HTML中active状态的CSS使用技巧
在HTML和CSS中,:active伪类用于设置元素被激活时的样式,适用于按钮、链接等可点击元素。:active伪类的优先级应在:hover和:focus之后定义,以确保其状态能覆盖其他伪类。通过与transform属性结合,:active可以增强交互效果,但在移动设备上可能需要JavaScript模拟。使用:active时,需注意性能优化和样式一致性,以提升用户体验。本文详细探讨了:active的用法及技巧,帮助开发者创建更具交互性的用户界面。
:active伪类主要用于元素被激活时的状态变化。1) 它适用于任何可点击元素,如按钮和链接。2) :active的优先级需在:hover和:focus之后定义。3) 可与transform属性结合,增强交互效果。4) 移动设备上需用JavaScript模拟:active状态。5) 使用时应注意性能优化和样式一致性,以提升用户体验。

在HTML和CSS中,:active伪类是一个非常有用的工具,它允许我们为元素在被激活时(通常是鼠标按下但未释放时)设置特定的样式。这个伪类在用户交互中扮演着重要的角色,能够提升用户体验和界面反馈。今天我们就来深入探讨一下:active的用法和一些实用的技巧。
首先要明确的是,:active伪类主要用于当用户点击元素时,元素的状态变化。它通常与:hover和:focus伪类一起使用,以提供更丰富的用户交互体验。让我们从一个简单的例子开始:
<button class="btn">Click me</button>
.btn {
background-color: #4CAF50;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.btn:active {
background-color: #45a049;
}在这个例子中,当用户点击按钮时,按钮的背景颜色会从#4CAF50变为#45a049,提供了一种视觉反馈,让用户知道按钮已经被激活。
现在,让我们深入探讨一下:active伪类的使用技巧和一些需要注意的地方。
在使用:active时,一个常见的误区是认为它只适用于按钮。实际上,:active可以应用于任何可点击的元素,比如链接、div等。以下是一个链接的例子:
<a href="#" class="link">Visit our website</a>
.link {
color: blue;
text-decoration: none;
}
.link:active {
color: red;
}在这个例子中,当用户点击链接时,链接的颜色会从蓝色变为红色。
另一个需要注意的地方是:active伪类的优先级。在CSS中,伪类的优先级是根据其在规则中的顺序来确定的。如果你希望:active的状态覆盖其他伪类状态,你需要确保:active规则在:hover和:focus之后定义。例如:
.btn:hover {
background-color: #3e8e41;
}
.btn:focus {
background-color: #3e8e41;
}
.btn:active {
background-color: #45a049;
}这样可以确保当按钮被激活时,:active的状态会覆盖:hover和:focus的状态。
在实际应用中,:active伪类还可以与其他CSS属性结合使用,以创建更复杂的交互效果。例如,你可以使用transform属性来实现一个按下的效果:
.btn:active {
background-color: #45a049;
transform: translateY(2px);
}这个例子中,当按钮被按下时,不仅背景颜色会改变,按钮还会向下移动2像素,给用户一种按下的感觉。
然而,使用:active时也有一些需要注意的陷阱。例如,在某些移动设备上,:active伪类可能不会如预期那样工作,因为触摸屏的交互方式与鼠标不同。为了解决这个问题,你可以使用JavaScript来模拟:active状态:
document.addEventListener('touchstart', function(event) {
event.target.classList.add('active');
}, false);
document.addEventListener('touchend', function(event) {
event.target.classList.remove('active');
}, false);.active {
background-color: #45a049;
}这个方法可以确保在触摸设备上也能实现类似的激活效果。
最后,关于性能优化和最佳实践,使用:active伪类时,尽量避免使用过多的CSS属性,因为这可能会影响页面的渲染性能。同时,确保你的:active样式与其他伪类样式协调一致,以提供一致的用户体验。
总的来说,:active伪类是一个强大且灵活的工具,可以帮助你创建更具交互性的用户界面。通过合理使用:active,你可以为用户提供更好的反馈和体验,同时也要注意其在不同设备上的表现和性能影响。
以上就是《HTML中active状态的CSS使用技巧》的详细内容,更多关于的资料请关注golang学习网公众号!
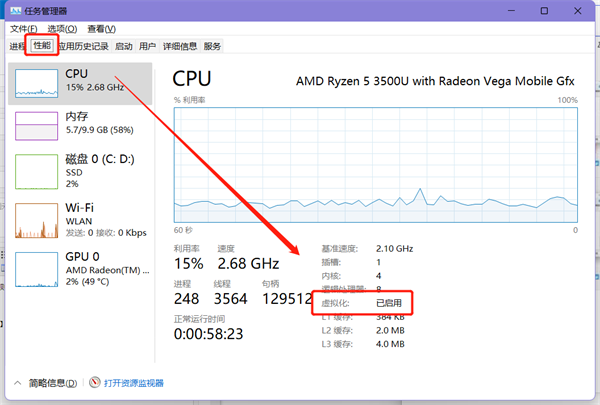
 win11虚拟机开启攻略及使用秘籍
win11虚拟机开启攻略及使用秘籍
- 上一篇
- win11虚拟机开启攻略及使用秘籍

- 下一篇
- 学python能干嘛?就业方向大揭秘
-

- 文章 · 前端 | 3分钟前 |
- JavaScript模板字面量与标签函数教程
- 297浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- HTML5触控失灵怎么解决?
- 309浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript操作浏览器历史方法详解
- 234浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- JavaScript数组去重技巧大全
- 184浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- HTML5音频控制技巧全解析
- 164浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSShover移动端无效?触屏悬停问题全解析
- 491浏览 收藏
-

- 文章 · 前端 | 32分钟前 | html
- 密码框隐藏显示怎么设置
- 435浏览 收藏
-

- 文章 · 前端 | 47分钟前 |
- XMLStar删除空表格方法与步骤详解
- 290浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScript严格模式是什么?如何开启?
- 481浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- CSSGrid布局顺序混乱解决方法
- 339浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JavaScriptrepeat()方法使用详解
- 218浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 防止误删表格行的实用技巧
- 340浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3640次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3901次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3846次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5014次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4218次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



