用mysql + node搭建一个简易工作列表网站
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习数据库相关编程知识。下面本篇文章就来带大家聊聊《用mysql + node搭建一个简易工作列表网站》,介绍一下MySQL、Node.js,希望对大家的知识积累有所帮助,助力实战开发!
初衷
增删改查是web开发最常见的操作,那么接下来这篇文章将演示如何用node + mysql做一个简易的网站。
需要的知识
本教程不涉及express等web框架,但请确保您对node + mysql等有基本了解。
需求分析
本网站共有二个页面,主页和副页。
- 主页:
如下图,主页最上面是一个查看存档的按钮,点击会进入副页。上半部分是一个表格,有日期,耗时,描述三个字段,每一列有二个操作,可以存档和删除,存档的记录会从主页中消失,而会在副页中显示,点击删除会彻底删除该列。下半部分是一个表单,由用户输入并提交,提交后的记录出现在上半部分的表格中。

- 副页:
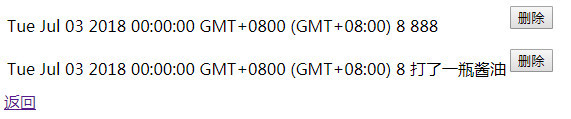
如下图,副页上部是一个表格,有日期,耗时,描述三个字段,每一列只有一个操作,点击删除会彻底删除该列。下部有一个返回按钮,点击会回到主页。

项目目录
- 在根目录下创建app.js,app.js负责
创建http服务器,页面路由控制,登录数据库
等功能 - 在根目录下创建lib文件夹,在lib下新建timetrack.js,其负责
解析post请求,与数据库交互(添加,删除,查看,更新),将服务端渲染的html返回到客户端
等功能 - 安装node的mysql数据库,命令如下:
npm install mysql --save
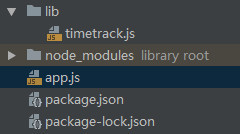
最终,目录如下所示:

工具准备
mysql数据库:5.7.22
node版本:10.4.1
workbench:6.3 community
数据库部分
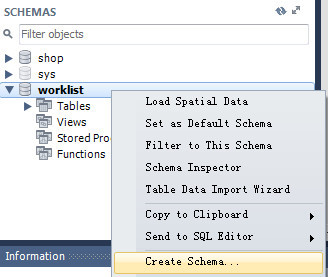
首先,打开workbench,登录进去后,新建一个数据库worklist

