HTML中doctype的全面解析与作用
DOCTYPE在HTML中的作用至关重要,它告诉浏览器应使用哪种文档类型规范解析HTML文档,确保跨浏览器兼容性。DOCTYPE不是HTML的一部分,而是一个解析指令。HTML5简化了DOCTYPE声明,提升了可读性。DOCTYPE的选择会影响浏览器的渲染模式,HTML5确保标准模式。此外,选择合适的DOCTYPE还需考虑浏览器兼容性和SEO优化。在实际开发中,正确使用DOCTYPE是前端开发者的必备技能。
DOCTYPE的作用是告诉浏览器使用哪种文档类型规范解析HTML文档,确保跨浏览器兼容性。1. DOCTYPE不是HTML的一部分,是解析指令。2. HTML5简化了DOCTYPE声明,提高了可读性。3. DOCTYPE影响浏览器的渲染模式,HTML5确保标准模式。4. 选择DOCTYPE时需考虑浏览器兼容性和SEO。

HTML中,DOCTYPE的作用到底是什么?这个问题其实不仅仅是关于一个简单的标签,而是深入理解HTML文档结构和浏览器解析行为的关键。DOCTYPE声明告诉浏览器应该用哪种文档类型规范来解析文档,这样可以确保你的网页在不同浏览器中表现一致。没有它,浏览器可能进入“怪异模式”,导致页面布局和样式出现问题。
当我第一次接触HTML时,DOCTYPE对我来说只是一个必须的标签,但随着经验的积累,我发现它在网页开发中的重要性远超我的想象。DOCTYPE不仅是HTML文档的起点,更是确保跨浏览器兼容性的基石。让我们深入探讨一下DOCTYPE的方方面面。
首先要明白,DOCTYPE并不是HTML的一部分,它是一个指令,告诉浏览器如何解析接下来的HTML内容。在HTML5之前,DOCTYPE声明相当复杂,常常让人头疼,比如HTML 4.01 Strict的声明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
而HTML5简化了这个过程,只需要:
<!DOCTYPE html>
这种简化不仅让开发者更容易记住和使用,同时也提高了文档的可读性。
在实际开发中,我发现DOCTYPE的选择会直接影响到页面的渲染模式。使用HTML5的DOCTYPE可以确保浏览器进入标准模式,这对于现代网页设计至关重要。如果你不小心省略了DOCTYPE,浏览器可能会进入怪异模式,这会导致一些老旧的CSS规则被应用,破坏你的页面布局。
关于DOCTYPE的选择,我有过一些有趣的经历。在一个项目中,我们使用了HTML5的DOCTYPE,但由于某些原因,部分用户的浏览器仍然表现出怪异模式的行为。经过一番调查,我们发现问题出在某些旧版IE浏览器上,它们对DOCTYPE的解析有自己的“理解”。这让我意识到,即使是看似简单的DOCTYPE,也需要在不同环境中进行测试,以确保兼容性。
在使用DOCTYPE时,还有一些需要注意的细节。比如,在XHTML中,DOCTYPE的声明方式与HTML不同:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这种声明方式不仅告诉浏览器这是XHTML文档,还指定了具体的DTD(文档类型定义),这对于严格遵循XHTML标准的开发者来说非常重要。
在实际项目中,我发现DOCTYPE的选择不仅影响浏览器的解析模式,还会影响到SEO。搜索引擎在爬取和索引网页时,会考虑DOCTYPE的声明,这可能会影响到页面的排名。因此,在选择DOCTYPE时,不仅要考虑浏览器兼容性,还要考虑SEO的因素。
关于DOCTYPE的使用,我有一些建议和经验分享:
- 始终使用HTML5的DOCTYPE:除非有特殊需求,否则HTML5的DOCTYPE是最佳选择。它简洁、易记,并且能确保浏览器进入标准模式。
- 测试不同浏览器:即使你使用了正确的DOCTYPE,也要在不同浏览器中进行测试,特别是旧版IE浏览器,它们对DOCTYPE的解析可能有自己的“理解”。
- 考虑SEO:在选择DOCTYPE时,要考虑到SEO的影响。HTML5的DOCTYPE通常对SEO有积极的影响。
- 保持一致性:在一个项目中,确保所有页面使用相同的DOCTYPE,以保持一致性和可维护性。
总的来说,DOCTYPE虽然只是一个简单的声明,但它在网页开发中扮演着至关重要的角色。通过正确使用DOCTYPE,我们可以确保网页在不同浏览器中表现一致,提高用户体验,同时也为SEO优化打下基础。在实际开发中,理解和正确使用DOCTYPE是每一个前端开发者必备的技能。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
 JavaScript获取元素宽高的小技巧
JavaScript获取元素宽高的小技巧
- 上一篇
- JavaScript获取元素宽高的小技巧

- 下一篇
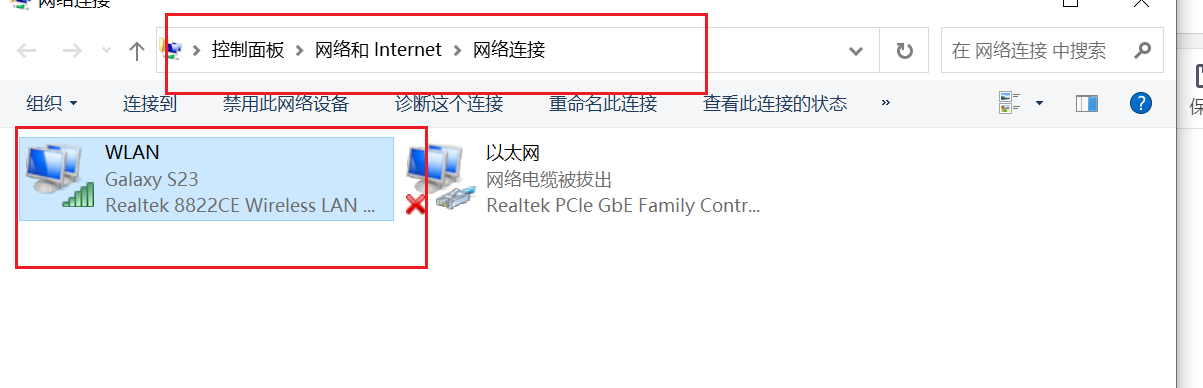
- Windows本地IP修改教程,设定你喜欢的IP
-

- 文章 · 前端 | 2分钟前 |
- HTML5触控事件禁用技巧详解
- 365浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- call、apply、bind区别及使用场景解析
- 220浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- JavaScript数组常用方法及原数组影响解析
- 301浏览 收藏
-

- 文章 · 前端 | 12分钟前 |
- 浮动导致点击错位怎么解决?清除浮动恢复文档流
- 451浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- 对象字面量与构造函数创建对象的区别
- 196浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- CSS瀑布流布局:grid-auto-fill与gap应用技巧
- 390浏览 收藏
-

- 文章 · 前端 | 20分钟前 |
- 点击菜单加载外部HTML的实现方式
- 188浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- CSS网格对齐难?gridtemplateareas轻松解决
- 114浏览 收藏
-

- 文章 · 前端 | 35分钟前 |
- JavaScript错误处理与调试方法详解
- 113浏览 收藏
-

- 文章 · 前端 | 36分钟前 |
- JavaScript装饰器是什么?如何使用装饰器增强函数功能
- 356浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- JavaScript深拷贝的几种实现方式
- 274浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- JS动态渲染HTML技术详解
- 351浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3667次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3929次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3872次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5041次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4243次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



