JavaScriptArray.find方法使用攻略
JavaScript中的Array.prototype.find方法是一个强大工具,用于在数组中查找第一个满足指定条件的元素。它简化了代码,提升了可读性和维护性,但使用时需注意检查返回值,避免处理undefined。此外,在大数组中使用时应考虑性能问题。本文将深入探讨Array.prototype.find方法的使用技巧和注意事项,帮助开发者在实际项目中更有效地应用这一方法。
Array.prototype.find方法用于在数组中找到第一个满足指定条件的元素。1)它简化代码,提升可读性和维护性。2)但需检查返回值,避免处理undefined。3)在大数组中使用时需考虑性能问题。

让我们深入探讨一下JavaScript中的Array.prototype.find方法。在回答这个问题之前,先来聊聊它究竟能为我们做什么,以及在实际开发中如何使用它。
Array.prototype.find是一个非常强大的方法,它允许你在数组中找到第一个满足指定条件的元素。你可以把它想象成在人群中寻找特定特征的人,比如说你要找一个戴红帽子的人。find方法就是你手中的望远镜,帮你快速锁定目标。
举个例子吧,假设你有一个用户列表,你想找到第一个活跃用户(active为true),你可以这样做:
const users = [
{ name: 'Alice', active: false },
{ name: 'Bob', active: true },
{ name: 'Charlie', active: false }
];
const activeUser = users.find(user => user.active);
console.log(activeUser); // 输出: { name: 'Bob', active: true }在这个例子中,find方法就像一个筛选器,帮你从用户列表中挑出了第一个活跃用户。这不仅仅是代码,它更像是一个小小的魔法,让你的数据处理变得更加直观和高效。
但要注意,find方法会返回数组中第一个满足条件的元素,如果没有找到匹配的元素,它会返回undefined。这意味着你需要对返回值进行检查,避免在没有找到结果时处理undefined的情况。
const inactiveUser = users.find(user => !user.active);
if (inactiveUser) {
console.log(inactiveUser.name); // 输出: Alice
} else {
console.log('No inactive user found');
}在实际使用中,find方法的优势在于它可以简化代码,减少循环的使用,使代码更清晰、更易于维护。但它也有局限性,比如它只能找到第一个匹配的元素,如果你需要找到所有匹配的元素,你可能需要使用Array.prototype.filter。
另外,性能方面,find方法会遍历整个数组直到找到第一个匹配的元素,这意味着在非常大的数组中使用它可能会影响性能。不过,在大多数情况下,它的便捷性和可读性带来的好处远大于性能上的微小损失。
我记得在一次项目中,我们需要从一个包含数千个商品的数组中找到第一个符合促销条件的商品。使用find方法大大简化了我们的代码,并且在实际测试中,性能完全可以接受。
总的来说,Array.prototype.find是一个非常实用的工具,它能让你在数组中快速找到第一个满足条件的元素,提升代码的可读性和维护性。但在使用时,也要注意它的返回值和性能问题,根据实际情况选择最合适的方法。
到这里,我们也就讲完了《JavaScriptArray.find方法使用攻略》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
 Linux下Compton配置优化技巧
Linux下Compton配置优化技巧
- 上一篇
- Linux下Compton配置优化技巧