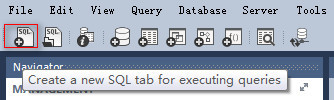
新建一个sql tab,输入如下命令,创建一个表,用于存储本项目所涉及的数据。

-- sql脚本
CREATE TABLE IF NOT EXISTS work (
id INT(10) NOT NULL AUTO_INCREMENT,
hours DECIMAL(5,2) DEFAULT 0,
date DATE,
archived INT(1) DEFAULT 0,
description LONGTEXT,
PRIMARY KEY(id));
这样,数据库部分就准备好了。
编码
首先,在app.js中输入如下代码:
let http = require('http')
let work = require('./lib/timetrack')
let mysql = require('mysql')
var db = mysql.createConnection({
host: '127.0.0.1',
user: '@your username', // 你的数据库用户名
password: '@your password', // 你的数据库密码
database: 'worklist'
})
var server = http.createServer((req, res) => {
switch (req.method) {
case 'POST':
switch(req.url) {
case '/':
work.add(db, req, res)
break
case '/archive':
work.archive(db, req, res)
break
case '/delete':
work.delete(db, req, res)
break
}
break
case 'GET':
switch (req.url) {
case '/':
work.show(db, res)
break
case '/archived':
work.showArchived(db, res)
break
}
break
}
})
console.log('Server started...')
server.listen(3000, '127.0.0.1')
接着,在lib目录下的timetrack.js中输入如下代码:
var qs = require('querystring')
// 1 show
exports.show = function (db, res, showArchived) {
let archiveValue = (showArchived) ? 1 : 0
db.query(
'SELECT * FROM work WHERE archived = ? ORDER BY date DESC',
[archiveValue],
function (err, rows) {
if (err) {
throw err
}
if (showArchived) { // 副页
html = (showArchived) ? '' : '<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6ycZiTpoenxrvApI51hM-trX7Okqq5aYeqcWC8hptkv32BqH5rg6KyzdFsg4af0bGulc6F3bKlhr19Yrusm3E' rel='nofollow'>查看存档</a><br>'
html += exports.workHitlistHtml(rows)
html += '<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6ycJp5soairpW4pIJ2ntyye4aZhqq1soW6lJm7rHlptH2jZIqNhmu-3bOyjoaNz7Khfpk' rel='nofollow'>返回</a>'
} else { // 主页
html = (showArchived) ? '' : '<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6ycZiTpoenxrvApI51hM-trX7Okqq5aYeqcWC8hptkv32BqH5rg6KyzdFsg4af0bGulc6F3bKlhr19Yrusm3E' rel='nofollow'>查看存档</a><br>'
html += exports.workHitlistHtml(rows)
html += exports.workFormHtml()
}
exports.sendHtml(res, html)
}
)
}
// 显示上半部分--列表
exports.workHitlistHtml = function (rows) {
var html = '| ' + rows[i].date + ' | ' html += '' + rows[i].hours + ' | ' html += '' + rows[i].description + ' | ' if (!rows[i].archived) { html += '' + exports.workArchiveForm(rows[i].id) + ' | ' } html += '' + exports.workDeleteForm(rows[i].id) + ' | ' html += '
运行
终端中输入如下命令:
node app开启http服务器,然后在浏览器URL中输入
http://localhost:3000/即可
注意
1 在运行http服务器之前,请确保数据库服务已经开启,否则会报错。
2 在主页中输入日期时,请确保格式如:2017-03-06,而不是其他格式,否则,数据库会报错:Incorrect date value
参考
mysql5.7文档 https://dev.mysql.com/doc/ref...
workbench基本操作 https://blog.csdn.net/souland...
SQL基础教程 https://book.douban.com/subje...
Node.js实战 https://book.douban.com/subje...
mysql模块 https://github.com/mysqljs/mysql
本篇关于《用mysql + node搭建一个简易工作列表网站》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
 SpringBoot非官方教程 | 第二十二篇: 创建含有多module的springboot工程
SpringBoot非官方教程 | 第二十二篇: 创建含有多module的springboot工程
- 上一篇
- SpringBoot非官方教程 | 第二十二篇: 创建含有多module的springboot工程

- 下一篇
- 如何选购一台最适合公司项目的MYSQL服务器
-

- 数据库 · MySQL | 4天前 | mysql 范式
- MySQL数据库范式有哪些?
- 271浏览 收藏
-

- 数据库 · MySQL | 5天前 |
- MySQL连接管理及连接池优化方法
- 338浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL基础命令大全新手入门必看
- 419浏览 收藏
-

- 数据库 · MySQL | 1星期前 |
- MySQL多表连接查询技巧与方法
- 119浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL增删改查操作详解
- 127浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理与设置全攻略
- 137浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL权限管理设置全攻略
- 473浏览 收藏
-

- 数据库 · MySQL | 2星期前 |
- MySQL查询缓存配置与作用解析
- 140浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLwhere条件筛选全解析
- 252浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- MySQLIF函数详解与使用示例
- 434浏览 收藏
-

- 数据库 · MySQL | 3星期前 |
- mysql数据库基础命令 新手必学的mysql操作指令合集
- 233浏览 收藏
-

- 数据库 · MySQL | 3星期前 | mysql 聚合函数
- mysql数据库中聚合函数的功能_mysql数据库中统计函数的作用
- 385浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3646次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3909次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3852次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5021次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4226次使用
-
- golang MySQL实现对数据库表存储获取操作示例
- 2022-12-22 499浏览
-
- 搞一个自娱自乐的博客(二) 架构搭建
- 2023-02-16 244浏览
-
- B-Tree、B+Tree以及B-link Tree
- 2023-01-19 235浏览
-
- mysql面试题
- 2023-01-17 157浏览
-
- MySQL数据表简单查询
- 2023-01-10 101浏览



