即梦ai粒子特效攻略动态元素生成指南
在即梦AI中添加粒子特效非常简单,只需在界面中选择“特效”选项,找到“粒子”分类,选择喜欢的效果并调整参数即可。选择适合的粒子特效需要考虑效果类型、整体风格和参数调整,如速度、颜色和密度。通过调整速度和方向,可以改变粒子特效的动态感;颜色和透明度的调整则有助于粒子特效更好地融入场景。此外,用户可能会遇到粒子特效过于密集或稀疏的问题,可通过调整发射率和生命周期来解决。即梦AI提供了强大的工具和方法,帮助用户创作出令人惊叹的动态元素和粒子特效。
在即梦AI中添加粒子特效非常简单,只需在界面中选择“特效”选项,找到“粒子”分类,选择喜欢的效果并调整参数即可。选择适合的粒子特效需要考虑效果类型、整体风格和参数调整,如速度、颜色和密度。

即梦AI添加粒子特效非常简单,只需在界面中选择“特效”选项,然后找到“粒子”分类,选择你喜欢的粒子效果,调整参数即可。
即梦AI中如何选择适合的粒子特效
在即梦AI中,选择适合的粒子特效需要考虑几个因素。首先,你需要明确你想要达到的效果,是烟雾、火花还是其他类型的动态效果。其次,考虑到你项目的整体风格,确保粒子特效与背景和主题相匹配。最后,调整粒子特效的参数,如速度、颜色和密度,以达到最佳效果。我个人觉得,选择粒子特效就像挑选画作中的点睛之笔,稍有不慎就会喧宾夺主,但若恰到好处,则能让整个作品生动起来。
即梦AI粒子特效的参数调整技巧
调整即梦AI中的粒子特效参数时,我发现了一些实用的技巧。首先,速度和方向的调整可以大大改变粒子特效的动态感。比如,增加速度可以让粒子看起来更活跃,而改变方向则可以模拟风向或其他环境因素。其次,颜色和透明度的调整可以帮助粒子特效更好地融入场景。我记得有一次,我试图模拟一场轻柔的雪花飘落,调整了粒子的颜色和透明度后,整个效果变得非常自然,就像真的雪花在眼前飘落一样。最后,别忘了试验不同的发射器形状和位置,这可以让粒子特效更加多样化。
即梦AI动态元素生成的常见问题及解决方案
在使用即梦AI生成动态元素时,用户可能会遇到一些常见问题。比如,粒子特效可能显得过于密集或稀疏,导致效果不理想。解决这个问题的方法是调整粒子的发射率和生命周期。还有时,粒子特效可能会与其他元素冲突,这时可以调整粒子的层级和混合模式。我记得有一次,我在制作一个火山爆发的场景时,火山灰的粒子特效与火山口的烟雾特效发生了冲突,通过调整层级和混合模式,我最终成功地将它们融合在一起,效果非常震撼。
总之,即梦AI提供了强大的工具来生成动态元素和粒子特效,只要掌握了正确的技巧和方法,你就能创作出令人惊叹的作品。
到这里,我们也就讲完了《即梦ai粒子特效攻略动态元素生成指南》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
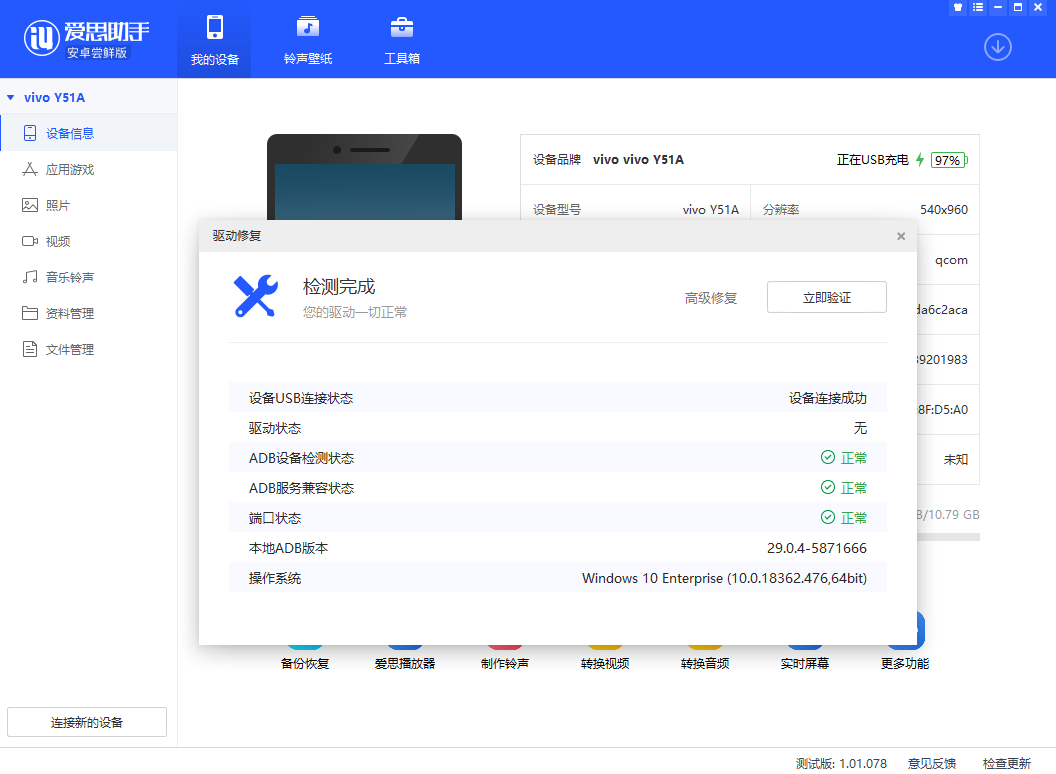
 爱思助手安卓尝鲜版设备识别问题解决攻略
爱思助手安卓尝鲜版设备识别问题解决攻略
- 上一篇
- 爱思助手安卓尝鲜版设备识别问题解决攻略

