JavaScript错误日志优化秘诀
在JavaScript中优化错误日志是提升应用可维护性和调试效率的关键。通过使用自定义错误对象捕获更多上下文信息、将日志发送到集中化的日志服务、错误分级管理、设置日志采样率以及利用图表和仪表盘进行可视化分析,可以有效提升错误日志的价值。这些策略不仅帮助快速定位问题,还能在生产环境中监控应用的健康状况,进而提高应用的稳定性和开发效率。
在JavaScript中优化错误日志可以通过以下步骤实现:1. 使用自定义错误对象捕获更多上下文信息,如用户操作和页面状态;2. 将错误日志发送到集中化的日志服务,如Sentry或LogRocket;3. 通过错误分级来管理日志的详细程度和发送频率;4. 设置日志采样率以控制日志数量;5. 使用图表和仪表盘进行日志的可视化和分析。

在JavaScript中优化错误日志是提升应用可维护性和调试效率的关键。错误日志不仅帮助我们快速定位问题,还能在生产环境中监控应用的健康状况。那么,如何在JavaScript中优化错误日志呢?让我从几个角度来深入探讨这个问题。
首先要明确的是,错误日志的优化不仅仅是记录错误信息,更重要的是如何高效地收集、分析和展示这些信息。我个人在开发过程中遇到的一个常见问题是,错误日志过于冗长,导致查找问题的效率低下。基于此,我们可以采取以下策略来优化JavaScript中的错误日志。
首先,我们需要确保错误日志能够捕获到足够的信息。使用try...catch块来捕获异常是基本操作,但我们可以更进一步,通过自定义错误对象来记录更多的上下文信息。例如,我们可以记录用户的操作步骤、当前页面的状态,甚至是网络请求的详细信息。
try {
// 可能抛出异常的代码
someRiskyOperation();
} catch (error) {
const errorLog = {
message: error.message,
stack: error.stack,
timestamp: new Date().toISOString(),
userAction: 'User clicked on button X',
pageState: JSON.stringify(getCurrentPageState())
};
logError(errorLog);
}在这个例子中,我们不仅记录了错误的基本信息,还添加了用户操作和页面状态,这样在后续分析时可以更快地找到问题的根源。
接下来,我们需要考虑如何在生产环境中处理这些错误日志。直接将错误日志输出到控制台是不够的,因为这只能在开发环境中查看。为了优化,我们可以将错误日志发送到一个集中化的日志服务中,比如Sentry、LogRocket或者自定义的日志服务器。
function logError(errorLog) {
fetch('/api/log-error', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(errorLog)
}).then(response => {
if (!response.ok) {
console.error('Failed to log error:', errorLog);
}
}).catch(networkError => {
console.error('Network error while logging:', networkError);
});
}这样做不仅可以集中管理错误日志,还可以利用这些服务提供的分析工具来识别错误模式和趋势。需要注意的是,发送错误日志时要确保用户隐私信息不会泄露,这一点在优化过程中非常重要。
在优化错误日志时,我们还可以考虑错误分级。并不是所有的错误都需要同样级别的关注,有些错误可能只是警告,而另一些则可能导致应用崩溃。我们可以根据错误的严重性来决定日志的详细程度和发送频率。
function categorizeError(error) {
if (error instanceof TypeError) {
return 'warning';
} else if (error instanceof Error && error.message.includes('Network')) {
return 'critical';
} else {
return 'info';
}
}
try {
// 可能抛出异常的代码
someRiskyOperation();
} catch (error) {
const errorCategory = categorizeError(error);
const errorLog = {
message: error.message,
stack: error.stack,
timestamp: new Date().toISOString(),
category: errorCategory
};
logError(errorLog, errorCategory);
}通过这种方式,我们可以更有效地管理错误日志,确保关键错误不会被淹没在大量的低级错误中。
在实际应用中,我发现一个常见的误区是过度记录错误日志,导致日志服务的成本急剧上升。为了避免这个问题,我们可以设置日志的采样率,或者在开发环境中使用不同的日志策略。
const isProduction = process.env.NODE_ENV === 'production';
const sampleRate = isProduction ? 0.1 : 1; // 10%采样率在生产环境
function shouldLogError() {
return Math.random() < sampleRate;
}
try {
// 可能抛出异常的代码
someRiskyOperation();
} catch (error) {
if (shouldLogError()) {
const errorLog = {
message: error.message,
stack: error.stack,
timestamp: new Date().toISOString()
};
logError(errorLog);
}
}这种方法可以有效地控制日志的数量,同时确保关键错误仍然会被记录。
最后,优化错误日志的另一个重要方面是日志的可视化和分析。我们可以使用图表和仪表盘来展示错误的分布和趋势,这样可以更直观地发现问题。例如,使用Sentry的仪表盘功能可以帮助我们快速定位高频错误。
总的来说,优化JavaScript中的错误日志需要从多个角度出发,包括捕获更多上下文信息、集中化日志管理、错误分级、控制日志数量以及日志的可视化和分析。通过这些策略,我们可以大大提高错误日志的价值,从而提升应用的稳定性和开发效率。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
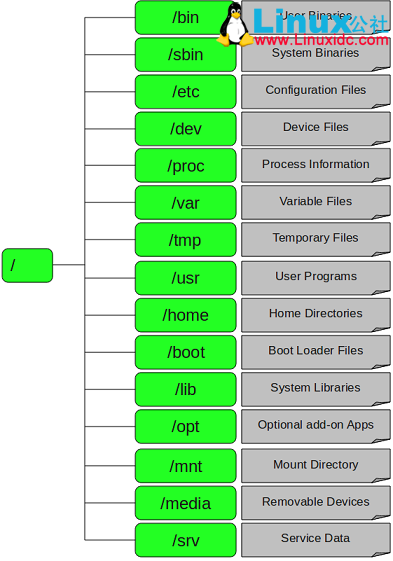
 Linux学习笔记之二:进阶技巧分享
Linux学习笔记之二:进阶技巧分享
- 上一篇
- Linux学习笔记之二:进阶技巧分享

- 下一篇
- PHP数组按数字大小排序方法
-

- 文章 · 前端 | 7分钟前 |
- CSS@import用法详解与实战技巧
- 227浏览 收藏
-

- 文章 · 前端 | 10分钟前 |
- 简化HTML表单数据收集方法
- 347浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- JavaScript可动态修改CSS样式吗?
- 122浏览 收藏
-

- 文章 · 前端 | 23分钟前 |
- PHP中如何嵌入HTML代码
- 164浏览 收藏
-

- 文章 · 前端 | 29分钟前 |
- CSSGrid布局顺序混乱?用grid-area或order解决
- 142浏览 收藏
-

- 文章 · 前端 | 30分钟前 |
- CSS边距混乱?box-sizing一键解决
- 156浏览 收藏
-

- 文章 · 前端 | 34分钟前 | 轮播图
- Bootstrap轮播图制作全攻略
- 399浏览 收藏
-

- 文章 · 前端 | 36分钟前 | CSS 卡片阴影
- Box-shadow与position实战应用教程
- 249浏览 收藏
-

- 文章 · 前端 | 40分钟前 |
- CSS首屏闪烁怎么解决?关键样式提前加载方法
- 254浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- DataTables每页显示5行设置方法
- 209浏览 收藏
-

- 文章 · 前端 | 50分钟前 |
- React表格map实现行列对齐方法
- 454浏览 收藏
-

- 文章 · 前端 | 51分钟前 |
- HTML5图片引用方法及链接技巧
- 317浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3679次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3944次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3886次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5060次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4259次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



