HTML透明度详解:rgba与opacity的区别
在HTML和CSS中,透明度是提升网页视觉效果的重要手段。rgba和opacity是实现透明效果的两种常用方法,但它们之间存在显著区别:rgba允许单独设置元素的背景、边框、文字等的透明度,不影响其他部分;而opacity则是应用于整个元素的透明度设置,影响所有部分。通过深入探讨它们的应用场景和实现效果,可以帮助我们在实际项目中选择最适合的透明度设置方法。
rgba和opacity的区别在于:1. rgba允许单独设置元素的背景、边框、文字等的透明度,不影响其他部分;2. opacity则是应用于整个元素的透明度设置,影响所有部分。

我们经常在HTML和CSS中使用透明度来提升网页的视觉效果,透明度可以让元素变得半透明,增加设计的层次感和趣味性。在CSS中,我们通常使用rgba和opacity来实现这个效果。那么,它们之间有什么区别呢?让我们深入探讨一下。
首先,透明度在网页设计中起着至关重要的作用,它不仅能让设计更加生动,也能在用户体验上起到重要的作用。比如,在某些情况下,使用透明背景的按钮可以让用户更容易聚焦在文字内容上,而不是被按钮的颜色所干扰。
在实际应用中,我发现rgba和opacity虽然都能实现透明效果,但它们在应用场景和实现效果上却有显著的不同。rgba是一种颜色值,它允许你在定义颜色时直接设置alpha通道,也就是透明度。这样,你可以为元素的背景、边框、文字等单独设置透明度,而不会影响到元素的其他部分。
/* 使用rgba设置背景透明度 */
div {
background-color: rgba(255, 0, 0, 0.5); /* 红色背景,50%透明 */
}相比之下,opacity是应用于整个元素的透明度设置,它会影响到元素的所有部分,包括背景、边框、文字等。使用opacity时,如果你只想让背景透明,而保持文字和边框不透明,那么就需要使用其他方法来实现。
/* 使用opacity设置整个元素的透明度 */
div {
background-color: red;
opacity: 0.5; /* 整个div 50%透明 */
}在实际项目中,我曾经遇到过一个问题:使用opacity设置了一个背景透明的按钮,但同时按钮上的文字也变得透明了,这显然不是我想要的效果。最终,我选择使用rgba来解决这个问题,只让背景透明,而文字保持清晰可见。
/* 使用rgba解决按钮背景透明而文字不透明的问题 */
button {
background-color: rgba(0, 0, 0, 0.5); /* 黑色背景,50%透明 */
color: white; /* 白色文字 */
}关于性能和兼容性,rgba和opacity在现代浏览器中都得到了很好的支持,但如果你需要支持旧版浏览器,rgba可能会遇到一些兼容性问题,因为它是CSS3引入的特性,而opacity则在CSS2中就已经存在了。
在优化和最佳实践方面,我建议在需要对元素的不同部分设置不同透明度时,使用rgba会更灵活。如果你需要整个元素都透明,并且希望在旧版浏览器中也能正常显示,那么opacity是一个更好的选择。
总的来说,rgba和opacity各有优劣,选择哪一个取决于你的具体需求和项目背景。在实际应用中,多尝试不同的方法,找到最适合你的解决方案,这也是我作为一个编程大牛的经验分享。
好了,本文到此结束,带大家了解了《HTML透明度详解:rgba与opacity的区别》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
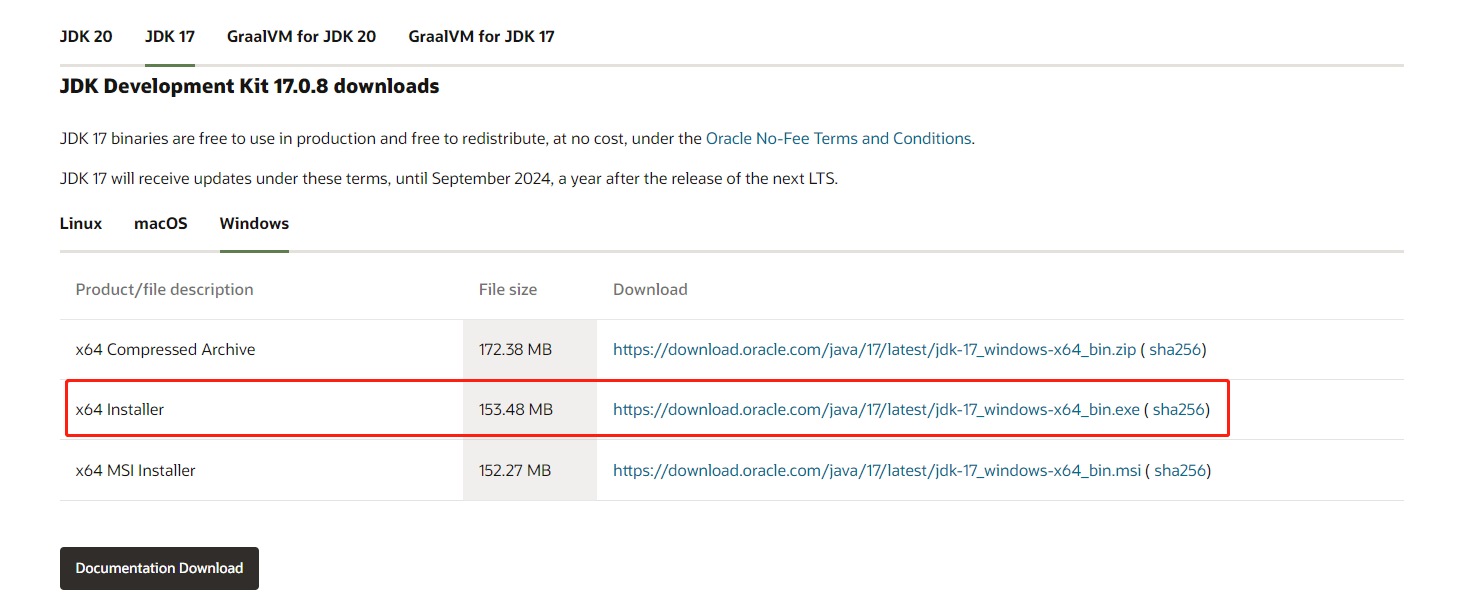
 JDK17安装与配置全攻略【Windows版】
JDK17安装与配置全攻略【Windows版】
- 上一篇
- JDK17安装与配置全攻略【Windows版】

- 下一篇
- 即梦AI水印设置教程详解添加方法
-

- 文章 · 前端 | 43分钟前 |
- HTML5视频自定义控件教程:添加自定义按钮
- 285浏览 收藏
-

- 文章 · 前端 | 54分钟前 |
- CSS下拉框样式难改?伪类属性选择器轻松解决
- 443浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- ReactRouter路由使用详解
- 212浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML5中metacharset=utf-8是否必须?编码设置的重要性
- 283浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- Flexbox对齐与间距详解:justify-content和align-items教程
- 277浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSS响应式文字大小调整方法
- 239浏览 收藏
-

- 文章 · 前端 | 1小时前 | 响应式设计 CSS Grid
- CSSGrid响应式优化技巧
- 258浏览 收藏
-

- 文章 · 前端 | 1小时前 | HTML5代码
- IDEA配置HTML5开发环境技巧
- 426浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript垃圾回收机制详解与内存泄漏防范
- 356浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- setTimeout延迟执行代码详解
- 493浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTML实体转ASCII,JavaScript技巧分享
- 212浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- HTMLdatalist标签使用与输入提示教程
- 180浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3674次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3938次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3880次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5053次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4252次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



