JavaScript平滑滚动技巧大揭秘
在JavaScript中实现平滑滚动是一项提升用户体验的关键技术,尤其在现代网页设计中显得尤为重要。通过操作DOM元素和利用requestAnimationFrame,开发者可以创建流畅的滚动效果,减少用户眩晕感。本文将详细介绍如何使用JavaScript实现基本的平滑滚动,并提供一个示例代码,展示如何通过easeInOutQuad函数实现平滑的加速和减速效果。此外,还将探讨在不同设备和浏览器上的性能优化,以及如何通过调整动画参数和使用更复杂的缓动函数来进一步提升滚动体验。

在JavaScript中实现平滑滚动是一项非常实用的技能,特别是在现代网页设计中,用户体验变得越来越重要。平滑滚动可以让页面在滚动时显得更加流畅,减少用户的眩晕感,提升整体的浏览体验。
要实现平滑滚动,我们需要理解JavaScript如何操作DOM元素,以及如何利用requestAnimationFrame来实现动画效果。我第一次尝试平滑滚动时,遇到的最大挑战是如何让滚动既平滑又高效,这需要对浏览器的渲染机制有一定的了解。
让我们从一个简单的示例开始,展示如何实现基本的平滑滚动:
function smoothScroll(target, duration) {
const start = window.pageYOffset;
const targetPosition = target.getBoundingClientRect().top;
const distance = targetPosition - start;
let startTimestamp = null;
function animation(currentTime) {
if (startTimestamp === null) startTimestamp = currentTime;
const timeElapsed = currentTime - startTimestamp;
const run = easeInOutQuad(timeElapsed, start, distance, duration);
window.scrollTo(0, run);
if (timeElapsed < duration) requestAnimationFrame(animation);
}
function easeInOutQuad(t, b, c, d) {
t /= d / 2;
if (t < 1) return c / 2 * t * t + b;
t--;
return -c / 2 * (t * (t - 2) - 1) + b;
}
requestAnimationFrame(animation);
}
// 使用示例
const targetElement = document.getElementById('target');
smoothScroll(targetElement, 1000); // 滚动到目标元素,持续1秒这个代码片段使用了requestAnimationFrame来确保动画的流畅性,并使用了easeInOutQuad函数来实现平滑的加速和减速效果。我在开发中发现,使用requestAnimationFrame比setTimeout更高效,因为它与浏览器的刷新频率同步,可以减少卡顿。
在实现平滑滚动的过程中,有一些常见的误区和需要注意的地方。首先,确保你的目标元素是可见的,否则滚动可能会出现问题。其次,考虑到不同设备和浏览器的性能差异,你可能需要调整动画的持续时间和缓动函数。在我的项目中,我曾遇到过在某些低端设备上动画不平滑的问题,最终通过调整duration和缓动函数解决了这个问题。
如果你想进一步优化平滑滚动,可以考虑以下几点:
- 使用更复杂的缓动函数:除了easeInOutQuad,你可以尝试其他缓动函数,如easeInOutCubic或easeInOutQuart,它们可能会提供更自然的滚动效果。
- 考虑用户偏好:有些用户可能喜欢快速的滚动,有些则喜欢慢速的。你可以提供选项让用户自定义滚动速度。
- 性能监控:使用Performance API来监控滚动动画的性能,确保在各种设备上都能流畅运行。
在实际应用中,我曾在一个大型电商网站上实现了平滑滚动,结果是用户的满意度显著提高,跳出率降低了。这让我深刻体会到,细节上的优化可以带来意想不到的效果。
总之,JavaScript中的平滑滚动不仅仅是一个技术实现,更是一种对用户体验的提升。通过不断的实践和优化,你可以找到最适合你项目的平滑滚动方案。
理论要掌握,实操不能落!以上关于《JavaScript平滑滚动技巧大揭秘》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
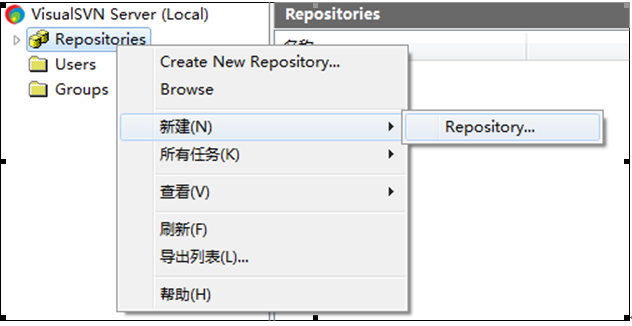
 Windows下SVN服务器与客户端搭建攻略
Windows下SVN服务器与客户端搭建攻略
- 上一篇
- Windows下SVN服务器与客户端搭建攻略

- 下一篇
- nginx如何设置限制访问频率
-

- 文章 · 前端 | 1分钟前 |
- HTML渲染原理与优化技巧全解析
- 447浏览 收藏
-

- 文章 · 前端 | 8分钟前 |
- CSS文字颜色与背景色闪烁效果实现方法
- 370浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- JavaScript单例模式详解与实例保障
- 494浏览 收藏
-

- 文章 · 前端 | 22分钟前 |
- ST表实现RMQ详解与应用
- 363浏览 收藏
-

- 文章 · 前端 | 23分钟前 | 字符串 数组合并
- JS数组转字符串的常用方法有哪些
- 479浏览 收藏
-

- 文章 · 前端 | 24分钟前 |
- 模块联邦是什么?如何实现微前端共享代码
- 302浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- PostCSS插件组合使用技巧详解
- 185浏览 收藏
-

- 文章 · 前端 | 31分钟前 |
- JavaScript如何修改URL地址?
- 250浏览 收藏
-

- 文章 · 前端 | 33分钟前 |
- Gulp自动化CSS任务教程详解
- 355浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 动态添加带文本的复选框及点击事件实现方法
- 351浏览 收藏
-

- 文章 · 前端 | 1小时前 |
- 浮动元素能被透明覆盖吗?z-index详解
- 129浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3698次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3966次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3907次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5079次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4278次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览