- 下一篇
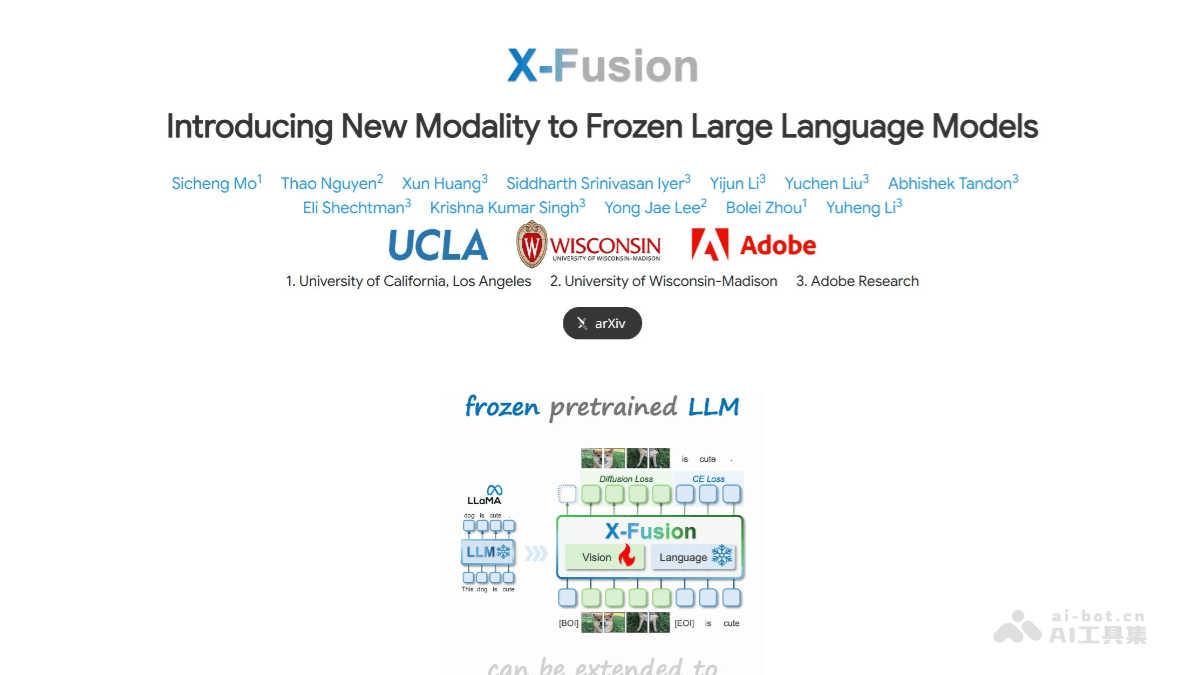
- 加州大学与Adobe推出多模态融合新框架X-Fusion
-

- 文章 · 前端 | 13分钟前 |
- React实现返回按钮登出确认弹窗
- 426浏览 收藏
-

- 文章 · 前端 | 19分钟前 |
- JavaScript常用设计模式及单例实现方法
- 132浏览 收藏
-

- 文章 · 前端 | 32分钟前 |
- CSS动画与Grid布局实战教程
- 339浏览 收藏
-

- 文章 · 前端 | 34分钟前 | html5如何创建表单
- HTML5无刷新提交技巧与实现方法
- 113浏览 收藏
-

- 文章 · 前端 | 34分钟前 |
- 作用域链与变量查找规则详解
- 260浏览 收藏
-

- 文章 · 前端 | 38分钟前 |
- HTML5details标签使用及summary识别技巧
- 362浏览 收藏
-

- 文章 · 前端 | 43分钟前 |
- CSS卡片翻转效果实现方法
- 184浏览 收藏
-

- 文章 · 前端 | 49分钟前 | 电脑如何播放html5
- Gateway电脑HTML5花屏怎么解决
- 427浏览 收藏
-

- 文章 · 前端 | 49分钟前 |
- iPadHTML5导入订单异常排查方法
- 135浏览 收藏
-

- 文章 · 前端 | 53分钟前 |
- Acfun播放页切换HTML5方法
- 310浏览 收藏
-

- 文章 · 前端 | 55分钟前 |
- JavaScript数字精度处理技巧与解决方案
- 469浏览 收藏
-

- 文章 · 前端 | 58分钟前 |
- 可选链操作符是什么?如何避免属性访问错误
- 161浏览 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 485次学习
-

- ChatExcel酷表
- ChatExcel酷表是由北京大学团队打造的Excel聊天机器人,用自然语言操控表格,简化数据处理,告别繁琐操作,提升工作效率!适用于学生、上班族及政府人员。
- 3701次使用
-

- Any绘本
- 探索Any绘本(anypicturebook.com/zh),一款开源免费的AI绘本创作工具,基于Google Gemini与Flux AI模型,让您轻松创作个性化绘本。适用于家庭、教育、创作等多种场景,零门槛,高自由度,技术透明,本地可控。
- 3969次使用
-

- 可赞AI
- 可赞AI,AI驱动的办公可视化智能工具,助您轻松实现文本与可视化元素高效转化。无论是智能文档生成、多格式文本解析,还是一键生成专业图表、脑图、知识卡片,可赞AI都能让信息处理更清晰高效。覆盖数据汇报、会议纪要、内容营销等全场景,大幅提升办公效率,降低专业门槛,是您提升工作效率的得力助手。
- 3910次使用
-

- 星月写作
- 星月写作是国内首款聚焦中文网络小说创作的AI辅助工具,解决网文作者从构思到变现的全流程痛点。AI扫榜、专属模板、全链路适配,助力新人快速上手,资深作者效率倍增。
- 5082次使用
-

- MagicLight
- MagicLight.ai是全球首款叙事驱动型AI动画视频创作平台,专注于解决从故事想法到完整动画的全流程痛点。它通过自研AI模型,保障角色、风格、场景高度一致性,让零动画经验者也能高效产出专业级叙事内容。广泛适用于独立创作者、动画工作室、教育机构及企业营销,助您轻松实现创意落地与商业化。
- 4282次使用
-
- JavaScript函数定义及示例详解
- 2025-05-11 502浏览
-
- 优化用户界面体验的秘密武器:CSS开发项目经验大揭秘
- 2023-11-03 501浏览
-
- 使用微信小程序实现图片轮播特效
- 2023-11-21 501浏览
-
- 解析sessionStorage的存储能力与限制
- 2024-01-11 501浏览
-
- 探索冒泡活动对于团队合作的推动力
- 2024-01-13 501浏览



