JavaScript图片懒加载实用技巧
JavaScript实现图片懒加载可以显著提升网页加载速度和用户体验。本文详细介绍了通过使用占位符、Intersection Observer API检测图片进入视口、渐进式加载低分辨率到高分辨率图片等技术实现懒加载的方法。同时,文章强调了图片优化、错误处理和SEO的重要性,并分享了实际项目中的经验和注意事项,帮助开发者更好地应用这一技术。
用JavaScript实现图片懒加载可以提升网页加载速度和用户体验。1) 使用占位符代替实际图片URL,2) 利用Intersection Observer API检测图片进入视口时加载,3) 考虑渐进式加载先加载低分辨率图片再替换高分辨率图片,4) 注意图片优化、错误处理和SEO,5) 避免过早优化并重视测试和用户体验。

用JavaScript实现图片懒加载不仅能提升网页加载速度,还能优化用户体验。懒加载的核心思想是延迟加载那些不在当前视口内的图片,直到它们即将进入视口时才进行加载。这不仅减少了初始页面加载的时间,还能节省带宽,特别是在移动设备上。
在我的开发经历中,图片懒加载一直是个让人兴奋的功能。它不仅仅是技术上的实现,更是对用户体验的深思熟虑。记得有一次,我负责优化一个电商网站的图片加载速度,经过懒加载的应用,用户的跳出率显著下降,留存率也有了显著提升。接下来,让我们深入探讨如何用JavaScript实现这一功能。
实现图片懒加载的基本思路是使用一个占位符(通常是一个小图片或CSS样式)来代替实际图片的URL。当用户滚动页面,检测到占位符即将进入视口时,再将实际图片的URL替换到img标签的src属性中,从而触发图片的加载。
让我们从一个简单的实现开始:
document.addEventListener('DOMContentLoaded', function() {
const images = document.querySelectorAll('img[data-src]');
const loadImage = function(image) {
const src = image.getAttribute('data-src');
if (!src) return;
image.src = src;
image.removeAttribute('data-src');
};
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
loadImage(entry.target);
observer.unobserve(entry.target);
}
});
});
images.forEach(image => {
observer.observe(image);
});
});这段代码利用了Intersection Observer API,这是一个现代浏览器提供的强大工具,能够高效地检测元素是否进入视口。它的优势在于性能优化,因为它避免了频繁的滚动事件监听,减少了CPU的使用率。然而,需要注意的是,较老的浏览器可能不支持Intersection Observer API,这时需要考虑兼容性问题,提供回退方案。
如果你想进一步优化,可以考虑使用渐进式加载(progressive loading),也就是先加载一个低分辨率的图片,然后再替换为高分辨率的图片。这种方法在用户体验上更加平滑,因为用户不会感受到明显的加载延迟。
document.addEventListener('DOMContentLoaded', function() {
const images = document.querySelectorAll('img[data-src][data-srcset]');
const loadImage = function(image) {
const src = image.getAttribute('data-src');
const srcset = image.getAttribute('data-srcset');
if (!src) return;
image.src = src;
image.srcset = srcset;
image.removeAttribute('data-src');
image.removeAttribute('data-srcset');
};
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const image = entry.target;
image.src = image.getAttribute('data-src-small'); // 先加载低分辨率图片
setTimeout(() => {
loadImage(image); // 延迟加载高分辨率图片
}, 100); // 这里的延迟时间可以根据实际情况调整
observer.unobserve(image);
}
});
});
images.forEach(image => {
observer.observe(image);
});
});这种方法虽然提升了用户体验,但也增加了实现的复杂性和可能的性能开销,因为需要加载两张图片。选择这种方法时,需要权衡用户体验和性能之间的关系。
在实际应用中,还需要注意一些常见的问题和优化点:
- 图片尺寸和格式的优化:确保图片是优化过的,选择合适的格式(如WebP)和尺寸,可以大大减少加载时间。
- 错误处理:当图片加载失败时,需要有适当的错误处理和用户反馈机制。
- SEO考虑:对于搜索引擎优化,确保懒加载不会影响图片的索引。可以通过提供一个noscript标签作为回退方案。
最后,分享一些我在实际项目中踩过的坑和学到的经验:
- 避免过早优化:在项目初期,可能没有足够的数据来决定是否需要懒加载。建议先做好性能监控,在必要时再引入懒加载。
- 测试和调试:懒加载的效果在不同设备和网络环境下可能差异很大,确保在各种条件下都能正常工作。
- 用户体验优先:虽然懒加载可以提高性能,但不要牺牲用户体验。例如,在快速滚动时,图片加载可能跟不上用户的浏览速度,这时需要考虑是否需要调整懒加载的触发条件。
通过这些方法和经验,希望你能更好地理解和实现JavaScript中的图片懒加载,提升你的网页性能和用户体验。
理论要掌握,实操不能落!以上关于《JavaScript图片懒加载实用技巧》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
 Java异常分类与特点深度解析
Java异常分类与特点深度解析
- 上一篇
- Java异常分类与特点深度解析