- 下一篇
- Python中如何高效操作numpy数组?
-

- 科技周边 · 人工智能 | 40分钟前 |
- PixelcutAI轮廓强化技巧全解析
- 163浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 |
- Craiyon图层合并技巧全解析
- 449浏览 收藏
-

- 科技周边 · 人工智能 | 1小时前 | Grok Grok系统
- Grok官网入口及访问方法
- 265浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- ChatGPT手写公式识别难题与解决技巧
- 496浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- 盘古拆解任务流程技巧分享
- 305浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 | Lumen5 文转视频
- Lumen5文转视频教程操作指南
- 202浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- ChatGPT官网入口及官方地址解析
- 119浏览 收藏
-

- 科技周边 · 人工智能 | 2小时前 |
- Midjourney梦幻渐变色技巧分享
- 372浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- DeepSeek法律文书写作技巧全解析
- 475浏览 收藏
-

- 科技周边 · 人工智能 | 3小时前 |
- Lovemo证件照生成教程详解
- 174浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 |
- 豆包图片生成无水印方法教程
- 447浏览 收藏
-

- 科技周边 · 人工智能 | 4小时前 | AI智能写作
- AI写作官网入口及在线创作链接
- 460浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3686次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3953次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3894次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5068次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4266次使用
-
- GPT-4王者加冕!读图做题性能炸天,凭自己就能考上斯坦福
- 2023-04-25 501浏览
-
- 单块V100训练模型提速72倍!尤洋团队新成果获AAAI 2023杰出论文奖
- 2023-04-24 501浏览
-
- ChatGPT 真的会接管世界吗?
- 2023-04-13 501浏览
-
- VR的终极形态是「假眼」?Neuralink前联合创始人掏出新产品:科学之眼!
- 2023-04-30 501浏览
-
- 实现实时制造可视性优势有哪些?
- 2023-04-15 501浏览



