JavaScriptBlob对象操作技巧全攻略
在JavaScript中,操作Blob对象是处理二进制数据的关键技能。Blob对象代表不可变的原始数据,广泛应用于文件操作、图像处理和数据传输等场景。本文详细介绍了创建Blob对象、转换Blob对象、流式处理Blob对象、错误处理以及性能优化等五个主要方法。通过这些技巧,开发者可以更有效地管理和利用二进制数据,提升应用的性能和用户体验。
在JavaScript中操作Blob对象的主要方法包括:1) 创建Blob对象,使用Blob构造函数;2) 转换Blob对象,使用FileReader或TextDecoder;3) 流式处理Blob对象,使用ReadableStream;4) 错误处理,使用onerror事件;5) 性能优化,使用URL.createObjectURL创建临时URL。

在JavaScript中操作Blob对象是处理二进制数据的关键技能之一。Blob对象可以代表不可变的原始数据,通常用于文件操作、图像处理、数据传输等场景。让我们深入探讨如何操作Blob对象,以及在实际应用中可能遇到的挑战和最佳实践。
当我们谈到Blob对象时,首先要明白的是它是一种二进制大对象,用于存储二进制数据。Blob对象可以直接通过构造函数创建,也可以从其他数据源如文件或网络请求中获取。操作Blob对象的主要场景包括文件上传、下载、数据流处理等。
要创建一个Blob对象,我们可以使用Blob构造函数。以下是一个简单的示例:
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });这个示例创建了一个包含字符串"Hello, world!"的Blob对象,并将其类型设置为纯文本。
操作Blob对象时,我们经常需要将其转换为其他格式,比如ArrayBuffer或字符串。转换成ArrayBuffer可以使用FileReader对象:
const reader = new FileReader();
reader.onload = function(event) {
const arrayBuffer = event.target.result;
// 处理arrayBuffer
};
reader.readAsArrayBuffer(blob);转换成字符串则可以使用TextDecoder:
const textDecoder = new TextDecoder('utf-8');
const text = textDecoder.decode(await blob.arrayBuffer());在实际应用中,我们可能会遇到一些常见的挑战。例如,当处理大型Blob对象时,内存使用可能会成为问题。为了应对这种情况,我们可以使用流式处理技术。以下是一个使用ReadableStream来处理Blob对象的示例:
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
const stream = blob.stream();
const reader = stream.getReader();
reader.read().then(function processResult(result) {
if (result.done) {
console.log('Stream complete');
return;
}
console.log('Received', new TextDecoder().decode(result.value));
return reader.read().then(processResult);
});这个示例展示了如何使用流式处理来逐步读取Blob对象的内容,从而避免一次性加载整个Blob到内存中。
在操作Blob对象时,还需要注意一些最佳实践。例如,确保正确处理错误,特别是在处理网络请求或文件操作时。以下是一个处理错误的示例:
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
const reader = new FileReader();
reader.onload = function(event) {
const text = event.target.result;
console.log('Text:', text);
};
reader.onerror = function(event) {
console.error('Error reading blob:', event.target.error);
};
reader.readAsText(blob);此外,Blob对象的使用还涉及到性能优化。比如,在处理大量数据时,我们可以考虑使用URL.createObjectURL来创建一个临时URL,从而避免直接操作Blob对象:
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
const url = URL.createObjectURL(blob);
// 使用url,例如在<img>标签中显示
const img = document.createElement('img');
img.src = url;
document.body.appendChild(img);
// 记得在不需要时释放URL
URL.revokeObjectURL(url);总的来说,操作Blob对象需要灵活运用各种API和技术,同时也要注意性能和错误处理。通过这些方法,我们可以更有效地处理二进制数据,提升应用的性能和用户体验。
理论要掌握,实操不能落!以上关于《JavaScriptBlob对象操作技巧全攻略》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
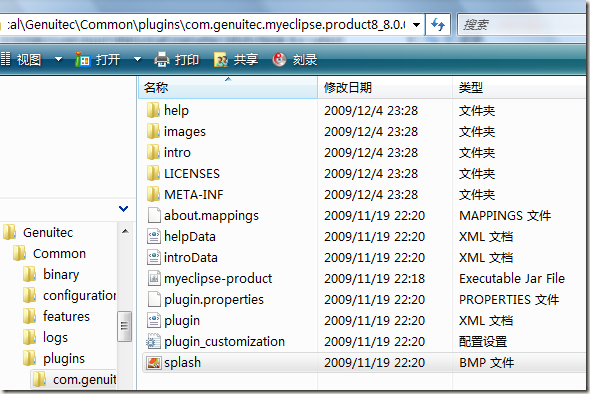
 MyEclipse8GA启动画面添加攻略
MyEclipse8GA启动画面添加攻略
- 上一篇
- MyEclipse8GA启动画面添加攻略

- 下一篇
- 官方认证!DeepSeek免费入口及高阶功能全解析
-

- 文章 · 前端 | 4分钟前 |
- 响应式设计不必须写多套样式,弹性布局可减少分支
- 105浏览 收藏
-

- 文章 · 前端 | 9分钟前 |
- CSS多列图片不统一怎么调整
- 284浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- JavaScript如何获取陀螺仪数据?
- 501浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- HTML5固定搜索框设置教程
- 180浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- JavaScript如何控制浏览器标签页
- 477浏览 收藏
-

- 文章 · 前端 | 15分钟前 |
- HTML5WebShareAPI分享结果获取方式
- 189浏览 收藏
-

- 文章 · 前端 | 18分钟前 |
- CSS多列文本对齐:text-align与flex结合技巧
- 213浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- HTML5output标签使用与样式详解
- 362浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- HTML5iframe视频嵌套播放技巧
- 316浏览 收藏
-

- 文章 · 前端 | 27分钟前 |
- 黑暗模式界面设计与实现教程
- 135浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 轮播图按钮优化技巧全解析
- 408浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3699次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3967次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3908次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5080次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4279次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