- 下一篇
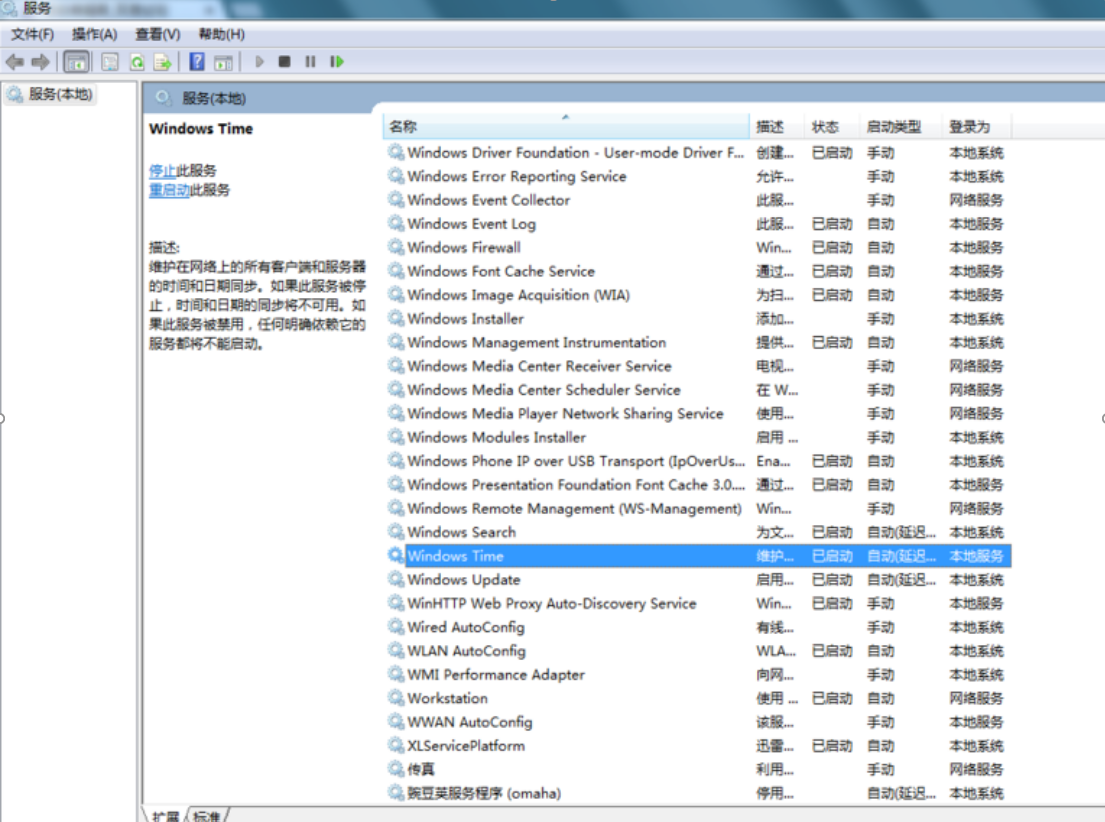
- Windows服务器时间同步设置攻略
-

- 文章 · 前端 | 1分钟前 |
- HTML5滤镜布局技巧分享
- 138浏览 收藏
-

- 文章 · 前端 | 11分钟前 |
- CSS网格布局重叠怎么解决?检查grid线是否冲突
- 482浏览 收藏
-

- 文章 · 前端 | 14分钟前 |
- HTML边框与背景样式设置详解
- 164浏览 收藏
-

- 文章 · 前端 | 16分钟前 |
- HTML5textarea限制字数的几种方法
- 384浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- 阿尔比恩异教徒要塞位置及探索指南
- 378浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- 固定顶部导航栏实现方法详解
- 207浏览 收藏
-

- 文章 · 前端 | 26分钟前 |
- CSS伪元素动画技巧及应用教程
- 369浏览 收藏
-

- 文章 · 前端 | 41分钟前 |
- HTML5触控事件禁用技巧详解
- 365浏览 收藏
-

- 文章 · 前端 | 46分钟前 |
- call、apply、bind区别及使用场景解析
- 220浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- JavaScript数组常用方法及原数组影响解析
- 301浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- 浮动导致点击错位怎么解决?清除浮动恢复文档流
- 451浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- 对象字面量与构造函数创建对象的区别
- 196浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3668次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3930次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3873次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5042次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4244次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



