(data => {
if (data.length > 0) {
data.forEach(item => {
const element = document.createElement('div');
element.textContent = item.content;
document.getElementById('content').appendChild(element);
});
page++;
}
});
}
window.addEventListener('scroll', () => {
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight - 50) {
loadMoreContent();
}
});这个代码片段展示了基本的无限滚动实现。我们通过fetchAPI从服务器获取数据,并将新内容添加到页面底部。
然而,仅有基本实现是不够的。我们需要考虑一些高级用法和优化策略。
比如,我们可以实现“懒加载”图片,以进一步优化性能。懒加载可以确保图片只有在即将进入视图时才开始加载,减少初始加载时间。
document.addEventListener('DOMContentLoaded', () => {
const images = document.querySelectorAll('img[data-src]');
const loadImage = (image) => {
image.src = image.dataset.src;
image.removeAttribute('data-src');
};
const handleScroll = () => {
images.forEach(image => {
if (image.getBoundingClientRect().top < window.innerHeight) {
loadImage(image);
}
});
};
window.addEventListener('scroll', handleScroll);
handleScroll(); // 初次加载时检查
});这个代码片段展示了如何实现图片的懒加载,确保只有在需要时才加载图片。
实现无限滚动时,我们还需要注意一些常见错误和调试技巧。例如:
- 重复加载:确保不会重复加载同一条数据。可以使用一个数组来跟踪已加载的数据ID。
- 性能问题:避免频繁的滚动事件监听,可以使用节流(throttling)或防抖(debouncing)技术。
function throttle(func, limit) {
let inThrottle;
return function() {
const args = arguments;
const context = this;
if (!inThrottle) {
func.apply(context, args);
inThrottle = true;
setTimeout(() => inThrottle = false, limit);
}
}
}
window.addEventListener('scroll', throttle(() => {
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight - 50) {
loadMoreContent();
}
}, 200));这个代码片段展示了如何使用节流来优化滚动事件的处理,防止频繁触发。
在性能优化和最佳实践方面,我们可以进一步考虑:
- 虚拟滚动(Virtual Scrolling):对于超大数据集,可以只渲染当前视图中的内容,其他内容使用占位符。这样可以显著减少DOM操作和内存使用。
class VirtualScroll {
constructor(container, itemHeight, totalItems) {
this.container = container;
this.itemHeight = itemHeight;
this.totalItems = totalItems;
this.visibleItems = Math.ceil(window.innerHeight / itemHeight);
this.startIndex = 0;
this.endIndex = this.visibleItems;
this.render();
window.addEventListener('scroll', this.handleScroll.bind(this));
}
render() {
const start = this.startIndex * this.itemHeight;
this.container.style.transform = `translateY(${start}px)`;
this.container.innerHTML = '';
for (let i = this.startIndex; i < this.endIndex; i++) {
const item = document.createElement('div');
item.textContent = `Item ${i}`;
this.container.appendChild(item);
}
}
handleScroll() {
const scrollTop = window.scrollY;
this.startIndex = Math.floor(scrollTop / this.itemHeight);
this.endIndex = this.startIndex + this.visibleItems;
this.render();
}
}
new VirtualScroll(document.getElementById('virtual-container'), 50, 1000);这个代码片段展示了如何实现虚拟滚动,确保只渲染当前视图中的内容。
总的来说,实现无限滚动需要考虑用户体验、性能优化和内存管理。通过结合基本实现、懒加载、节流技术和虚拟滚动,我们可以构建一个高效且用户友好的无限滚动功能。希望这些见解和代码示例能帮助你在实际项目中更好地实现无限滚动。
文中关于的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《JavaScript无限滚动技巧大揭秘》文章吧,也可关注golang学习网公众号了解相关技术文章。
 PHP是后端语言吗?深度解析其特性与应用场景
PHP是后端语言吗?深度解析其特性与应用场景
- 上一篇
- PHP是后端语言吗?深度解析其特性与应用场景

- 下一篇
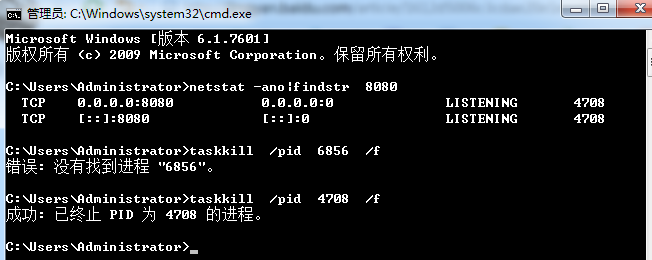
- 8080端口被占用?教你一招搞定
-

- 文章 · 前端 | 1小时前 |
- JavaScript如何调用后端API?跨域问题怎么处理?
- 186浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS移动端文字过小怎么调?vw+媒体查询优化方案
- 108浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript数组过滤技巧全解析
- 243浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSSGrid卡片布局:template-areas与gap技巧
- 427浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript读写元素属性方法详解
- 118浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5
- FrontPage设置HTML5文档类型教程
- 134浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5localStorage使用技巧与方法
- 126浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- JavaScript日历组件:月份生成与日期选择实现
- 321浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- HTML5响应式适配关键要点解析
- 209浏览 收藏
-

- 文章 · 前端 | 2小时前 |
- CSS布局混乱?模块拆分+Flex轻松解决
- 214浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3691次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3958次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3899次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5073次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4270次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览





